เอกสารประกอบการสอน
ขั้นตอนการติดตั้ง Flutter
- download ที่ https://flutter.dev/ แล้วกด get start
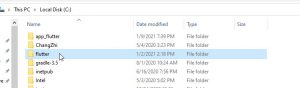
- ทำการแกะ zip แล้วเอา folder flutter ด้านในไปวางไว้ที่ drive c:\

- หลังจากนั้นให้คลิกขวาที่ this pc (my computer) เลือก properties แล้วเลือก Advanced system setting ที่แท๊บ Advanced เราจะต้องคลิกที่ปุ่ม Environment Variables (ขวาล่าง)
- คลิกที่ Path กดปุ่ม edit กด new วาง path c:\flutter\bin หลังจากนั้นกด OK แล้วปิดหน้าจอไป
- เปิด cmd ขึ้นมาแล้วพิมพ์ flutter doctor
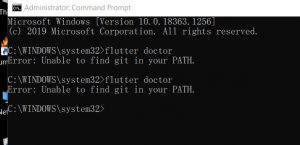
- กรณีที่เจอ Error git ดังภาพ
 ให้เข้าไปดาวน์โหลด git https://git-scm.com/download/win แล้วทำการ install เมื่อลงแล้วก็ลองรัน cmd ใหม่ แล้วพิมพ์ flutter doctor
ให้เข้าไปดาวน์โหลด git https://git-scm.com/download/win แล้วทำการ install เมื่อลงแล้วก็ลองรัน cmd ใหม่ แล้วพิมพ์ flutter doctor - download android studio https://developer.android.com/studio
- download Visual studio code https://code.visualstudio.com/
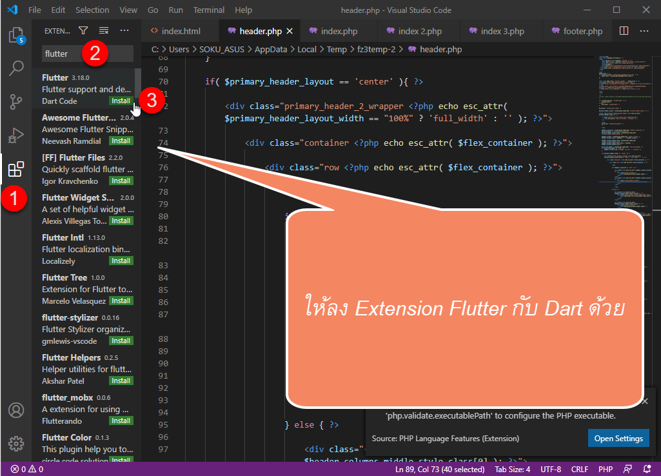
- ให้เปิด Visual Studio code ขึ้นมาแล้วทำการ install extension ลง flutter กับ dart เวอรชั่นล่าสุด

- เปิด cmd แล้ว cd C:\app_flutter แล้วพิมพ์ flutter create myapp
- หลังจากนั้นก็มาที่ Visual studio code แล้วไปเมนู file->Open Folder->select folder แอพของเราแล้วเลือกเพื่อเปิด
- เปิด android studio แล้วไปที่ AVD Manager แล้วสร้าง Emulator ใน AVD (ดูในไสลด์ประกอบการสอนหน้าที่ 21)
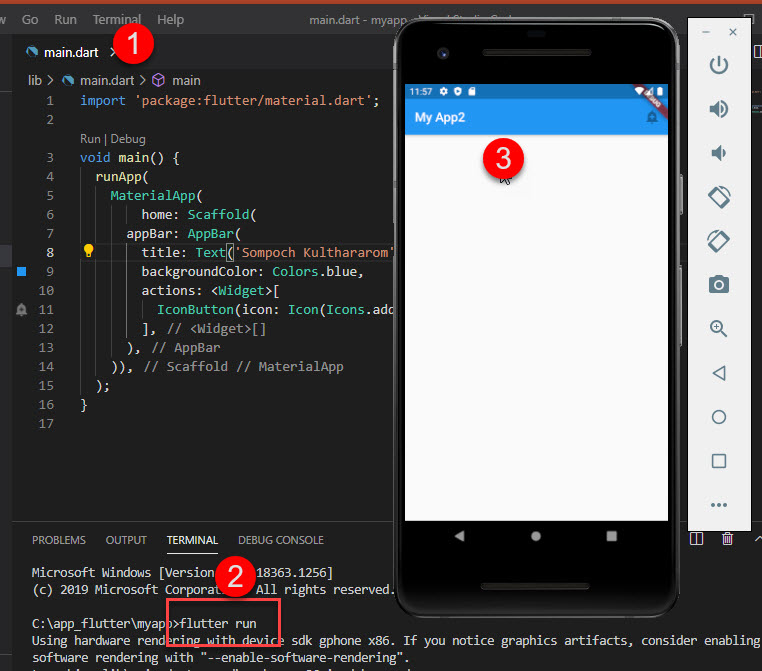
- กลับมาที่ Visual Studio code เลือก terminal แล้ว พิมพ์คำสั่ง flutter run

