app โทรศัพท์
1 เข้าไปที่ drive d:\โฟลเดอร์งานเรา\ แล้วพิมพ์ cmd บน address bar
2 พิมพ์ใน cmd
ionic start appphone sidemenu
แล้วกด enter ไปเรื่อยๆ จนเสร็จ
3 พิมพ์
cd .\appphone
4 แสดงผลบน browser ด้วยคำสั่ง
ionic serve --browser "chrome"
5. ปิด cmd จะสร้าง appphone ใหม่อีกครั้งไปที่ข้อที่ 1 ใหม่ ทำการเปิด cmd
6 พิมพ์
ionic start appphone tabs
กด enter แล้วเลือก angular… กด enter แล้วเขาจะถามว่าต้องการเขียนทับไหม พิมพ์ y แล้วกด enter
7 เมื่อเสร็จให้พิมพ์
cd .\appphone
8 แสดงผลบน browser “chrome”
ionic serve --browser "chrome"
9 เปิด visual studio code
10 เลือก menu file->open folder แล้วเลือกเปิด appphone แล้ว open folder
11 เข้าไปแก้ไขไฟล์ src->app->tabs แล้วแก้ไข tabs.page.html
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="phone-portrait-outline"></ion-icon>
<ion-label>เบอร์โทร</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="ellipse"></ion-icon>
<ion-label>Tab 2</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="square"></ion-icon>
<ion-label>Tab 3</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
12. เข้าไปที่ src->app->tab1 แล้วแก้ไขไฟล์ tab1.page.html
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
เบอร์โทรเพื่อนสนิท
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">เบอร์โทรเพื่อนสนิท</ion-title>
</ion-toolbar>
</ion-header>
<ion-list>
<ion-list-header> แกงค์คอลเซ็นเตอร์ </ion-list-header>
<ion-item href="tel:9244-5544-444">
<ion-avatar slot="start">
<img src="assets/avatar-finn.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น Finn</h2>
<h3>ชื่อจริง I'm a big deal</h3>
<p>
<ion-icon name="phone-portrait-outline"></ion-icon>
<ion-label>เบอร์โทร 9244-5544-444</ion-label>
