ลองประกาศตัวแปร
y=3 # ตัวแปร y เก็บตัวเลข 3
x=4 # ตัวแปร x เก็บตัวเลข 4
z=”sompoch” #ตัวแปร z เก็บข้อความคำว่า “sompoch”
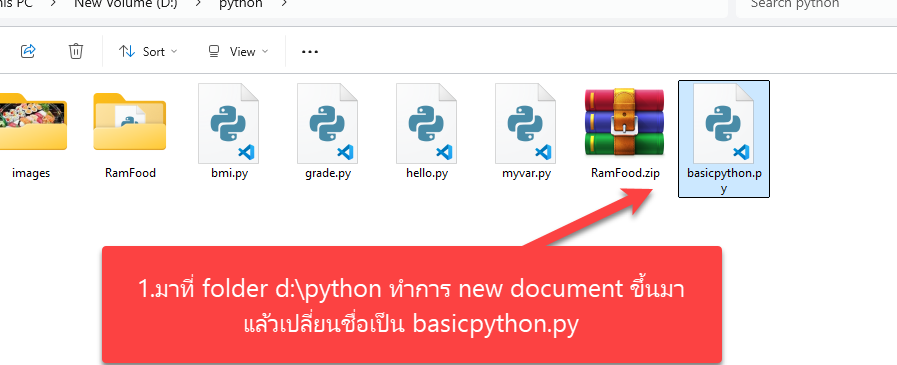
แล้วลองรันโปรแกรมดูโดย กด cmd ที่ address bar ของ folder ที่เก็บไฟล์คือ d:\python
y=3 # ตัวแปร y เก็บตัวเลข 3
x=4 # ตัวแปร x เก็บตัวเลข 4
z=”sompoch” #ตัวแปร z เก็บข้อความคำว่า “sompoch”
if y>x :# ถ้า y มากกว่า x ให้ทำหลังเครื่องหมาย :
print(“y มากกว่า x”) #แสดงข้อความใน print
else : # ถ้าไม่ตรงเงื่อนไขด้านบน ให้เข้าเงื่อนไขนี้ ให้ทำหลังเครื่องหมาย :
print(“x มากกว่า y”) #แสดงข้อความใน print
————————————————————————————
#การสร้าง GUI บน python เริ่มจาก import library
'''
y=3 # ตัวแปร y เก็บตัวเลข 3
x=3 # ตัวแปร x เก็บตัวเลข 4
z="sompoch" #ตัวแปร z เก็บข้อความคำว่า "sompoch"
if y>x :# ถ้า y มากกว่า x ให้ทำหลังเครื่องหมาย :
print("y มากกว่า x") #แสดงข้อความใน print
elif y==x: #ถ้า y==x ให้ พิมพ์ y กับ x เท่ากัน
print("y กับ x เท่ากัน")
else : # ถ้าไม่ตรงเงื่อนไขด้านบน ให้เข้าเงื่อนไขนี้ ให้ทำหลัง
เครื่องหมาย :
print("x มากกว่า y") #แสดงข้อความใน print
'''
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title("โปรแกรม สมโภชน์") #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry("300x500") #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text="ส่วนสูง:") #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GU ที่ col0 row0
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()
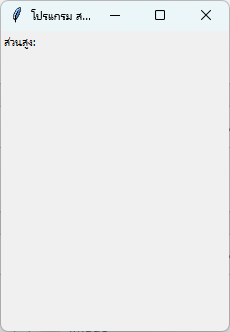
จะได้ Lay out ดังนี้ (อธิบาย column และ row)
สร้าง input เพื่อมาเก็บค่า height ชื่อ InputHeight (ดูที่ #5)
'''
y=3 # ตัวแปร y เก็บตัวเลข 3
x=3 # ตัวแปร x เก็บตัวเลข 4
z="sompoch" #ตัวแปร z เก็บข้อความคำว่า "sompoch"
if y>x :# ถ้า y มากกว่า x ให้ทำหลังเครื่องหมาย :
print("y มากกว่า x") #แสดงข้อความใน print
elif y==x: #ถ้า y==x ให้ พิมพ์ y กับ x เท่ากัน
print("y กับ x เท่ากัน")
else : # ถ้าไม่ตรงเงื่อนไขด้านบน ให้เข้าเงื่อนไขนี้ ให้ทำหลัง
เครื่องหมาย :
print("x มากกว่า y") #แสดงข้อความใน print
'''
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title("โปรแกรม สมโภชน์") #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry("300x500") #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text="ส่วนสูง:") #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GUI ที่ col0 row0
#5 สร้าง Input เพื่อรับค่าจากการกรอกของ user
InputHeight=Entry(app,width=30) # ประกาศตัวแปรชื่อ InputHeight
#เป็นรับค่า Entry และเก็บ value หรือข้อความ (ตัวหนังสือ ตัวเลข) 30 ตัวอักษร
InputHeight.grid(column=1,row=0)
#8 จะสร้าง function เมื่อกดปุ่ม ButtonCalculate ให้ LabelSummary ไปดึงค่าจาก
