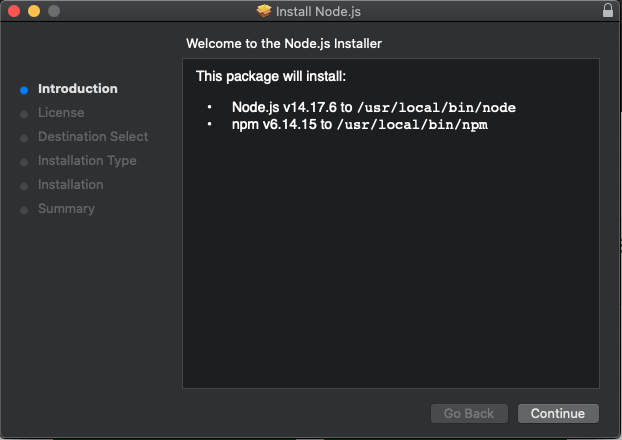
- download NodeJS Link https://nodejs.org/en/
เลือกฝั่งซ้าย LTS

พอโหลดเสร็จกด Install
 กด continue ไปเรื่อยๆ แล้ว agree แล้วกด install แล้วใส่ pass ที่ Login เข้าเครื่องถ้าไม่มีก็กด enter เลย
กด continue ไปเรื่อยๆ แล้ว agree แล้วกด install แล้วใส่ pass ที่ Login เข้าเครื่องถ้าไม่มีก็กด enter เลย - ไปที่ไอคอน search ขวาบนแล้วค้นหา terminal แล้วเปิด app terminal หรือกดจากเมนู go ดานบนแล้วเลือก utility แล้วเปิดหา terminal

