download Day-1-IONIC FRAMEWORK
1. download node js https://nodejs.org/en/
2. download https://developer.android.com/studio
3. text editor visual studio code https://code.visualstudio.com/
4. JDK version 1.8 https://www.oracle.com/java/technologies/javase/javase8-archive-downloads.html
ทำการ Login และ download
5. ติดตั้ง node js ให้กด next next จน finish กด allow permission เมื่อ windows แจ้งเตือนด้วย
6. กดปุ่ม windows บนคีย์บอร์ด (หรือกดปุ่ม start) แล้วพิมพ์ cmd เพื่อเปิดโปรแกรม cmd
7. เมื่อcommand prom (cmd) โผล่ขึ้นให้พิมพ์ npm install -g @ionic/cli
8. เราสามารถเช็คได้ว่าลง ionic เสร็จหรือยัง ให้พิมพ์ใน cmd ว่า ionic -v ตัว cmd จะแสดงเวอรชั่นของ ionic ออกมาดังภาพ
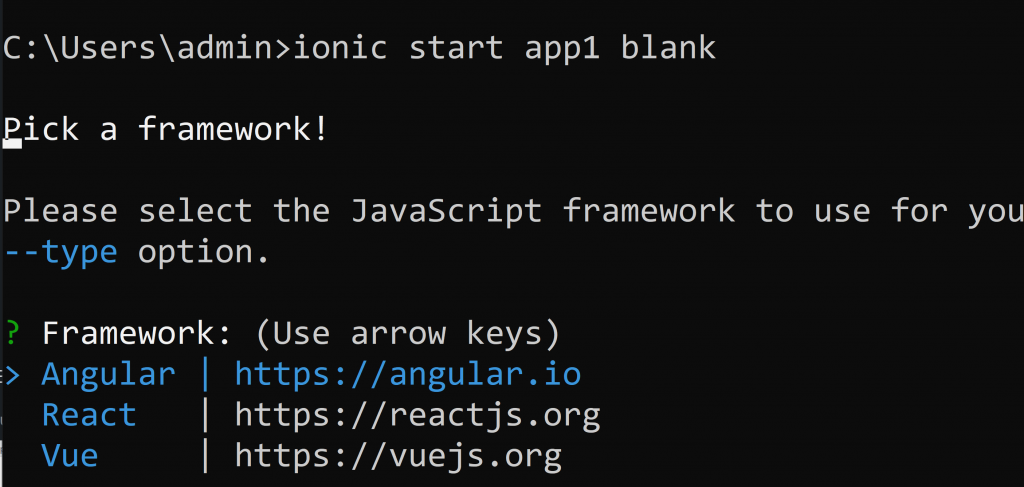
9. ทดสอบสร้าง project ionic ขึ้นมาโดยพิมพ์คำสั่งบน cmd ดังนี้ ionic start app1 blank แล้วกด enter
กด enter ไปจนเสร็จ
 10. ทดสอบ app บน browser โดยพิมพ์ ionic serve สามารถให้แสดงผลบน chrome โดยใช้คำสั่ง ionic serve –browser “chrome” เมื่อจะยกเลิกการแสดงผลสามารถกด ctrl+c ย้ำๆ บน คีย์บอร์ดหรือปิด cmd ลงไป