</p>
</ion-label>
</ion-item>
<ion-item href="tel:22222222">
<ion-avatar slot="start">
<img src="assets/avatar-han.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น Han</h2>
<h3>ชื่อจริง Look, kid...</h3>
<p>
<ion-icon name="phone-portrait-outline"></ion-icon>
<ion-label>เบอร์โทร 2222222</ion-label>
</p>
</ion-label>
</ion-item>
<ion-item href="tel:33333333">
<ion-avatar slot="start">
<img src="assets/avatar-rey.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น Rey</h2>
<h3>ชื่อจริง I can handle myself</h3>
<p>
<ion-icon name="phone-portrait-outline"></ion-icon>
<ion-label>เบอร์โทร 33333333</ion-label>
</p>
</ion-label>
</ion-item>
</ion-list>
</ion-content>
13. แก้ tab2 โดยไปที่ไฟล์ tabs.page.html อีกครั้งแล้วตรง tab2 แก้ดังนี้
<ion-tab-button tab="tab2">
<ion-icon name="logo-youtube"></ion-icon>
<ion-label>Me Chanel</ion-label>
</ion-tab-button>
14. แล้วแก้หน้า tab2.page.html เอาไฟล์ youtube มาใส่ โดยเข้า youtube แล้วกด share เลือก ฝัง แล้ว copy iframe มาใส่
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 2
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 2</ion-title>
</ion-toolbar>
</ion-header>
<iframe width="560" height="315" src="https://www.youtube.com/embed/HMtFCMfGYkE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</ion-content>
15. กลับมาที่ไฟล์ tabs.page.html ทำการแก้ไข tab 3 ดังนี้
<ion-tab-button tab="tab3">
<ion-icon name="book-outline"></ion-icon>
<ion-label>สรุป</ion-label>
</ion-tab-button>
</ion-tab-bar>
16. แก้ไขไฟล์ tab3.page.html เรียนรู้เรื่องระบบ grid (table row column)
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 3
