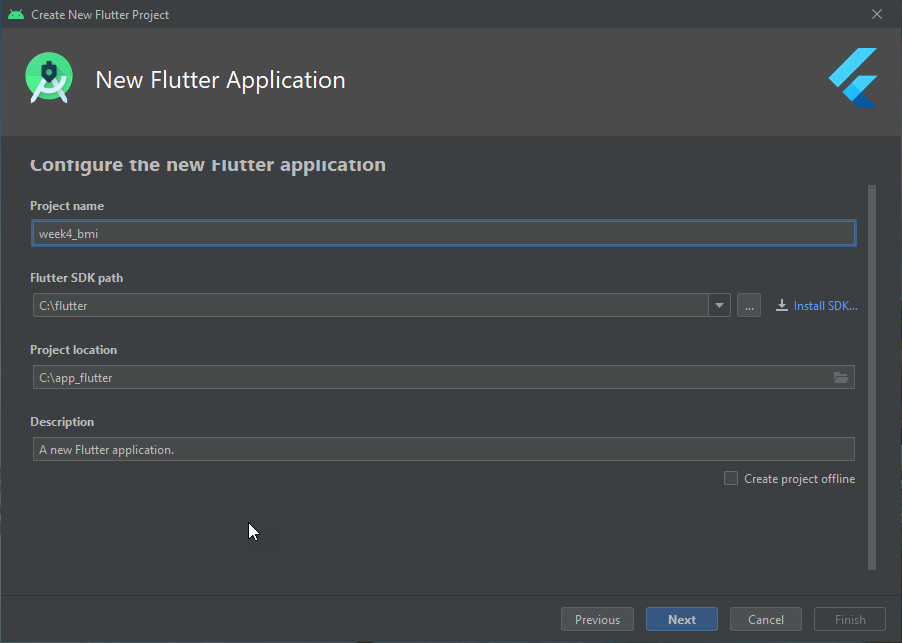
1. เปิด android studio ทำการ new flutter project ตั้งชื่อ week4_bmi

2. เปิด AVD Manager ขึ้นมาแล้ว run emulator เพื่อจำลองมือถือ android
3. แก้ไขโค้ดหน้า main.dart ตรง appBar ให้แก้ดังนี
appBar: AppBar(
title: Center(child:Text('BMI'))
),
4. แก้ไขโค้ดในหน้า main.dart ทั้งหมดโดยลบสิ่งที่ไม่จำเป็นออก (จะรวมโค้ดข้อที่ 3 แล้ว)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child:Text('BMI'))
),
body: Center(
),
);
}
}
5. แก้ไขส่วนของ body หน้า main.dart อีกรอบเพื่อสร้าง textfiled และปุ่มกด
body: Center(
child: Column(
children: <Widget>[
TextField(),
TextField(),
RaisedButton(
onPressed: (){},
child: Text('คำนวน'),
),
],
),
),
6. แก้ไขส่วนของ body ใน main.dart อีกรอบตามนี้ โดยที่ใช้ ListTile มาครอบ TextField
body: Center(
child: Column(
children: <Widget>[
ListTile(
leading: Icon(Icons.height),
title: TextField(
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุส่วนสูง (cm)'
),
),
),
ListTile(
leading: Icon(Icons.add_chart),
title: TextField(
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุน้ำหนัก (kg)'
),
),
),
RaisedButton(
onPressed: (){},
child: Text('คำนวน'),
),
],
),
),
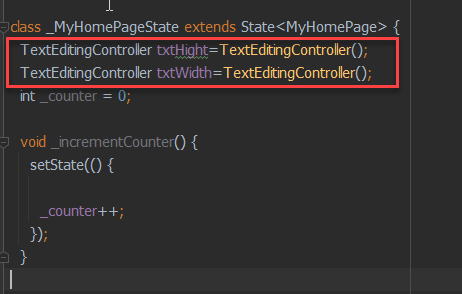
7. สร้างตัวแปรแบบ Controller ให้ TextField ทั้งค่า Hight และค่า Width ดังรูป
TextEditingController txtHight=TextEditingController(); TextEditingController txtWidth=TextEditingController();
8. ให้กลับไปที่ TextField กำหนด Controller ดังภาพ
controller: txtHight,
controller: txtWidth,
9. โค้ดทั้งหมดของ main.dart ก่อนที่จะทำฟั่งชั่นคำนวนตัวเลข
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController txtHight=TextEditingController();
TextEditingController txtWidth=TextEditingController();
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child:Text('BMI'))
),
body: Center(
child: Column(
children: <Widget>[
ListTile(
leading: Icon(Icons.height),
title: TextField(
controller: txtHight,
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุส่วนสูง (cm)'
),
),
),
ListTile(
leading: Icon(Icons.add_chart),
title: TextField(
controller: txtWidth,
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุน้ำหนัก (kg)'
),
),
),
RaisedButton(
onPressed: (){
print('ส่วนสูง:'+txtHight.text+', น้ำหนัก :'+txtWidth.text);
},
child: Text('คำนวน'),
),
],
),
),
);
}
}
10. แก้ไขปุ่มกด RaisedButton ใน onPressed เพิ่มฟังชัน setState เพื่อทำการคำนวน
RaisedButton(
onPressed: (){
