ทำ app สมุดโทรศํพท์
1 เข้าไปที่ drive d:\โฟลเดอร์งานของตนเอง ด้านบน address bar พิพม์ cmd

2 พิมพ์ใน cmd
ionic start mphone tabs
3 เมื่อ app สร้างเสร็จดังภาพด้านบน ให้พิมพ์
cd .\mphone
กด enter หลังจากนั้นให้แสดงผลบน browser โดยพิมพ์
ionic serve --browser "chrome"
4 เปิดโปรแกรม visual studio code

5 กดเมนู file เลือก open folder แล้วเลือก d:\โฟลเดอร์งานเรา\mphone ขึ้นมา
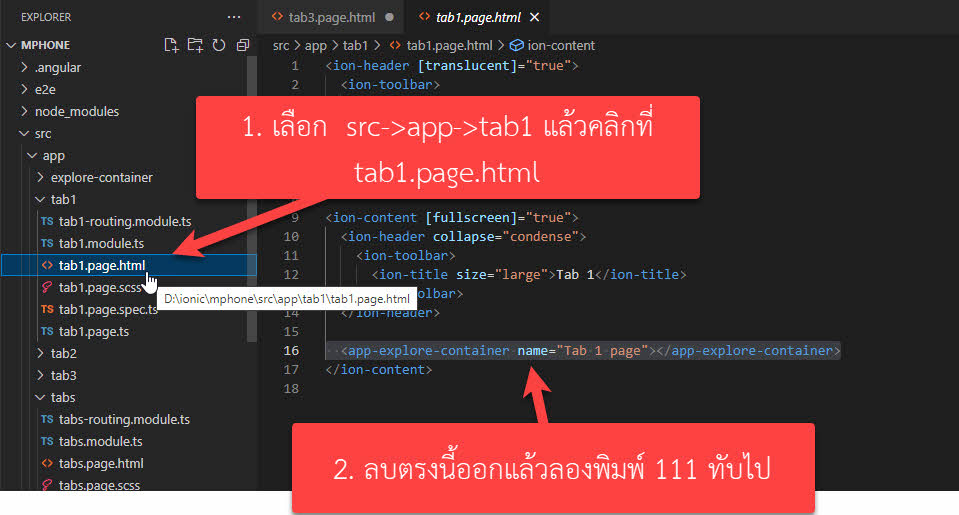
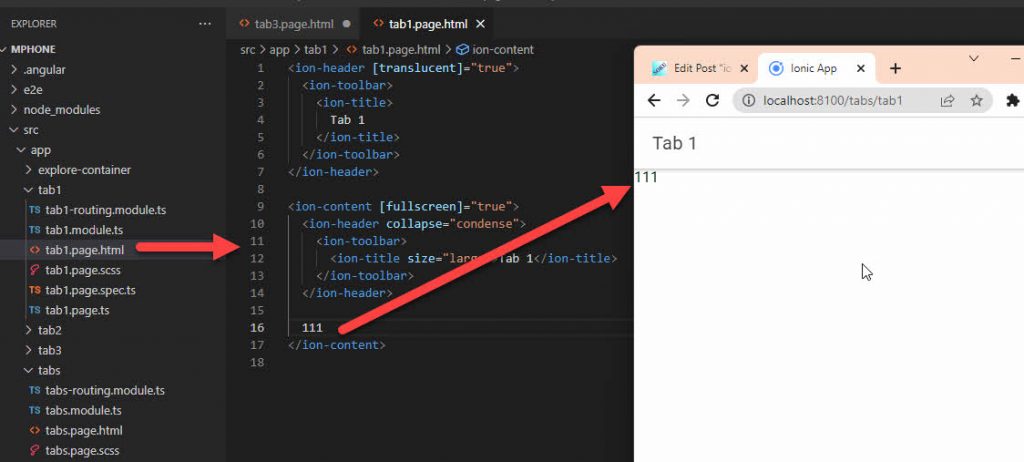
6 เข้าไปที่ src->app-tab1 แก้ไขไฟล์ tab1.page.html
หน้าเว็บจะแสดงผลดังนี้
7 แก้ไขไอคอนด้านล่าง ของ app ดังนี้ เข้าไปที่ src-app-tabs แล้วเปิดไฟล์ tabs.page.html แล้วแก้ไขดังนี้
code หน้า tabs.page.html copy ด้านล่างได้เลย
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="call-outline"></ion-icon>
<ion-label>เบอร์โทร</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="ellipse"></ion-icon>
<ion-label>Tab 2</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="square"></ion-icon>
<ion-label>Tab 3</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
8 กลับไปแก้ไขหน้า src->app->tab1-> แก้ไขไฟล์ tab1.page.html ตามด้านล่าง
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 1
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 1</ion-title>
</ion-toolbar>
</ion-header>
<ion-list>
<ion-list-header> Online </ion-list-header>
<ion-item>
<ion-avatar slot="start">
<img src="./avatar-poe.png" />
</ion-avatar>
<ion-label>
<h2>Poe</h2>
<h3>New Ride</h3>
<p>I just upgraded my X-Wing. Next time...</p>
</ion-label>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="./avatar-ben.png" />
</ion-avatar>
<ion-label>
<h2>Ben</h2>
<h3>Move Along</h3>
<p>These aren't the droids you're looking for...</p>
</ion-label>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="./avatar-leia.png" />
</ion-avatar>
<ion-label>
<h2>Leia</h2>
<h3>You're My Only Hope</h3>
<p>I've placed information vital to the survival...</p>
</ion-label>
</ion-item>
<ion-item>
<ion-avatar slot="start">
<img src="./avatar-yoda.png" />
</ion-avatar>
<ion-label>
<h2>Yoda</h2>
<h3>Size matters not</h3>
