-
-
-
- ไปที่ drive d:\ เข้าไปโฟลเดอร์ของเรา แล้วพิมพ์ cmd ทับตรง address bar ด้านบนแล้วกด enter
 จะมี cmd ขึ้นมา
จะมี cmd ขึ้นมา

- พิมพ์คำสั่ง ionic start day2_app1 blank แล้วกด enter ไปเรื่อยๆ จนเสร็จ
ionic start day2_app1 blank
- เมื่อ app Load เสร็จแล้วให้พิมพ์
cd .\day2_app1
- และแสดงผลด้วยคำสั่ง
ionic serve --browser "chrome"
- เมื่อแสดงผลบน chrome แล้วให้ไปที่ปุ่ม start แล้วพิพม์ visual studio code เปิดโปรแกรมขึ้นมา (หรือจะใช้ dreamwaver ก็ได้) แล้วเลือกเมนู file->open folder แล้วเปิด day2_app1 ขึ้นมา
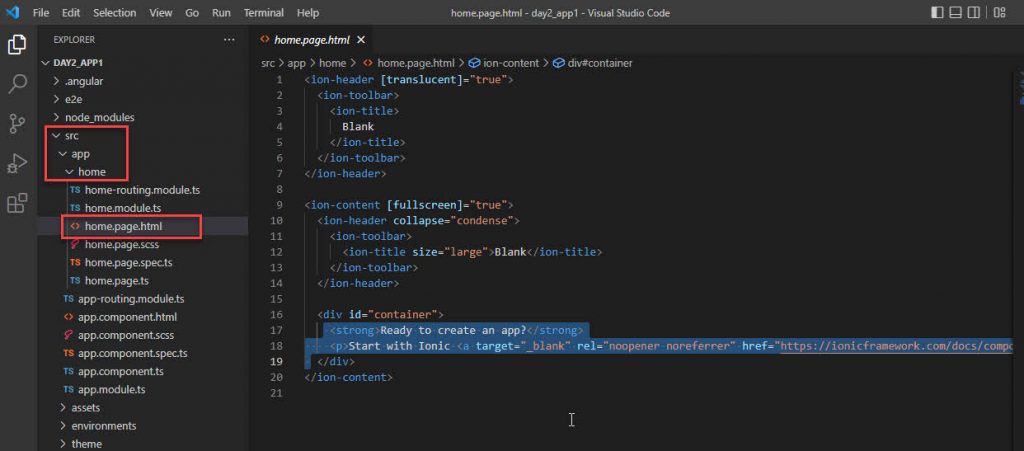
- ไปที่ src->app->home เปิดไฟล์ home.page.html เพื่อแก้ไข

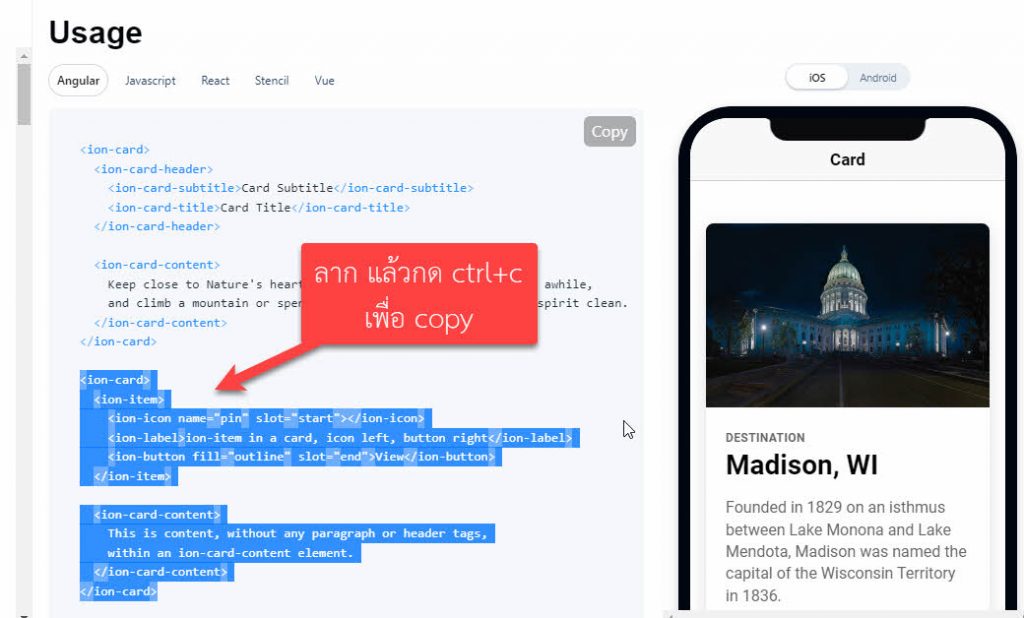
- ก่อนแก้ไขไฟล์ home.page.html ให้ไปที่ ui companent ในส่วนของ ion-card link https://ionicframework.com/docs/api/card จากนั้นให้ copy ตรง usage คือวิธีใช้มา โดยตัวอย่างจะ copy ตัวที่สอง