- เมื่อเปิด terminal มาให้พิมพ์
sudo npm install -g cordova ionic - ติดตั้ง android studio https://developer.android.com/studio
- ติดตั้ง JDK V.8 https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
- ตั้งค่า Path ให้ Android Studio เหมือน windows ทำตามนี้
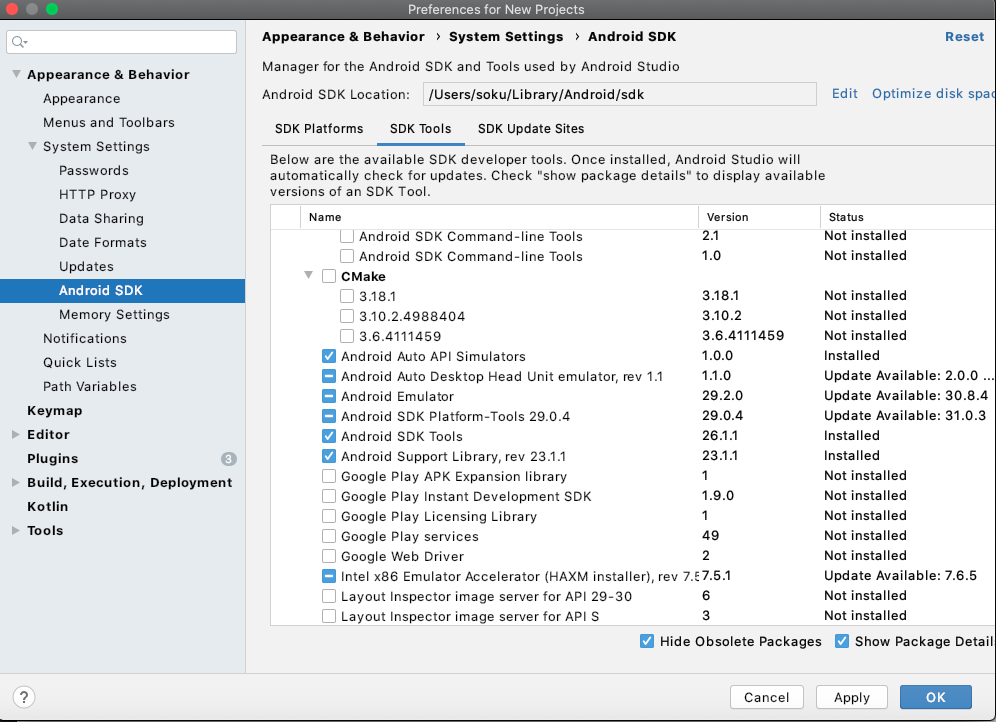
กรณี set path ผิดไป reset ได้ดังตัวอย่าง http://nextflow.in.th/2014/reset-path-in-os-x/ - เปิดโปรแกรม android studio มาตั้งค่า SDK Manager (เลือกจาก config->SDK Manager คล้าย windows)
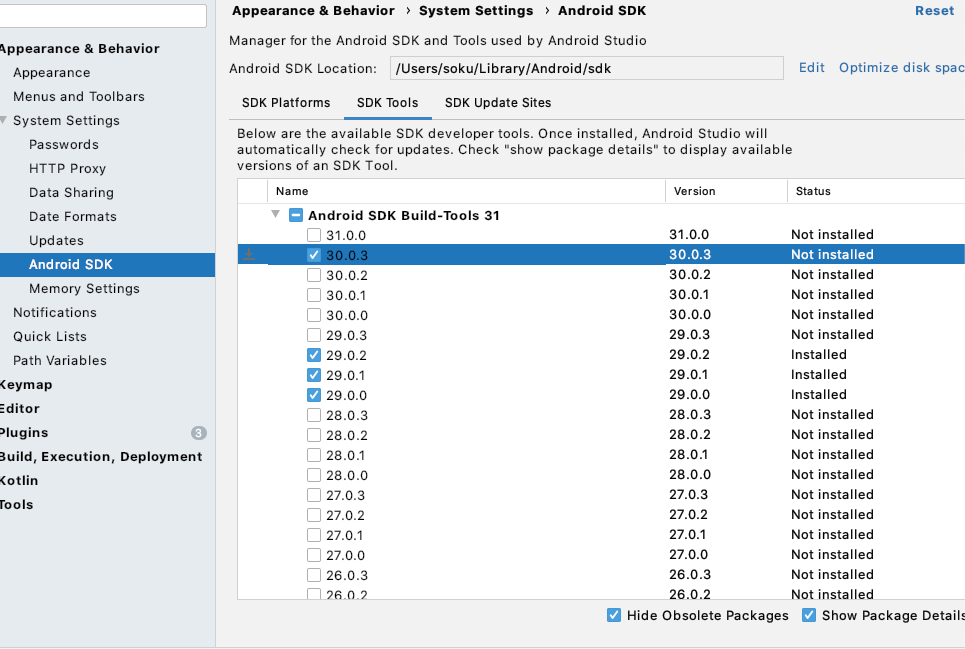
การตั้งค่าเหมือนฝั่งวินโดวส์เลย ตรง SDK Tool เลือก SDK Build Tool
แล้วเลือก show package เลือก version 30.0.3 แล้วลง android emulator แล้วลงพวก HAXM สำหรับ Intel ส่วน AMD ก็ลง สำหรับเวอรชั่น AMD (ย้อนดูในวิดีโอที่ตั้งค่า SDK Manager ได้เลือกแบบเดียวกับฝั่ง windows)


- หลังจากนั้นใน android studio เลือก config->AVD Manager ทำการสร้าง Android Emulator ขึ้นมาแล้ว run แบบเดียวกับฝั่ง windows

