Blank Template
- เข้าไปที่ drive D:\folder ของตนเอง \ หลังจากนั้นบน address bar พิมพ์ cmd กด enter
- เมื่อ cmd ขึ้นมาให้พิมพ์สร้างแอพด้วยคำสั่ง ionic start day2_app1 blank เป็น template แบบ blank คือว่างๆ แล้วกด enter เรื่อยๆ โดยไม่ต้องเปลี่ยนแปลงค่าอะไรจนเสร็จ
- พิมพ์ cd .\day2_app1 แล้ว enter
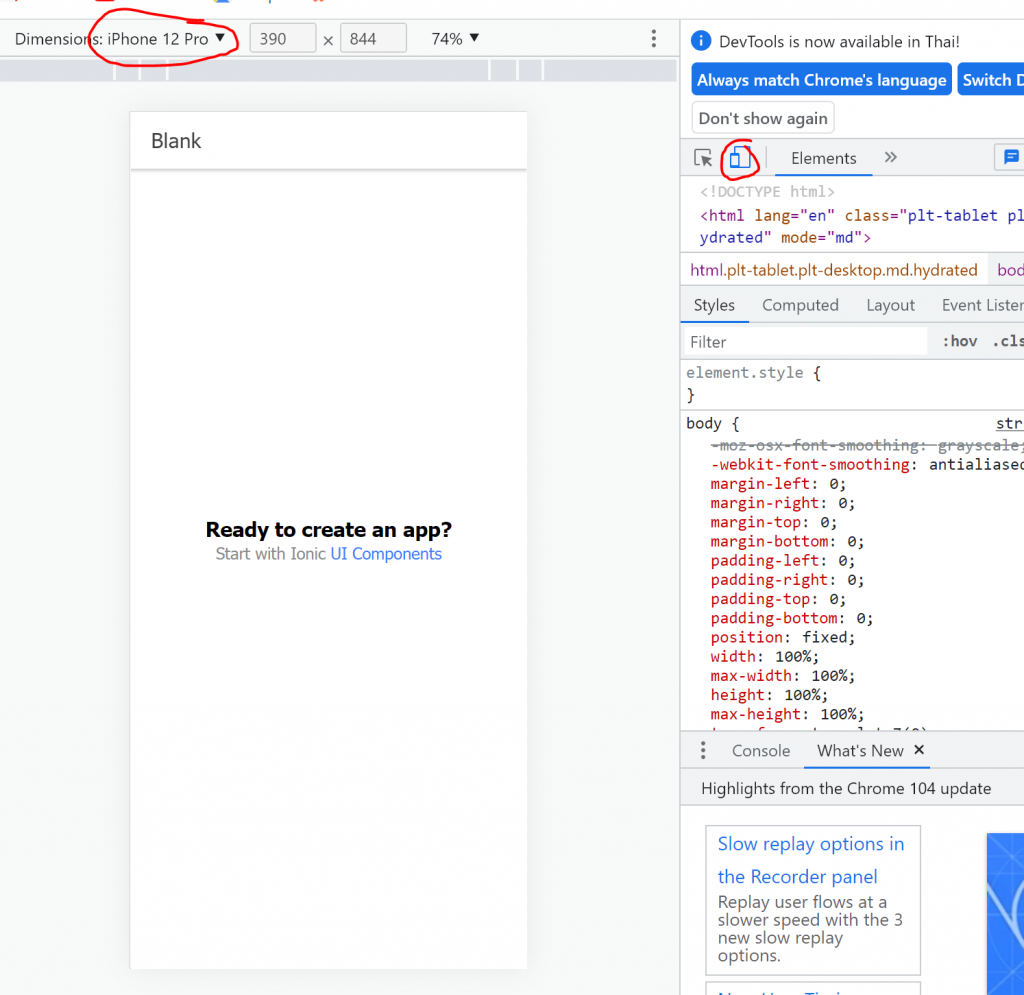
- ทำการแสดงผลบน browser ด้วยคำสั่ง ionic serve (ถ้าต้องการแสดงบน chrome ให้พิมพ์ ionic serve –browser “chrome”) เมื่อแสดงผลบน chrome สามารถกด f12 แล้วเลือกแสดงผลแบบมือถือได้ดังภาพ

- ไปที่ปุ่ม start ให้พิมพ์ visual studio code เพื่อเปิดโปรแกรม Visual studio code
- ในโปรแกรม Visual studio code ให้กด file เลือก open folder แล้วเลือก day2_app1 ขึ้นมา
- หลังจากเปิดโปรเจ็คให้เข้าไปที่ src->app->home แล้วทำการแก้ไขไฟล์ home.page.html โดยสามารถเข้าไปค้นหา ui companent ได้ที่ https://ionicframework.com/docs/api/card
- ให้หาภาพแล้วมา save ไว้ที่ src->assets
- แก้ไขโค้ดดังนี้
<ion-header [translucent]="true"> <ion-toolbar> <ion-title> Blank </ion-title> </ion-toolbar> </ion-header> <ion-content [fullscreen]="true"> <ion-header collapse="condense"> <ion-toolbar> <ion-title size="large">Blank</ion-title> </ion-toolbar> </ion-header> <div id="container"> <ion-card> <img src="assets/car.jpg" /> <ion-card-header> <ion-card-title>sompoch kulthararom</ion-card-title> </ion-card-header> <ion-card-content> รายละเอียด...... </ion-card-content> </ion-card> </div> </ion-content>
10. กลับมาที่ cmd ทำการกด crtl+c ย้ำๆ บนคีย์บอร์ด เพื่อปิด serve