#InputHeight ที่ user กรอกข้อมูลได้ มาแสดง
def calcualte_summary():
LabelSummary['text']=InputHeight.get() #.get() รับค่าการกรอก
#['text'] หมายถึงให้เปลี่ยนข้อความเดิม เป็นสิ่งที่กรอกใน InputHeight
#ให้ไปเพิ่ม command ใน #6 ส่วนของ ButtonCalculate หลัง text="คำนวน"
#เพิ่ม command=calcualte_summary โดยเรียกใช้ calcualte_summary()
#6 สร้างปุ่มกดเพื่อกดคำนวน
ButtonCalculate=Button(app,text="คำนวน",command=calcualte_summary) #สร้างปุ่มกดบน gui app
#ตั้งชื่อว่า ButtonCalculate แล้วให้แสดงคำว่า คำนวน
ButtonCalculate.grid(column=1,row=1)
# 7 จะทดสอบ input ที่รับค่าส่วนสูง (InputHeight) โดยสร้าง Label มาแสดงผล
#เมื่อกดปุ่ม Button
LabelSummary=Label(app,text="กรอก:")
LabelSummary.grid(column=1,row=2)
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()
สร้าง input รับค่าน้ำหนัก โคดทั้งหมดด้านล่าง
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title("โปรแกรม สมโภชน์") #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry("300x500") #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text="ส่วนสูง:") #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GUI ที่ col0 row0
#5 สร้าง Input เพื่อรับค่าจากการกรอกของ user
InputHeight=Entry(app,width=30) # ประกาศตัวแปรชื่อ InputHeight
#เป็นรับค่า Entry และเก็บ value หรือข้อความ (ตัวหนังสือ ตัวเลข) 30 ตัวอักษร
InputHeight.grid(column=1,row=0)
#9 สร้าง Label เก็บค่าน้ำหนัก
LabelWeight=Label(app,text="น้ำหนัก")
LabelWeight.grid(column=0,row=1)
#10 สร้าง input เพื่อเก็บค่าน้ำหนัก
InputWeight=Entry(app,width=30)
InputWeight.grid(column=1,row=1)
#8 จะสร้าง function เมื่อกดปุ่ม ButtonCalculate ให้ LabelSummary ไปดึงค่าจาก
#InputHeight ที่ user กรอกข้อมูลได้ มาแสดง
def calcualte_summary():
LabelSummary['text']=InputHeight.get() #.get() รับค่าการกรอก
#['text'] หมายถึงให้เปลี่ยนข้อความเดิม เป็นสิ่งที่กรอกใน InputHeight
#ให้ไปเพิ่ม command ใน #6 ส่วนของ ButtonCalculate หลัง text="คำนวน"
#เพิ่ม command=calcualte_summary โดยเรียกใช้ calcualte_summary()
#6 สร้างปุ่มกดเพื่อกดคำนวน
ButtonCalculate=Button(app,text="คำนวน",command=calcualte_summary) #สร้างปุ่มกดบน gui app
#ตั้งชื่อว่า ButtonCalculate แล้วให้แสดงคำว่า คำนวน
ButtonCalculate.grid(column=1,row=2)
# 7 จะทดสอบ input ที่รับค่าส่วนสูง (InputHeight) โดยสร้าง Label มาแสดงผล
#เมื่อกดปุ่ม Button
LabelSummary=Label(app,text="กรอก:")
LabelSummary.grid(column=1,row=3)
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()
ลองให้กดปุ่มแล้วเอา ส่วนสูง+น้ำหนัก แล้วแสดงผลตรง LabelSummary