<p>Do or do not. There is no try...</p>
</ion-label>
</ion-item>
</ion-list>
</ion-content>
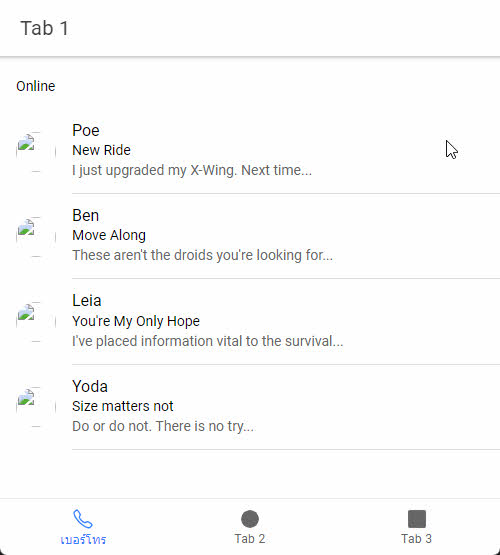
จะได้ดังภาพด้านล่าง
9 แก้ไข item ในรายการแรกตัวอย่างโค้ดตามด้านล่าง
<ion-item href="tel:123-4567-89">
<ion-avatar slot="start">
<img src="assets/avatar-poe.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น</h2>
<h3>ชื่อจริง</h3>
<p>
<ion-icon name="call-outline"></ion-icon>
<ion-label>เบอร์โทร:123-4567-89</ion-label>
</p>
</ion-label>
</ion-item>
10 โค้ดทั้งหมดของหน้า tab1.page.html สามารถ copy ไปวางทับทั้งหมดได้เลย
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 1
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 1</ion-title>
</ion-toolbar>
</ion-header>
<ion-list>
<ion-list-header> เพื่อนสนิท </ion-list-header>
<ion-item href="tel:123-4567-89">
<ion-avatar slot="start">
<img src="assets/avatar-poe.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น poe</h2>
<h3>ชื่อจริง avatar-poe</h3>
<p>
<ion-icon name="call-outline"></ion-icon>
<ion-label>เบอร์โทร:123-4567-89</ion-label>
</p>
</ion-label>
</ion-item>
<ion-item href="tel:658-8554-89">
<ion-avatar slot="start">
<img src="assets/avatar-leia.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น leia</h2>
<h3>ชื่อจริง avatar-leia</h3>
<p>
<ion-icon name="call-outline"></ion-icon>
<ion-label>เบอร์โทร:658-8554-89</ion-label>
</p>
</ion-label>
</ion-item>
<ion-item href="tel:345-4127-89">
<ion-avatar slot="start">
<img src="assets/avatar-yoda.png" />
</ion-avatar>
<ion-label>
<h2>ชื่อเล่น yoda</h2>
<h3>ชื่อจริง avatar-yoda</h3>
<p>
<ion-icon name="call-outline"></ion-icon>
<ion-label>เบอร์โทร:345-4127-89</ion-label>
</p>
</ion-label>
</ion-item>
</ion-list>
</ion-content>
11 กลับมาที่ cmd ที่กำลังแสดงผล serve อยู่ให้กด คีย์บอร์ด ctrl+c ย้ำๆ
12 พิมพ์
ionic cordova platform add android
13 มันจะเออเรอร์ให้เรา copy
ionic integrations disable capacitor
แล้ว enter หลังจา่กนั้น
14 ทวนคำสั่ง
ionic cordova platform add android
https://forum.ionicframework.com/t/err-cleartext-not-permitted-in-debug-app-on-android/164101/41