//1. ต้องเรียกใช้ materail
import 'package:flutter/material.dart';
//3. สร้าง main เรียกใช้ stless
void main(){
runApp(Tee());
}
//2.สร้าง stless
class Tee extends StatelessWidget {
const Tee({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Title Sompoch'),
),
),
);
}
}
แปะรูปและเรียกแสดงผลในส่วนของ body
//1. ต้องเรียกใช้ materail
import 'package:flutter/material.dart';
//3. สร้าง main เรียกใช้ stless
void main(){
runApp(Tee());
}
//2.สร้าง stless
class Tee extends StatelessWidget {
const Tee({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Title Sompoch'),
backgroundColor: Colors.deepOrange,
),
body: Row(
children: [
Image(image: NetworkImage('https://my.kapook.com/rf/376/282/img-hilight/img_hilight_1_1702367722.jpg')),
Text('สมโภชน์'),
Text(' กุลธารมรมณ์')
],
),
),
);
}
}
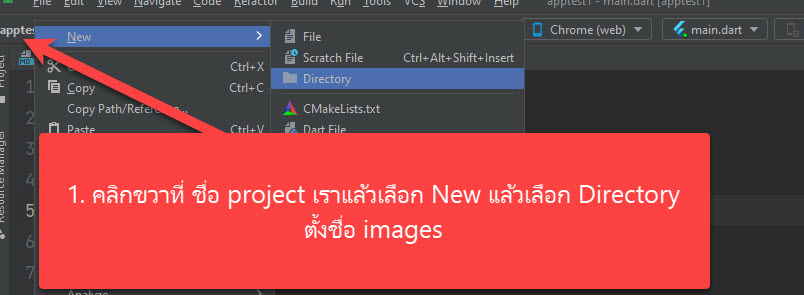
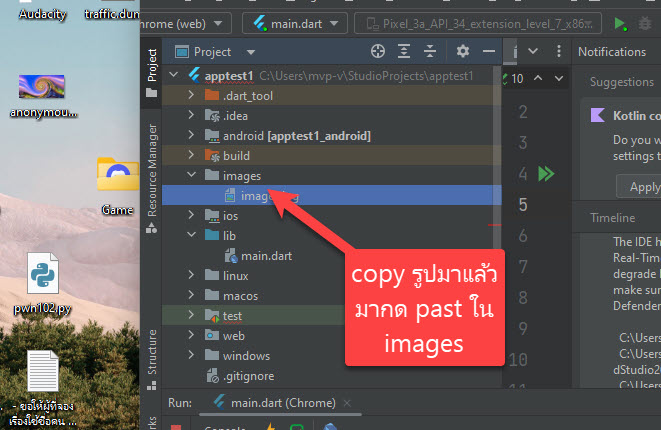
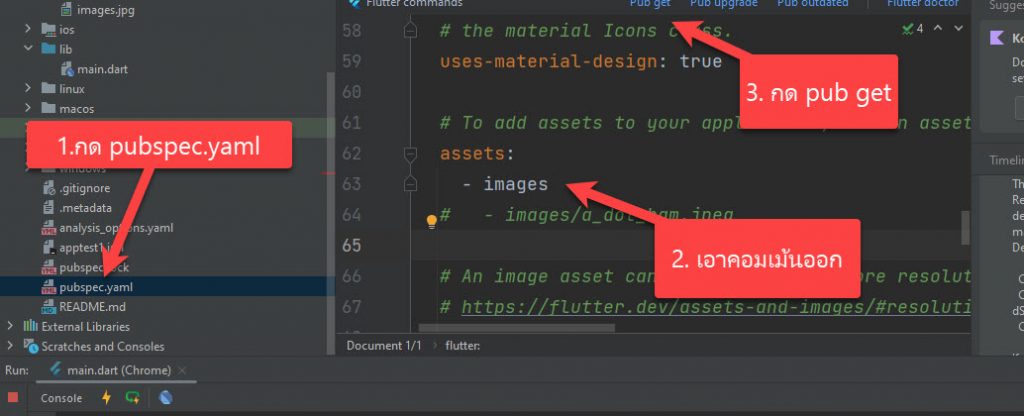
การเรียกใช้ image ในเครื่องต้องไปสร้าง Folder ตามภาพ
//1. ต้องเรียกใช้ materail
import 'package:flutter/material.dart';
//3. สร้าง main เรียกใช้ stless
void main(){
runApp(Tee());
}
//2.สร้าง stless
class Tee extends StatelessWidget {
const Tee({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Title Sompoch'),
backgroundColor: Colors.deepOrange,
),
body: Row(
children: [
Image(image: AssetImage('images/images.jpg')),
Text('สมโภชน์'),
Text(' กุลธารมรมณ์')
],
),
),
);
}
}