10. ทดสอบ app บน browser โดยพิมพ์ ionic serve สามารถให้แสดงผลบน chrome โดยใช้คำสั่ง ionic serve –browser “chrome” เมื่อจะยกเลิกการแสดงผลสามารถกด ctrl+c ย้ำๆ บน คีย์บอร์ดหรือปิด cmd ลงไป
11. ลง visual studio code โดยกลับไปที่ folder download และกด install VSCodeUserSetup-x64-1.70.0 กด except แล้วกด next จน finish
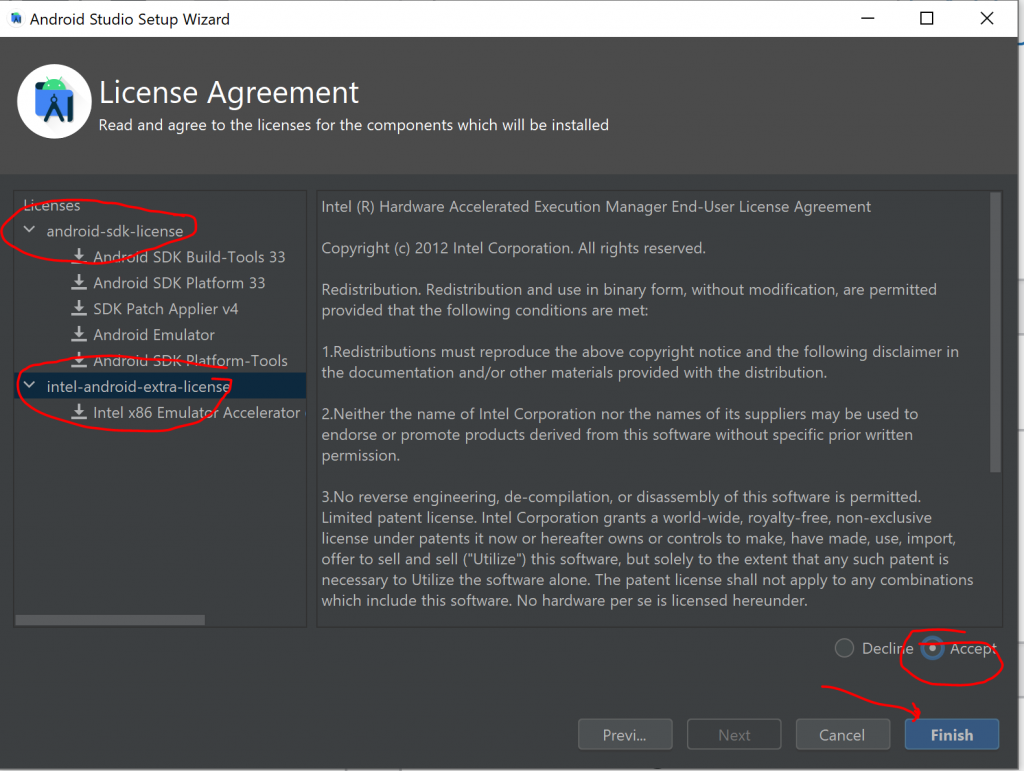
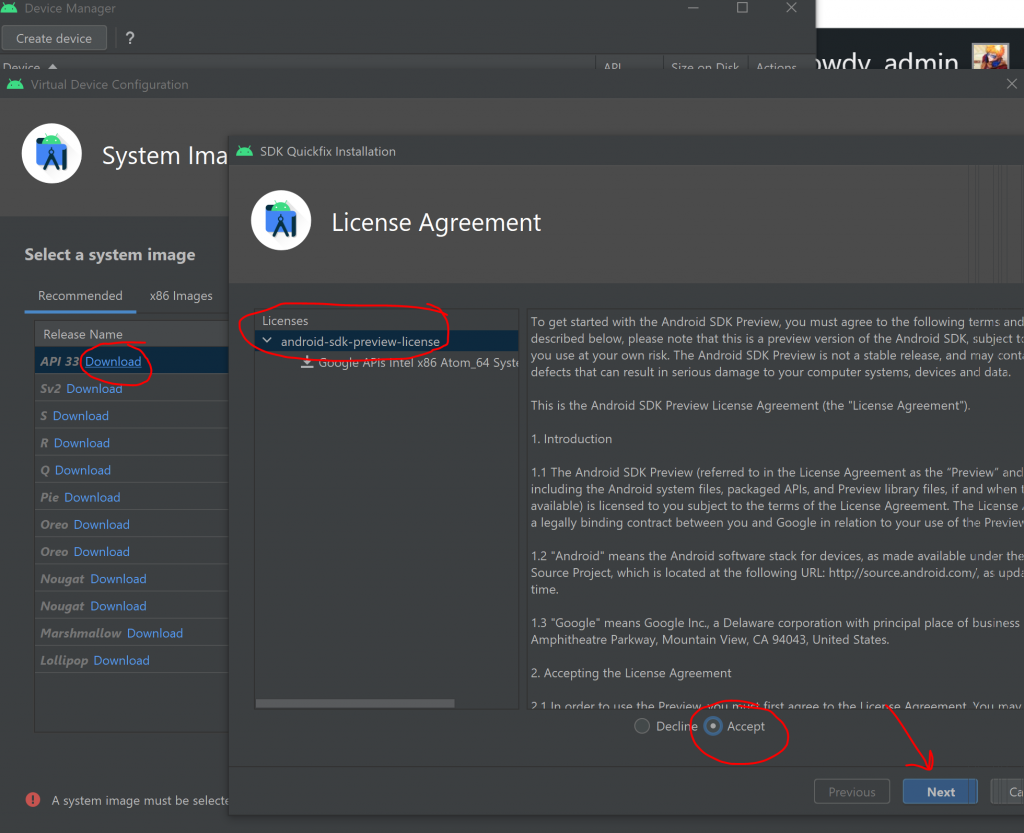
12. ลง android studio ใน folder download คลิกแล้วกด install แล้วกด next จน finish มีถามให้ import… ก็กด ok จนไปถึงหน้าที่ ต้อง accept licence ทั้งสองอัน ดังภาพ
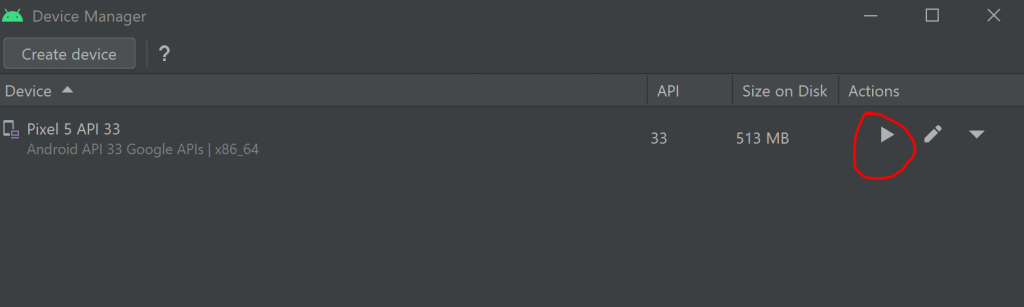