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title("โปรแกรม สมโภชน์") #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry("300x500") #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text="ส่วนสูง:") #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GUI ที่ col0 row0
#5 สร้าง Input เพื่อรับค่าจากการกรอกของ user
InputHeight=Entry(app,width=30) # ประกาศตัวแปรชื่อ InputHeight
#เป็นรับค่า Entry และเก็บ value หรือข้อความ (ตัวหนังสือ ตัวเลข) 30 ตัวอักษร
InputHeight.grid(column=1,row=0)
#9 สร้าง Label เก็บค่าน้ำหนัก
LabelWeight=Label(app,text="น้ำหนัก")
LabelWeight.grid(column=0,row=1)
#10 สร้าง input เพื่อเก็บค่าน้ำหนัก
InputWeight=Entry(app,width=30)
InputWeight.grid(column=1,row=1)
#8 จะสร้าง function เมื่อกดปุ่ม ButtonCalculate ให้ LabelSummary ไปดึงค่าจาก
#InputHeight ที่ user กรอกข้อมูลได้ มาแสดง
def calcualte_summary():
LabelSummary['text']=int(InputHeight.get())+int(InputWeight.get()) #.get() รับค่าการกรอก
#['text'] หมายถึงให้เปลี่ยนข้อความเดิม เป็นสิ่งที่กรอกใน InputHeight
#ให้ไปเพิ่ม command ใน #6 ส่วนของ ButtonCalculate หลัง text="คำนวน"
#เพิ่ม command=calcualte_summary โดยเรียกใช้ calcualte_summary()
#6 สร้างปุ่มกดเพื่อกดคำนวน
ButtonCalculate=Button(app,text="คำนวน",command=calcualte_summary) #สร้างปุ่มกดบน gui app
#ตั้งชื่อว่า ButtonCalculate แล้วให้แสดงคำว่า คำนวน
ButtonCalculate.grid(column=1,row=2)
# 7 จะทดสอบ input ที่รับค่าส่วนสูง (InputHeight) โดยสร้าง Label มาแสดงผล
#เมื่อกดปุ่ม Button
LabelSummary=Label(app,text="กรอก:")
LabelSummary.grid(column=1,row=3)
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()
คำนวน BMI
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title("โปรแกรม สมโภชน์") #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry("300x500") #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text="ส่วนสูง:") #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GUI ที่ col0 row0
#5 สร้าง Input เพื่อรับค่าจากการกรอกของ user
InputHeight=Entry(app,width=30) # ประกาศตัวแปรชื่อ InputHeight
#เป็นรับค่า Entry และเก็บ value หรือข้อความ (ตัวหนังสือ ตัวเลข) 30 ตัวอักษร
InputHeight.grid(column=1,row=0)
#9 สร้าง Label เก็บค่าน้ำหนัก
LabelWeight=Label(app,text="น้ำหนัก")
LabelWeight.grid(column=0,row=1)
#10 สร้าง input เพื่อเก็บค่าน้ำหนัก
InputWeight=Entry(app,width=30)
InputWeight.grid(column=1,row=1)
#8 จะสร้าง function เมื่อกดปุ่ม ButtonCalculate ให้ LabelSummary ไปดึงค่าจาก
#InputHeight ที่ user กรอกข้อมูลได้ มาแสดง
def calcualte_summary():
#LabelSummary['text']=int(InputHeight.get())+int(InputWeight.get()) #.get() รับค่าการกรอก
#['text'] หมายถึงให้เปลี่ยนข้อความเดิม เป็นสิ่งที่กรอกใน InputHeight