- กลับไปที่ home.page.html วางใน <div id=”contianer”>…..</div>

- แก้ไข title bar เพื่อแก้ไขชื่อด้านบน

- หลังจากนั้นแก้ไข ion-label และเพิ่มปุ่มกด ก่อนเพิ่มให้ไปที่ ui-companent ในส่วนของปุ่มกด https://ionicframework.com/docs/api/button
ทำการ copy code ในส่วนของ usage มา

- กลับมาที่ visual studio code ในไฟล์ home.page.html วางโค้ดลงไป (ด้านล่างคือโค้ดทั้งหมดหน้า home.page.html)
<ion-header [translucent]="true"> <ion-toolbar> <ion-title> Sompoch </ion-title> </ion-toolbar> </ion-header> <ion-content [fullscreen]="true"> <ion-header collapse="condense"> <ion-toolbar> <ion-title size="large">Sompoch.</ion-title> </ion-toolbar> </ion-header> <div id="container"> <ion-card> <ion-item> <ion-icon name="pin" slot="start"></ion-icon> <ion-label>ยินดีต้อนรับสู่ app ของฉัน</ion-label> <ion-button fill="outline" slot="end">View</ion-button> </ion-item> <ion-card-content> <ion-button color="warning" expand="block">go to about</ion-button> </ion-card-content> </ion-card> </div> </ion-content> - ทำการปิด serve โดยการกลับมาที่ cmd ให้กด ctrl+c ย้ำๆ บนคีย์บอร์ด หลังจากนั้นจะกลับมาพิมพ์ได้ให้พิมพ์เพื่อสร้าง page about ดังนี้
ionic generate page about
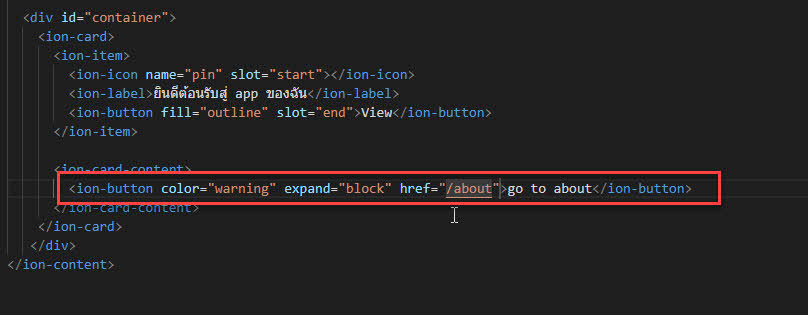
- กลับมาที่ visual studio code ไปที่ไฟล์ home.page.html ไปแก้ตรงปุ่ม go to about เพิ่ม href=”/about” ลงไป ดังภาพ
 หลังจาก save
หลังจาก save - กลับไปที่ cmd ทำการเปิด serve โดยพิมพ์
ionic serve --browser "chrome"
- กลับไปที่ visual studio code ไปที่่ไฟล์ src->app->about->about.page.html ทำการแก้ไขไฟล์โดยเพิ่มปุ่มแสดง button ลงไปดังภาพ