//print('ส่วนสูง:'+txtHight.text+', น้ำหนัก :'+txtWidth.text);
setState(() {
//Body Mass Index (BMI) มีสูตรการคำนวณ = น้ำหนักตัว[Kg] / (ส่วนสูง[m] ยกกำลังสอง)
var _heightM=double.parse(txtHight.text)/100;//ประกาศตัวแปร _heightM มารับค่าส่วนสูง cm แปลงเป็น m
var _bmi=double.parse(txtWidth.text)/(_heightM*_heightM);
print(_bmi);
});
},
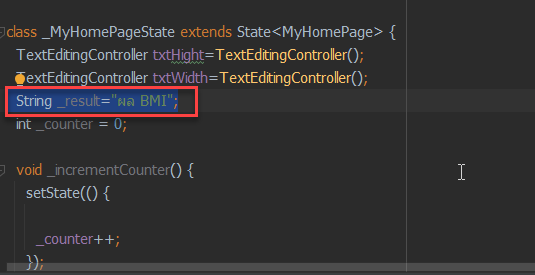
11. สร้างตัวแปร String _result ในส่วนของ extend state
String _result="ผล BMI";
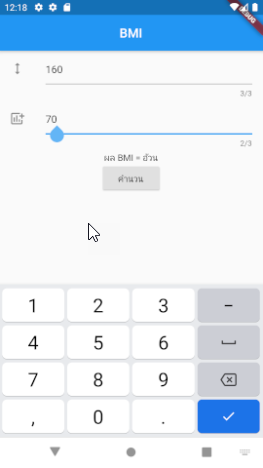
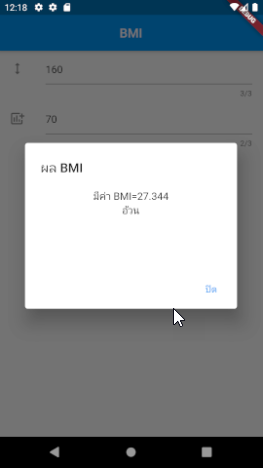
12. โค้ดทั้งหมดของ BMI โดยเพิ่ม DaiLog ด้วย (copy ทั้งหมดแปะทับเลย จะเป็น code สมบูรณ์)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController txtHight=TextEditingController();
TextEditingController txtWidth=TextEditingController();
String _result="0";
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child:Text('BMI'))
),
body: Center(
child: Column(
children: <Widget>[
ListTile(
leading: Icon(Icons.height),
title: TextField(
controller: txtHight,
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุส่วนสูง (cm)'
),
),
),
ListTile(
leading: Icon(Icons.add_chart),
title: TextField(
controller: txtWidth,
maxLength: 3,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: 'ระบุน้ำหนัก (kg)'
),
),
),
Text('ผล BMI = $_result'),
RaisedButton(
onPressed: (){
//print('ส่วนสูง:'+txtHight.text+', น้ำหนัก :'+txtWidth.text);
setState(() {
//Body Mass Index (BMI) มีสูตรการคำนวณ = น้ำหนักตัว[Kg] / (ส่วนสูง[m] ยกกำลังสอง)
var _heightM=double.parse(txtHight.text)/100;//ประกาศตัวแปร _heightM มารับค่าส่วนสูง cm แปลงเป็น m
var _bmi=double.parse(txtWidth.text)/(_heightM*_heightM);
_result=_bmi.toStringAsFixed(3);
if(_bmi>=30){
_result="อ้วนมาก";
}
else if(_bmi>=25){
_result="อ้วน";
}
else if(_bmi>=23){
_result="น้ำหนักเกิน";
}
else if(_bmi>=18.6){
_result="น้ำหนักปกติ เหมาะสม";
}
else
{
_result="ผอม";
}
//print(_bmi);
//สร้าง popup แสดงผลลัพธ์
showDialog(
context: context,
builder: (BuildContext context){
// return Text('$_result');
//เรียก dialog ที่เป็น widget ของ Scaffold จะทำให้สวยงาม
return AlertDialog(
title: Text('ผล BMI'),
content: Container(
width:300,
height:100,
child: Column(
children: <Widget>[
//Text('มีค่า BMI=$_bmi'),
Text('มีค่า BMI=${_bmi.toStringAsFixed(3)}'),
Text('$_result'),
],
),
),
actions: <Widget>[
FlatButton(
onPressed: (){
Navigator.pop(context);
},
child: Text('ปิด')
)
],
);
}
);
});
},
child: Text('คำนวน'),
),
],
),
),
);
}
}