13. จาก android studio เลือก more action เลือก vitual device manager แล้วทำการสร้าง emulator ขึ้นมา เลือก phone -> pixel5->api 33
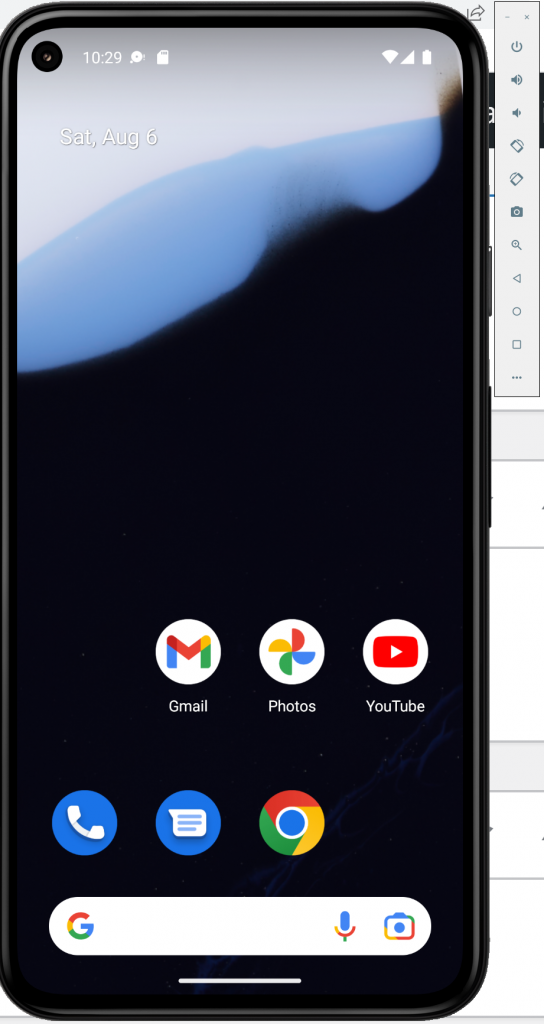
รอ download เสร็จแล้วกด finish แล้วกด next หลังจากนั้นก็จนเสร็จแล้วกด รัน emulator ขึ้นมาดังภาพ
14. ลง JDK Version 8 ในโฟลเดอร์ download ให้คลิกติดตั้ง jdk-8u202-windows-x64 กด install next ๆ จน finish
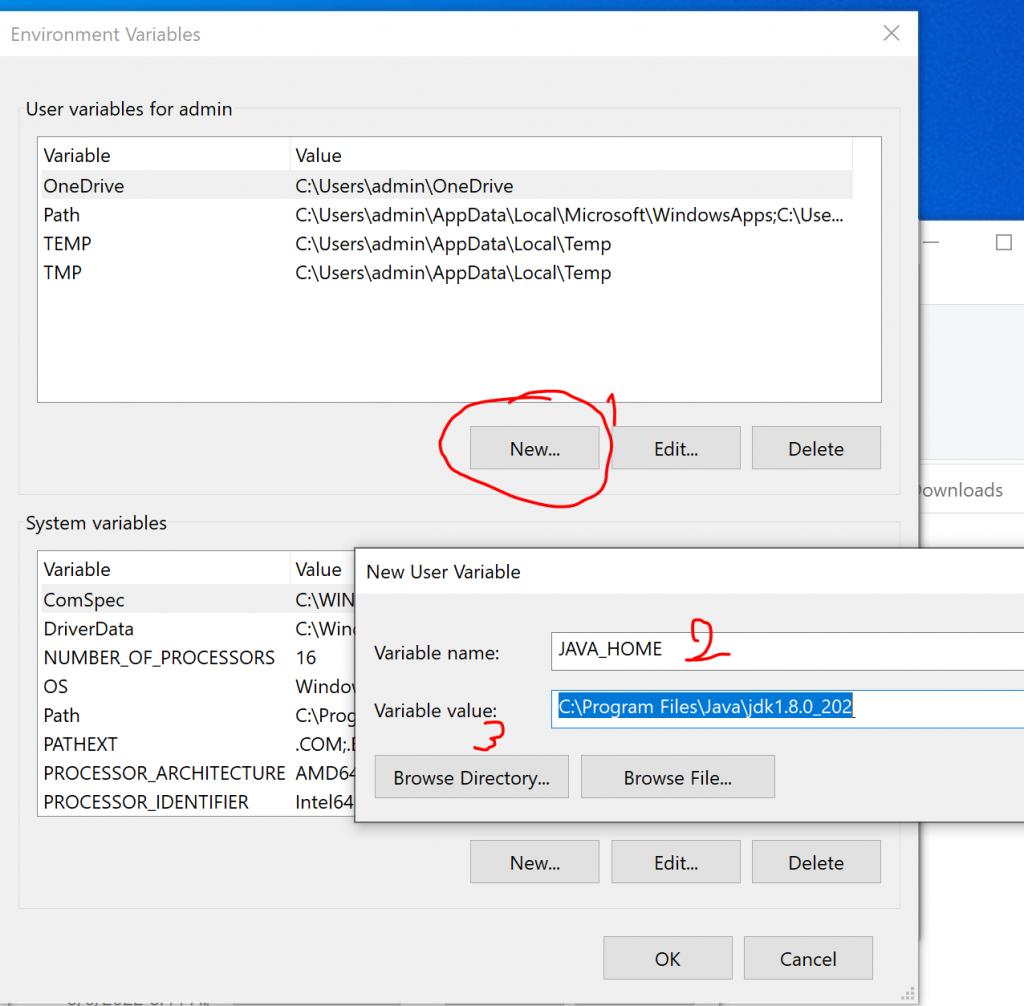
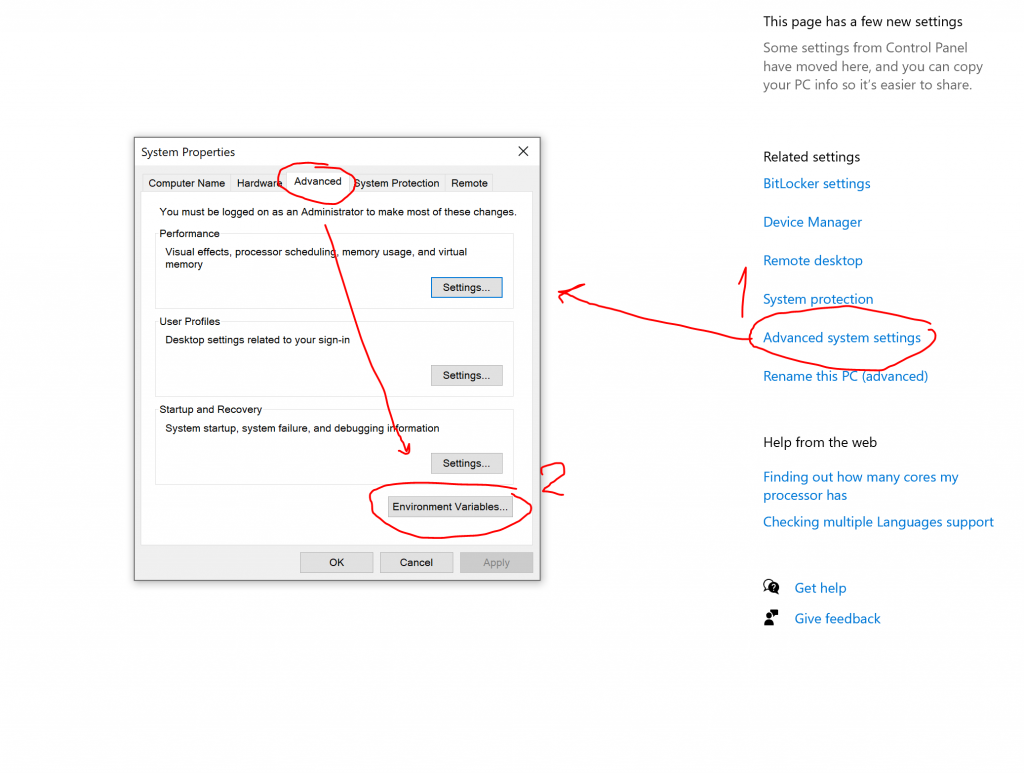
15. คลิกขวาที่ this pc (my computer) เลือก properties->advance system setting->environment variable