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 3</ion-title>
</ion-toolbar>
</ion-header>
<ion-grid>
<ion-row>
<ion-col>
ชื่อ-นามสกุล
</ion-col>
<ion-col>
นาย บุญชู ใจดี
</ion-col>
</ion-row>
<ion-row>
<ion-col>
อายุ :
</ion-col>
<ion-col>
19 ปี
</ion-col>
</ion-row>
<ion-row>
<ion-col>
นิสัย :
</ion-col>
<ion-col>
<ion-item color="warning">
<ion-label style="color:#990000">
รวย
</ion-label>
</ion-item>
</ion-col>
</ion-row>
<ion-row>
<ion-col>
สิ่งที่เกลียด :
</ion-col>
<ion-col>
<ion-label color="warning">จน</ion-label>
</ion-col>
</ion-row>
</ion-grid>
<table>
<tr>
<td width="200px">td1</td>
<td>td2</td>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
</tr>
</table>
</ion-content>
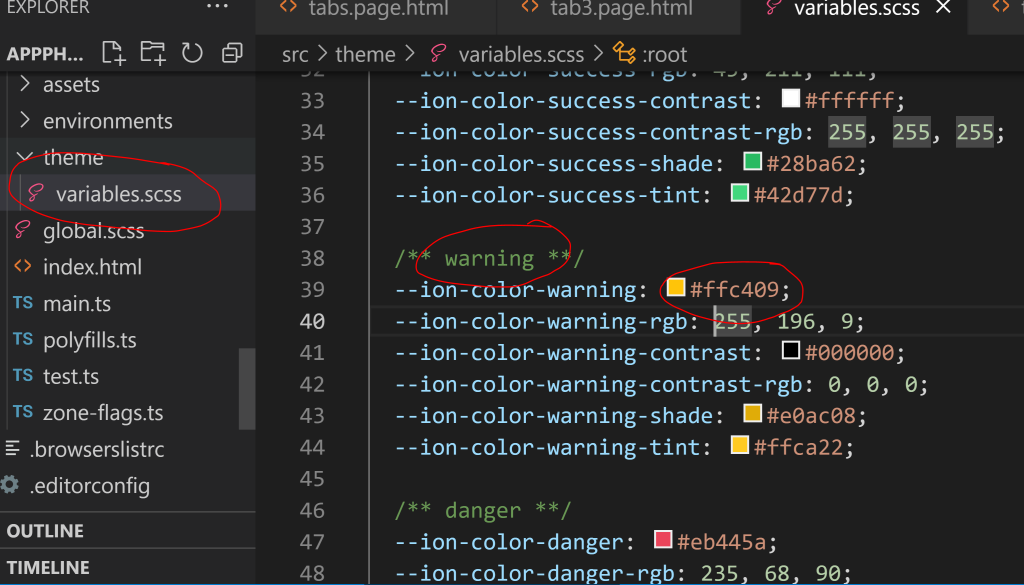
17. ถ้าต้องการแก้ไขสี ให้ไปแก้ได้ที่ theme->variables.scss
18 หลังจากที่ทำแอพเสร็จแล้ว ให้เราปิด cmd โดยการ ctrl+c ย้ำๆ เพื่อสามารถพิมพ์คำสั่งได้หลังจากนั้นให้พิมพ์คำสั่งนี้
ionic cordova platform add android
19 จะเจอ error ให้แก้ไขโดยการพิมพ์
ionic integrations disable capacitor
20 ให้ทวนคำสั่ง กดลูกษรขึ้นหาคำสั่ง
ionic cordova platform add android
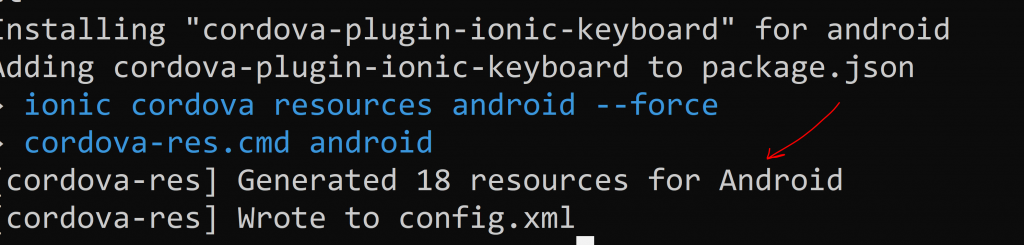
ถ้าเจอเออเรอร์หรือมีคำสั่งสีน้ำเงินให้ copy แล้ววางลงไป แล้วทวนคำสั่ง ionic cordova platform add android อีกรอบ ทำจนกระทั้งเจอดังภาพแสดงว่าแอพพร้อม build แล้ว

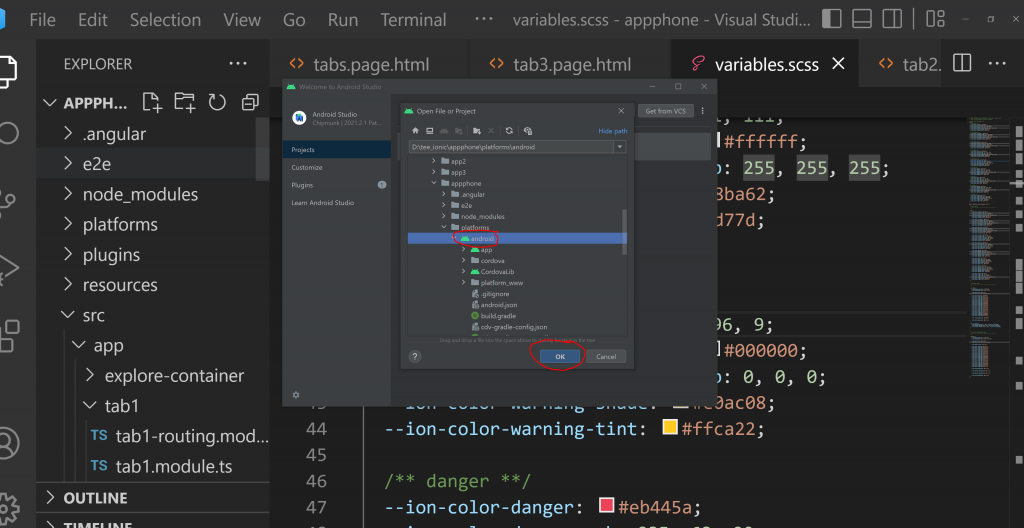
21 เปิด android studio ขึ้นมาแล้ว file open ไปใน app ของเรา แล้วเลือกไปใน platform จะเจอตัว anroid
กด open
 กด run ด้านบน
กด run ด้านบน

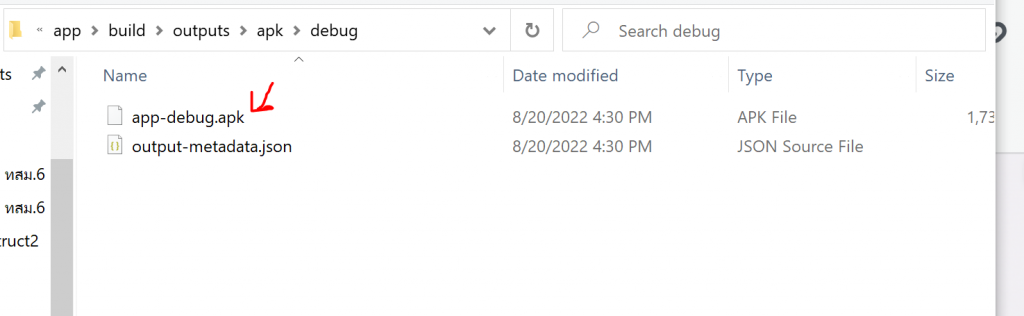
เราสามารถเข้าไปเอาไฟล์ apk ได้ที่ D:\โฟลเดอร์ แอพเรา\appphone\platforms\android\app\build\outputs\apk\debug