- เราสามารถกด r ตรง terminal แอพที่สร้างจะ hot relode หน้าจอแอพจะอัพเดททันที (ต้อง save ก่อน)
- ต่อไปเป็นการสร้างแอพด้วย android studio ให้กด Configure แล้วเลือก plugin ทำการค้นหา plugin flutter แล้ว install หลังจากนั้นกลับมาที่หน้าแรกแล้วจะมีเมนู create new flutter project กด สร้าง
- แก้ไขโค้ดในหน้า main.dart (อยู่ใน Folder lib)
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget{ Widget build(BuildContext context){ return MaterialApp( home:Scaffold( appBar: AppBar( title:Text('My App Flutter day 1'), ), ) ); } } - แก้ไขโค้ดในข้อ 16. เพิ่มข้อความในส่วน body และปุ่ม floating action button
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget{ Widget build(BuildContext context){ return MaterialApp( home:Scaffold( appBar: AppBar( title:Text('My App Flutter day 1'), ), body: Container(alignment: Alignment.center, color:Colors.lightGreen, child: Text('สวัสดีครับ',style: TextStyle(color:Colors.white,fontSize: 40),), ), floatingActionButton: FloatingActionButton( child:Icon(Icons.thumb_up), onPressed: (){ print('ok click'); }, ), ) ); } } - เพิ่ม bottombar ดังโค้ด
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget{ Widget build(BuildContext context){ return MaterialApp( home:Scaffold( appBar: AppBar( title:Text('My App Flutter day 1'), ), body: Container(alignment: Alignment.center, color:Colors.lightGreen, child: Text('สวัสดีครับ',style: TextStyle(color:Colors.white,fontSize: 40),), ), bottomNavigationBar: BottomAppBar( child:Text('Footer '), ), floatingActionButton: FloatingActionButton( child:Icon(Icons.thumb_up), onPressed: (){ print('ok click'); }, ), ) ); } } - เราสามารถสร้างตัวแปร แล้วโยนค่าไปใน element Text ตรง body ได้ เช่นตัวแปร Hello และ Appbar สามารถเพิ่ม icon ได้ดังโค้ด
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget{ Widget build(BuildContext context){ var hello='สมโภชน์'; return MaterialApp( home:Scaffold( appBar: AppBar( backgroundColor: Colors.amberAccent, title:Text('My App Flutter day 1'), actions: <Widget>[ IconButton(icon: Icon(Icons.ac_unit), onPressed: (){ print('click appbar'); }) ], ), body: Container(alignment: Alignment.center, color:Colors.lightGreen, child: Text('สวัสดีครับ $hello',style: TextStyle(color:Colors.white,fontSize: 40),), ), bottomNavigationBar: BottomAppBar( color: Colors.amberAccent, child:Text('Footer '), ), floatingActionButton: FloatingActionButton( child:Icon(Icons.thumb_up), onPressed: (){ print('ok click'); }, ), ) ); } }VDO ประกอบการสอน