หลังจากนั้นให้กด new แล้วพิพม์ตัวแปร java_home แล้วเลือก brow… directory ตามภาพ
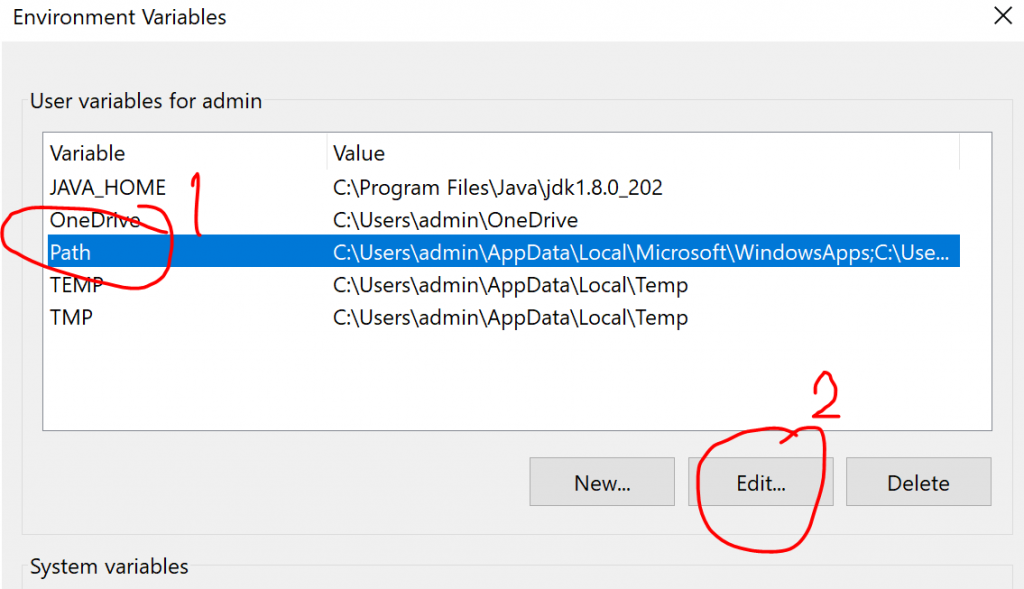
กด ok แล้วเลือกที่ path แล้วกด edit
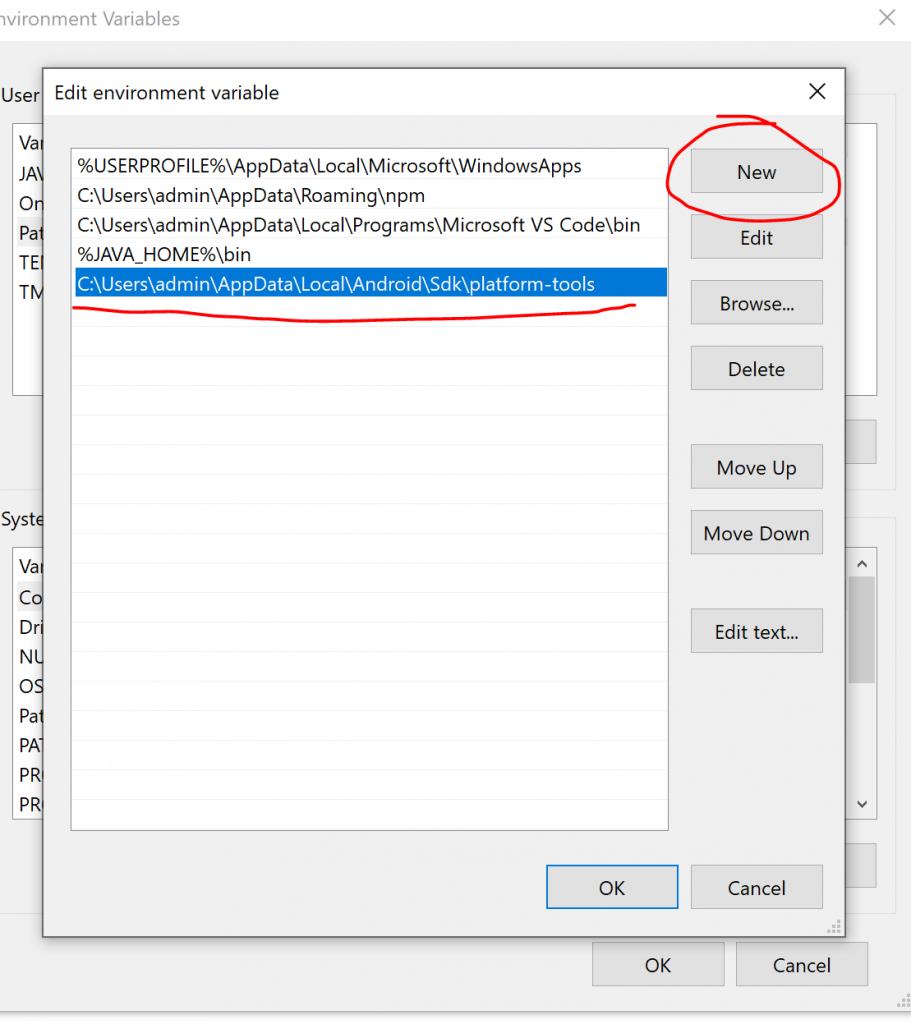
16. กลับมาที่ environmen … อีกรอบ เลือก path แล้วเลือก edit แล้วให้ new แล้วใส่
C:\Users\admin\AppData\Local\Android\Sdk\platform-tools
หลังจากนั้น จะให้ กด new อีกครั้ง
C:\Users\admin\AppData\Local\Android\Sdk\tools
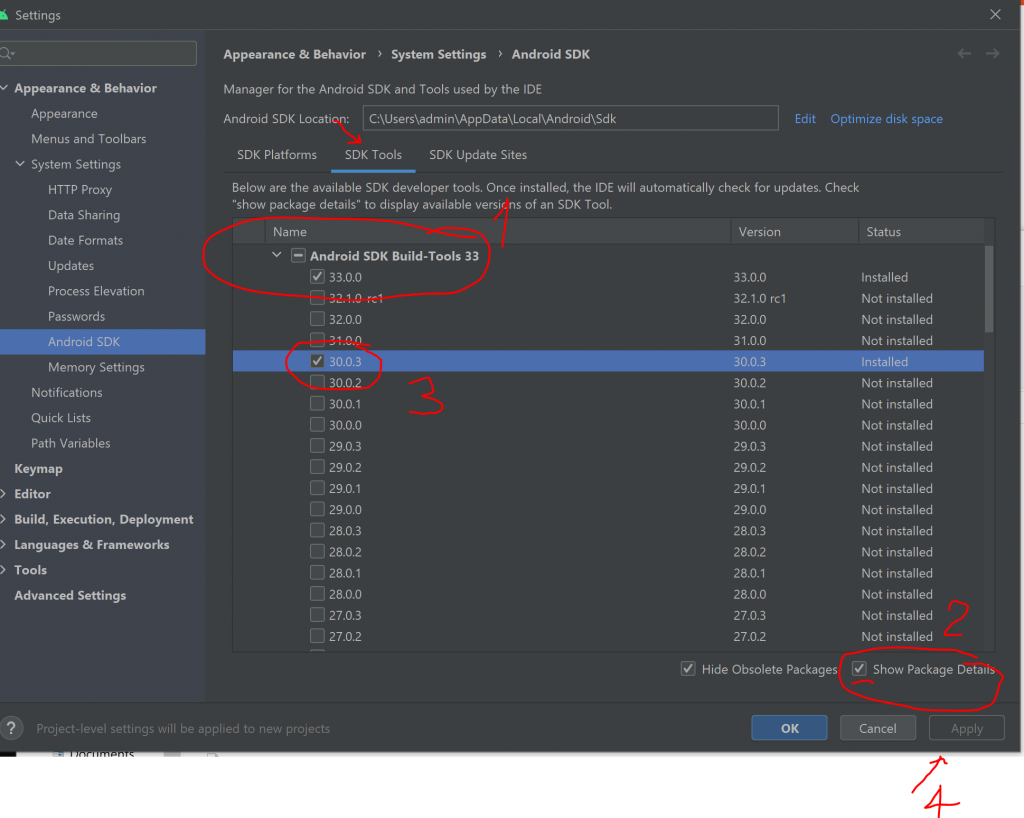
กรณีหา tools ไม่เจอให้กด android studio ขึ้นมาแล้วเลือก More Action แล้วเลือก SDK Manager ไปที่ sdk tools เลือก api 33 