- ทำการเลือก icon จากตัวอย่างค้นหา icon home มาแล้วเอาชื่อมา
- แก้ไขไฟล์ about.page.html ดังนี้
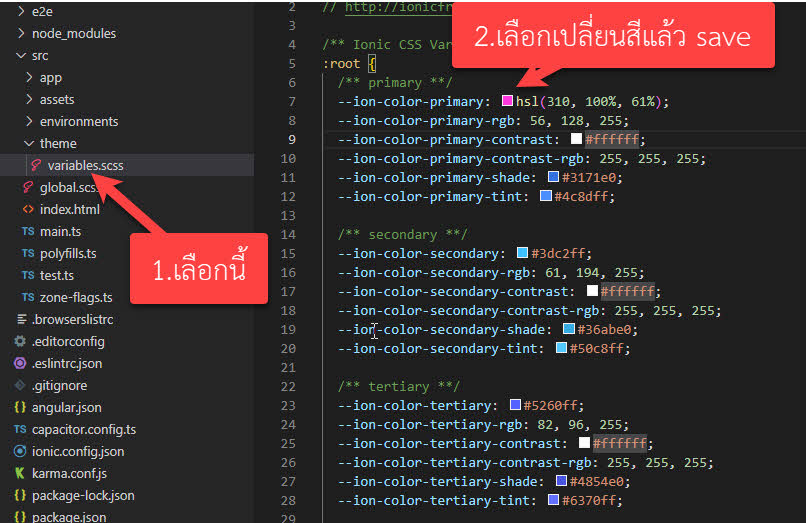
<ion-header> <ion-toolbar> <ion-title>about</ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-button href="/home"> <ion-icon slot="icon-only" href="/home" name="home-outline"></ion-icon> </ion-button> </ion-content> - เราสามารถเปลี่ยนสี color ใน app ได้โดยไปที่ src->theme->variables.scss สามารถแก้ไขสีตามต้องการเช่น primary จากสีนำเงินเราจะเปลี่ยนเป็นสีอื่นได้โดยเปลี่ยนจาก สีตรงนี้

หลังจากนั้นเวลาเรียกใช้ กลับมาที่หน้า about ปุ่มที่สร้างเพิ่ม color=”primary” ลงไป<ion-header> <ion-toolbar> <ion-title>about</ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-button href="/home"> <ion-icon slot="icon-only" name="home-outline"></ion-icon> </ion-button> <ion-button color="secondary" href="/home"> <ion-icon slot="icon-only" name="home-outline"></ion-icon> </ion-button> </ion-content>ขั้นตอนต่อไปจะเพิ่ม ion-list เพื่อให้สมบูรณ์ในหน้า about.page.html (ทำการ copy code ทั้งหมดได้เลย)
<ion-header> <ion-toolbar> <ion-title>about</ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-button href="/home"> <ion-icon slot="icon-only" name="home-outline"> </ion-icon> </ion-button> <ion-button color="secondary" href="/home"> <ion-icon slot="icon-only" name="home-outline"> </ion-icon> </ion-button> <br> <ion-list> <ion-list-header> เกี่ยวกับเรา </ion-list-header> <ion-item> <ion-avatar slot="start"> <img src="./avatar-finn.png" /> </ion-avatar> <ion-label> <h2>Finn</h2> <h3>I'm a big deal</h3> <p>Listen, I've had a pretty messed up day...</p> </ion-label> </ion-item> <ion-item> <ion-avatar slot="start"> <img src="./avatar-han.png" /> </ion-avatar> <ion-label> <h2>Han</h2> <h3>Look, kid...</h3> <p>I've got enough on my plate as it is, and I...</p> </ion-label> </ion-item> <ion-item> <ion-avatar slot="start"> <img src="./avatar-rey.png" /> </ion-avatar> <ion-label> <h2>Rey</h2> <h3>I can handle myself</h3> <p>You will remove these restraints and leave...</p> </ion-label> </ion-item> <ion-item> <ion-avatar slot="start"> <img src="./avatar-luke.png" /> </ion-avatar> <ion-label> <h2>Luke</h2> <h3>Your thoughts betray you</h3> <p>I feel the good in you, the conflict...</p> </ion-label> </ion-item> </ion-list> </ion-content>
- ไปที่ drive d:\ เข้าไปโฟลเดอร์ของเรา แล้วพิมพ์ cmd ทับตรง address bar ด้านบนแล้วกด enter
-
-