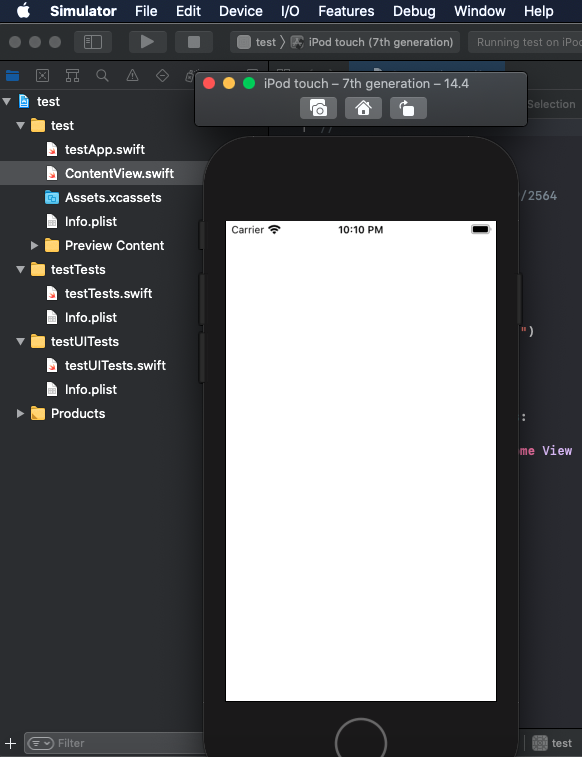
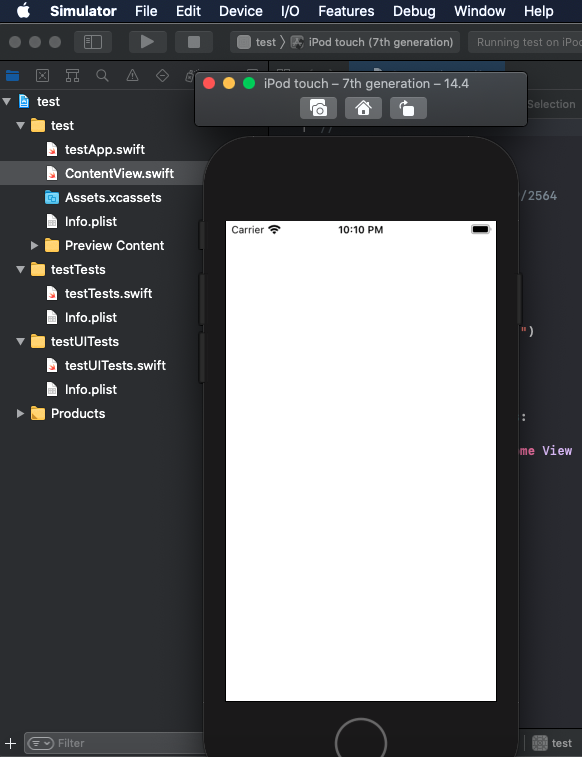
- นอกจากจะสร้าง Android Emulator ได้แล้วบน Mac เราสามารถใช้โปรแกรม xcode ให้แสดง iOS Emulator ได้ โดยการเปิด xcode มาถ้าไม่มีให้ download จาก appstore พอเปิดโปรแกรมมาก็กดสร้าง Project แล้วมันจะมีปุ่มรันก็กดรันแล้วจะเปิด emulator ขึ้นมาได้

- ลง Visual Studio Code https://code.visualstudio.com/
- หลังจากที่เตรียมทุกอย่างก็เปิด terminal แล้วเริ่มสร้างโปรเจ็คโดยการพิมพ์
ionic start appweek11 blank
หลังจากนั้นก็พิมพ์ ionic serve เพื่อเปิด serve
เปิด Visual Studio Code แล้วเลือกเปิดโปรเจค appweek11 ที่สร้าง
ทำการแก้ไขไฟล์ home.page.html
ทำการพิมพ์ ionic cordova plaform add ios (กรณีจะรันบน iOS Emulator)
ทำการแก้ไข icon แบบเดียวกับฝั่ง windows
รันแอพด้วยคำสั่ง sudo ionic cordova run ios –emulator (ในขั้นตอนนี้ mac จะขอสิทธิด้วยการพิมพ์ sudo ไว้ด้านหน้า) - สามารถดูเนื้อหาเพิ่มเติมได้จากที่นี้ วิธีการติดตั้ง ionic framework 5 สำหรับ mac os https://nextflow.in.th/2015/install-mac-os-x-for-ios-dev-html-5-phonegap-cordova-ionic-framework/