11. หลังจากนั้นให้สร้างหน้าใหม่ด้วยการพิมพ์ ionic generate page about แล้วกด enter กด enter
12. กลับไปที่ Visual studio code ไปที่ src->app->about เปิดไฟล์ about ขึ้นมาแล้วทำการแก้ไขดังภาพ

13. กลับมาที่ cmd ให้พิมพ์
ionic serve --browser "chrome"
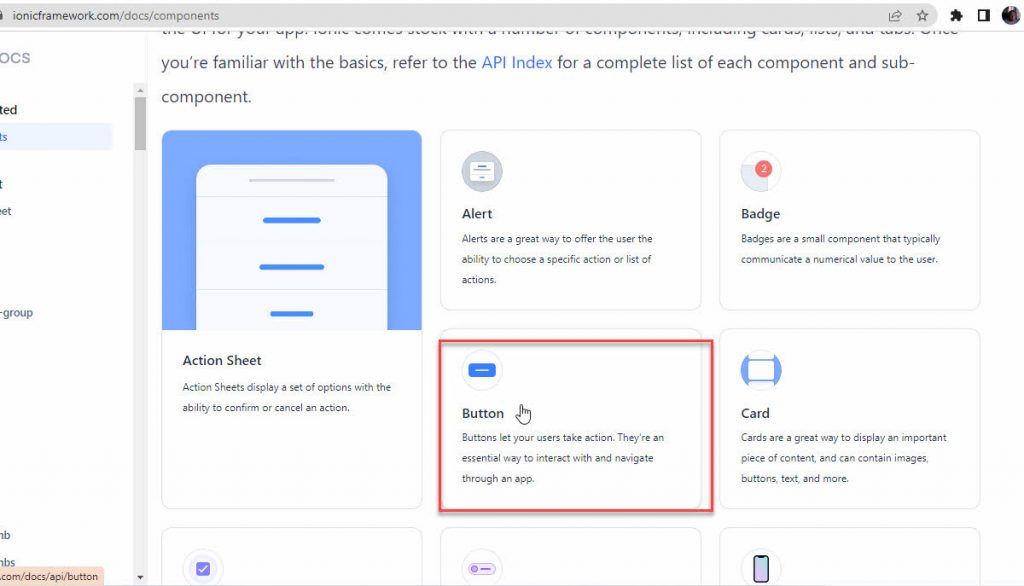
14. เมื่อ app แสดงผลขึ้นมา ให้กด +tab ใหม่ แล้วค้นหา ionicframework.com แล้วไปที่ docs แล้วเลือก ui companent
เลือก ionic button
15. มาที่ visual studio code ไปที่ src->app->home ทำการแก้ไขไฟล์ home.page.html
<ion-button> go to about </ion-button>
16. เปลี่ยนสีปุ่มเป็นสีเหลือง
<ion-button color=”warning”> go to about </ion-button>
17. เพิ่ม icon โดยสามารถเลือกดูได้จากเมนูด้านซ้าย icons ->ion-icons
แล้วเอา icons ไปใส่
18. ใส่ในหน้า home.page.html
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
หน้าหลัก
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Blank</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<ion-card>
<img src="assets/car.jpg" />
<ion-card-header>
<ion-card-title>sompoch kulthararom</ion-card-title>
</ion-card-header>
<ion-card-content>
รายละเอียด......
<br/>
<ion-button color="warning" href="/about">
<ion-icon name="person-circle-outline"></ion-icon>
go to about
</ion-button>
</ion-card-content>
</ion-card>
</div>
</ion-content>
19. แก้ไขหน้า about ดังนี้
<ion-header>
<ion-toolbar>
<ion-title>about</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
ผมสมโภชน์ กุลธารารมณ์ สิ่งที่ชอบ ชอบเล่นเกมส์<br/>
<ion-button href="/home">
<ion-icon slot="icon-only" name="home-outline">
</ion-icon>
</ion-button>
</ion-content>