#ให้ไปเพิ่ม command ใน #6 ส่วนของ ButtonCalculate หลัง text="คำนวน"
#เพิ่ม command=calcualte_summary โดยเรียกใช้ calcualte_summary()
#11 แก้ไขโค้ดในส่วนของ calcualte_summary เพื่อคำนวน BMI
totalHeightM=float(InputHeight.get())/100 #แปลงค่า สส.ที่รับมาให้เป็นเมตร
#นน. หาร สส.ยกกำลัง 2 ==>นน./สส.*สส. ,นน./สส**2 , นน./pow(สส)2
totalbmi=float(InputWeight.get())/(totalHeightM*totalHeightM)
#13 Load รูปภาพมาแสดงผล
LabelImage=Label(app) #สร้าง Label ว่างๆ เอาไว้แสดงภาพ
LabelImage.grid(column=1,row=4) #กำหนดวางไว้ col1 row4 ล่าง LabelSummary
#โหลดภาพจากคลังภาพ
images={
“ผอมเกินไป”:PhotoImage(file=”level1.jpg”),
“เหมาะสม”:PhotoImage(file=”level2.jpg”),
“เริ่มอ้วน”:PhotoImage(file=”level3.jpg”),
“อ้วน”:PhotoImage(file=”level4.jpg”),
“อ้วนมาก”:PhotoImage(file=”level5.jpg”)
}
#12 การเทียบค่า ว่าถ้าได้เท่านี้จะเป็น อันนี้
if totalbmi < 18.5 :
LabelSummary['text']="BMI:"+str(round(totalbmi,2))+" ผอมเกินไป"
elif totalbmi>= 18.5 and totalbmi<=25.0:
#ถ้า totalbmiมีค่าเริ่มต้นระหว่าง 18.5 และ totalbmi สูงสุดไม่เกิน 25.0
LabelSummary['text']="BMI:"+str(round(totalbmi,2))+" เหมาะสม"
elif totalbmi>= 25.0 and totalbmi<=30.0:
LabelSummary['text']="BMI:"+str(round(totalbmi,2))+" เริ่มอ้วน"
elif totalbmi>= 30.0 and totalbmi<=35.0:
LabelSummary['text']="BMI:"+str(round(totalbmi,2))+" อ้วน"
elif totalbmi>35.0:
LabelSummary['text']="BMI:"+str(round(totalbmi,2))+" อ้วนมาก"
#LabelSummary['text']=round(totalbmi,2) #คำส่ง round(ตัวแปร,จำนวนทศนิยมที่แสดง)
#6 สร้างปุ่มกดเพื่อกดคำนวน
ButtonCalculate=Button(app,text="คำนวน",command=calcualte_summary) #สร้างปุ่มกดบน gui app
#ตั้งชื่อว่า ButtonCalculate แล้วให้แสดงคำว่า คำนวน
ButtonCalculate.grid(column=1,row=2)
# 7 จะทดสอบ input ที่รับค่าส่วนสูง (InputHeight) โดยสร้าง Label มาแสดงผล
#เมื่อกดปุ่ม Button
LabelSummary=Label(app,text="กรอก:")
LabelSummary.grid(column=1,row=3)
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()
code ทั้งหมด
#การสร้าง GUI บน python
# 1 เริ่มจาก import library
from tkinter import *
from PIL import Image, ImageTk
# 2 สร้างชื่อฟอร์มของ GUI เพื่อใช้เรียกและแสดงผล เป็นตัวแปร
app=Tk() #การประกาศ app ให้เรียกใช้ form gui จากtkinter
app.title(“โปรแกรม สมโภชน์”) #การแสดงผล title gui
# 3 กำหนดขนาดแอพว่าจะแสดงผล กว้าง x สูงเท่าไหรบนหน้าจอ
app.geometry(“300×500”) #กว้าง 300 สูง 500 pixel
LabelHeight=Label(app,text=”ส่วนสูง:”) #สรา้ง label ชือ LabelHeight
LabelHeight.grid(column=0,row=0) #สั่งให้แสดงผลบน GUI ที่ col0 row0
#5 สร้าง Input เพื่อรับค่าจากการกรอกของ user