แล้วขวาล่างเลือก show package แล้วติกเลือก 30.0.3 แล้ว accept กด ok จะมี folder tools ขึ้นมา
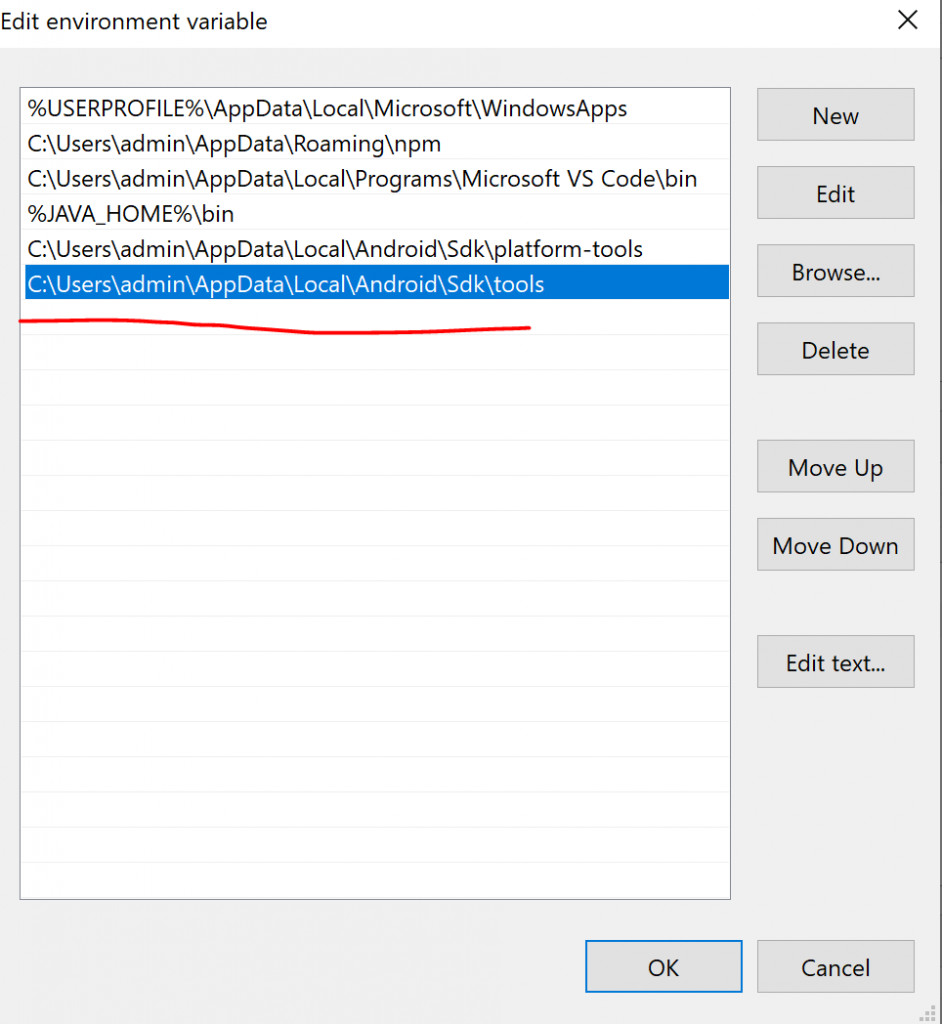
หลังจากนั้นกลับมาที่ Everonment.. อีกรอบ edit path กด new แล้วใส่ C:\Users\admin\AppData\Local\Android\Sdk\tools ลงไป
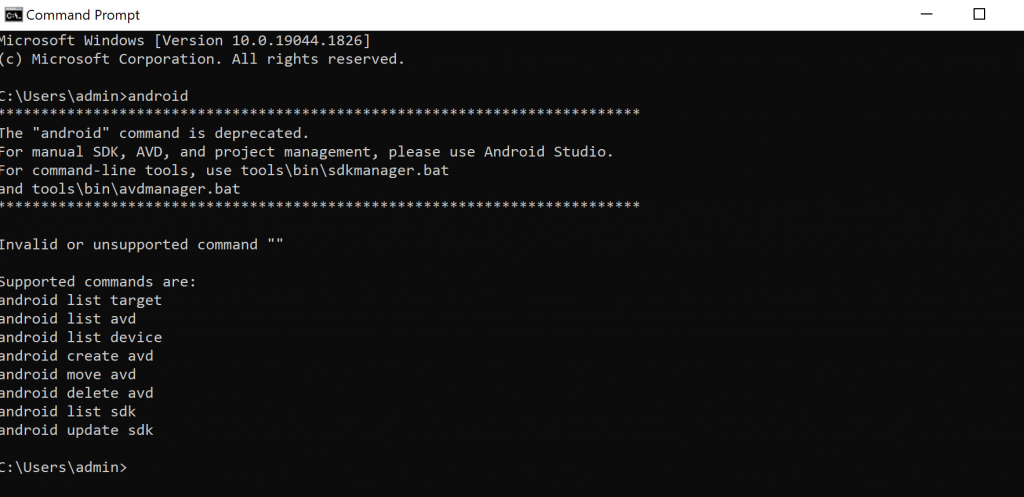
หลังจากนั้นปิดแล้วลองเปิด cmd แล้วพิมพ์ android จะได้ดังภาพ
17. เริ่มทำ app ไปที่ drive d สร้าง ionic folder ขึ้นมา แล้วกดเข้าไป บน address bar พิมพ์ cmd จะเปิด cmd ขึ้นมาหลังจากนั้นให้พิมพ์ ionic start app1 blank แล้วกด enter จนเสร็จ
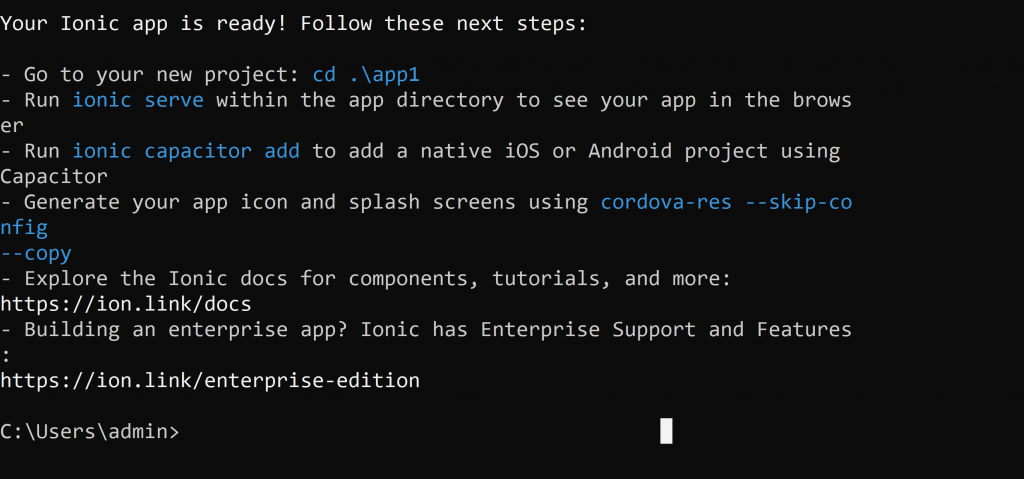
