1. ไปที่โฟลเดอร์เราในไดรฟ์ D
2. พิมพ์ cmd บน address bar
3. ionic start week6_bmi blank
4. cd week6_bmi
5. ionic serve
6. เปิด visual studio code ขึ้นมาเลือก file->open folder->week6_bmi แล้ว open
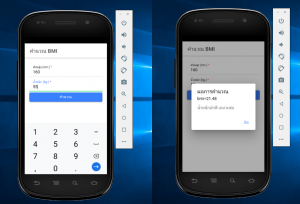
7.home.page.html
<ion-header>
<ion-toolbar>
<ion-title>
คำนวณ BMI
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<div class="ion-padding">
<ion-item>
<ion-label position="stacked">
ส่วนสูง (cm.) <ion-text color="danger">*</ion-text>
</ion-label>
<ion-input [(ngModel)]="txtH" type="number"></ion-input>
</ion-item>
<ion-item>
<ion-label position="stacked">
น้ำหนัก (kg.) <ion-text color="danger">*</ion-text>
</ion-label>
<ion-input [(ngModel)]="txtW" type="number"></ion-input>
</ion-item>
<ion-button (click)="CalBMI(txtH,txtW)" expand="block">คำนวณ</ion-button>
</div>
</ion-content>
8.home.page.ts
import { Component } from '@angular/core';
import { AlertController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public alertController:AlertController) {}
async CalBMI(txtH,txtW){
//การสร้างตัวแปร จะใช้คำสั่ง let x
//การใช้บวก (+) ลบ (-) คูณ (*) หาร (/)
// BMI=น้ำหนัก [kg.]/ (ส่วนสูง [m] ยกกำลังสอง)
txtH=txtH/100;
let x=txtW/(txtH*txtH);//เก็บค่า BMI
let y;//เก็บค่าแปรผล
if(x>=30){
y="อ้วนมาก";
}
else if(x>=25){
y="อ้วน"
}
else if(x>=23){
y="น้ำหนักเกิน"
}
else if(x>=18.6){
y="น้ำหนักปกติ เหมาะสม"
}
else
{
y="ผอม";
}
//alert('คำนวณ BMI แล้วนะ');
const alert=await this.alertController.create({
header:'ผลการคำนวณ',
subHeader:'bmi='+x.toFixed(2),
message:y,
buttons:['ปิด']
});
await alert.present();
}
}
9.หลังจากนั้นให้ไปที่ cmd ทำการปิด serve โดยกด ctrl+c ย้ำๆ
10. เปิด android studio -> config-> เปิด emulator android device มา
11. กลับมาที่ cmd พิมพ์ ionic cordova run android –emulator