InputHeight=Entry(app,width=30) # ประกาศตัวแปรชื่อ InputHeight
#เป็นรับค่า Entry และเก็บ value หรือข้อความ (ตัวหนังสือ ตัวเลข) 30 ตัวอักษร
InputHeight.grid(column=1,row=0)
#9 สร้าง Label เก็บค่าน้ำหนัก
LabelWeight=Label(app,text=”น้ำหนัก”)
LabelWeight.grid(column=0,row=1)
#10 สร้าง input เพื่อเก็บค่าน้ำหนัก
InputWeight=Entry(app,width=30)
InputWeight.grid(column=1,row=1)
# โหลดรูปภาพตามผลลัพธ์ BMI
images = {
“ผอมเกินไป”: ImageTk.PhotoImage(Image.open(“level1.jpg”)),
“เหมาะสม”: ImageTk.PhotoImage(Image.open(“level2.jpg”)),
“เริ่มอ้วน”: ImageTk.PhotoImage(Image.open(“level3.jpg”)),
“อ้วน”: ImageTk.PhotoImage(Image.open(“level4.jpg”)),
“อ้วนมาก”: ImageTk.PhotoImage(Image.open(“level5.jpg”)),
}
#8 จะสร้าง function เมื่อกดปุ่ม ButtonCalculate ให้ LabelSummary ไปดึงค่าจาก
#InputHeight ที่ user กรอกข้อมูลได้ มาแสดง
# 8 สร้างฟังก์ชันเมื่อกดปุ่ม ButtonCalculate
def calcualte_summary():
try:
# แปลงค่าที่ผู้ใช้กรอกและคำนวณ BMI
totalHeightM = float(InputHeight.get()) / 100 # แปลงส่วนสูงเป็นเมตร
totalbmi = float(InputWeight.get()) / (totalHeightM * totalHeightM) # คำนวณ BMI
# เปรียบเทียบค่า BMI และแสดงผล
if totalbmi < 18.5:
LabelSummary[‘text’] = f”BMI: {round(totalbmi, 2)} ผอมเกินไป”
LabelImage[‘image’] = images[“ผอมเกินไป”]
elif 18.5 <= totalbmi <= 25.0:
LabelSummary[‘text’] = f”BMI: {round(totalbmi, 2)} เหมาะสม”
LabelImage[‘image’] = images[“เหมาะสม”]
elif 25.0 < totalbmi <= 30.0:
LabelSummary[‘text’] = f”BMI: {round(totalbmi, 2)} เริ่มอ้วน”
LabelImage[‘image’] = images[“เริ่มอ้วน”]
elif 30.0 < totalbmi <= 35.0:
LabelSummary[‘text’] = f”BMI: {round(totalbmi, 2)} อ้วน”
LabelImage[‘image’] = images[“อ้วน”]
elif totalbmi > 35.0:
LabelSummary[‘text’] = f”BMI: {round(totalbmi, 2)} อ้วนมาก”
LabelImage[‘image’] = images[“อ้วนมาก”]
except Exception as e:
# กรณีเกิดข้อผิดพลาด เช่น ใส่ข้อมูลไม่ถูกต้อง
LabelSummary[‘text’] = “ข้อผิดพลาด: กรุณากรอกข้อมูลให้ถูกต้อง”
# เพิ่ม Label สำหรับแสดงภาพใน GUI
LabelImage = Label(app,text=”image…”) # สร้าง Label ว่าง ๆ เพื่อแสดงภาพ
LabelImage.grid(column=1, row=5) # กำหนดตำแหน่งให้ภาพ
#6 สร้างปุ่มกดเพื่อกดคำนวน
ButtonCalculate=Button(app,text=”คำนวน”,command=calcualte_summary) #สร้างปุ่มกดบน gui app
#ตั้งชื่อว่า ButtonCalculate แล้วให้แสดงคำว่า คำนวน
ButtonCalculate.grid(column=1,row=2)
# 7 จะทดสอบ input ที่รับค่าส่วนสูง (InputHeight) โดยสร้าง Label มาแสดงผล
#เมื่อกดปุ่ม Button
LabelSummary=Label(app,text=”กรอก:”)
LabelSummary.grid(column=1,row=3)
#4 แสดงผล gui หรือแสดงหน้าแอพของเรา
app.mainloop() # เรียกโชว์หน้าจอ GUI ผ่านคำสั่ง mainloop()