18. เมื่อลงเสร็จ ตัว ionic จะให้พิมพ์ cd .\app1
19. ลองทดสอบ app พิมพ์ ionic serve
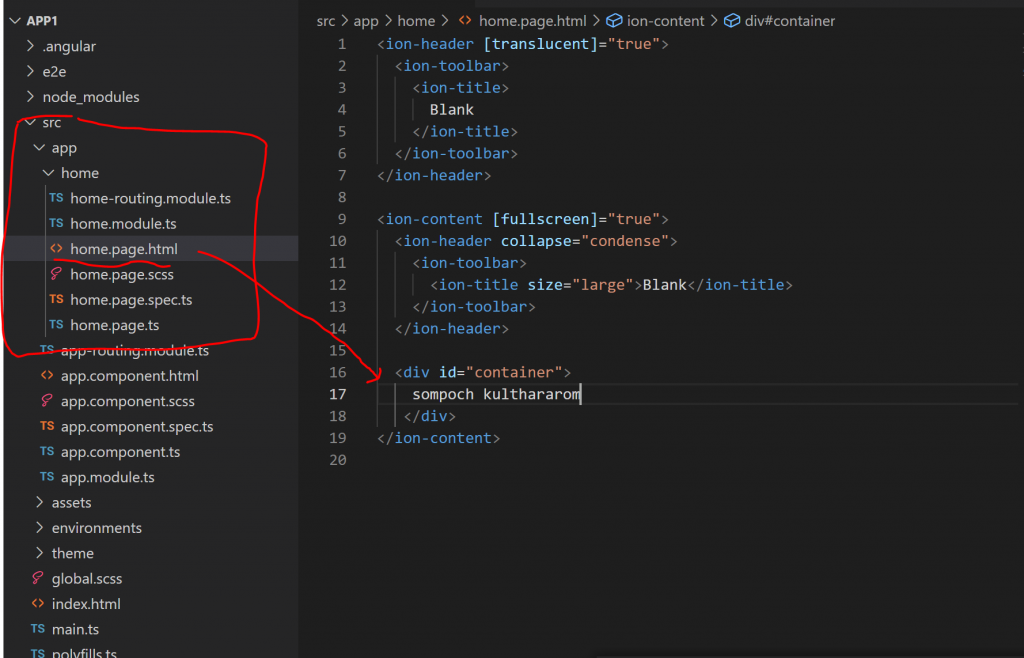
20. เปิด visual studio code ขึ้นมาแล้วเลือก open folder app1
เข้าไปยัง src->app->home แก้ไขไฟล์ home.page.html พิพม์ชื่อลงไปดังภาพ
21. กลับมาที่ cmd ให้พิมพ์ ctrl+c ยำๆ เพื่อกลับมายังหน้ารับคำสั่ง
22. ionic integrations disable capacitor หลังจากนั้นพิมพ์
ionic cordova platform add android
จะเจอเออเรอร์ แล้วจะมีคำสั่งให้พิมพ์ต่อ
npm i -g cordova
….*** ให้เปิด android virtual device (emulator ที่สร้าง) รอไว้
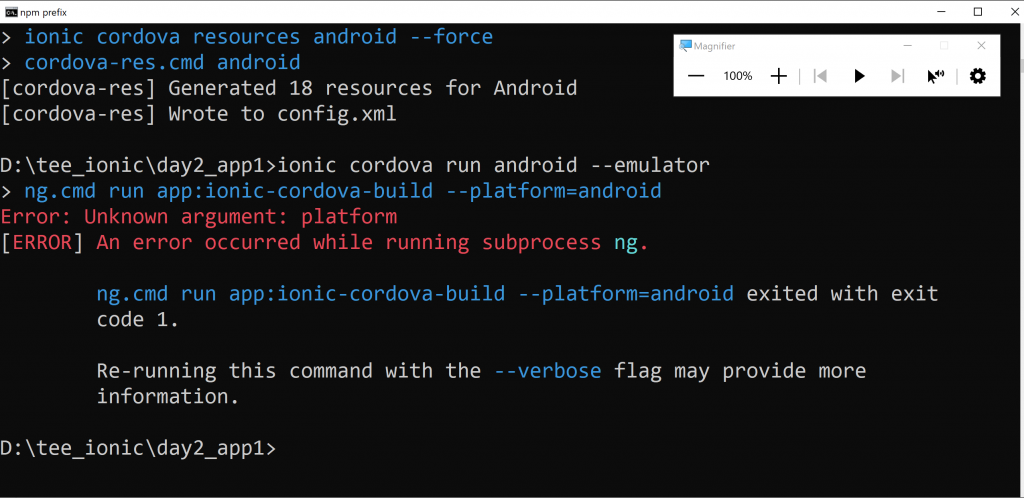
23. ionic cordova run android –emulator จะพบ error ให้พิมพ์ npm i -g native-run
หลังจากนั้น run คำสั่ง ionic cordova run android –emulator อีกครั้งจะพบ error
วิธีแก้จะต้อง downgrade ionic ลงมาเนื่องจาก version ปัจจุบันมีบัค (พิมพ์ใน cmd ว่า ionic info จะแสดงเวอรชั่นมาเป็น 6.20.1) ให้ ใช้คำสั่งดังนี้
npm uninstall -g ionic กด enter หลังจากนั้นพิมพ์
npm install -g ionic@6.19.1
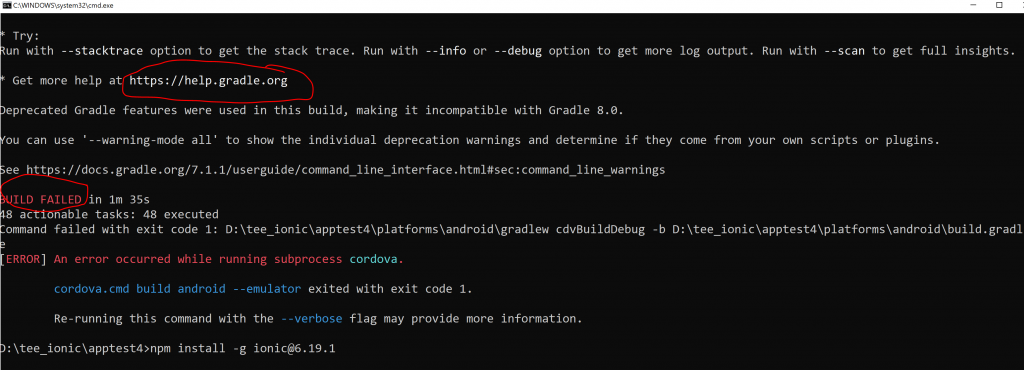
คราวนี้ให้ทวนคำสั่ง ionic cordova run android –emulator จะพบ error เกี่ยวกับ gradle ดังภาพ