การเรียกใช้ Web Forms User Control เพื่อใช้การ Control object ต่างๆ ที่ต้องการนำไปใช้ในหน้าอื่นๆ ทำให้สะดวกต่อการแก้ไขโค้ดที่หน้าเดียวแล้วหน้าอื่นจะเห็นโค้ดเดียวกัน
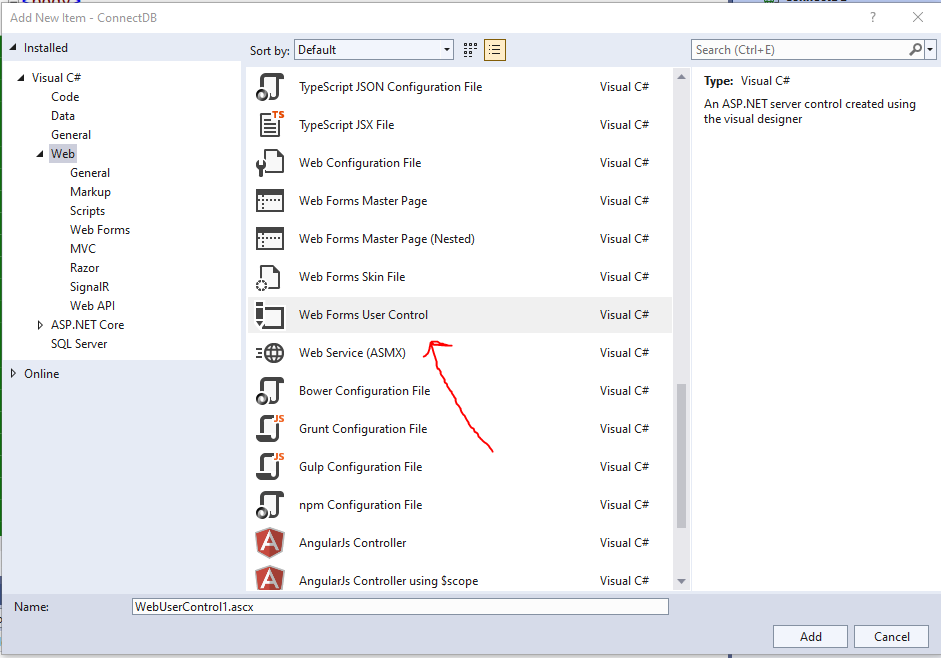
1. เริ่มจาก Add New Item แล้วเลือก Web User Control แล้วกด Add

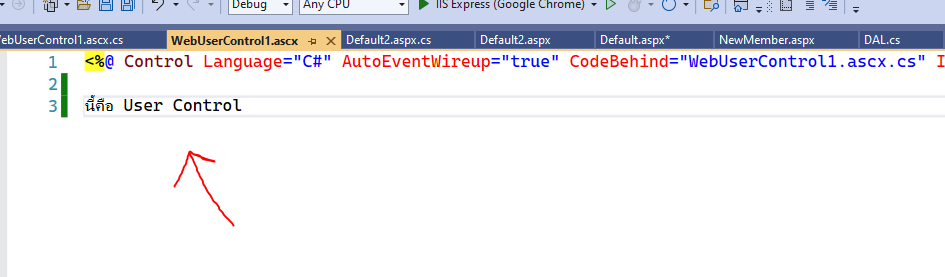
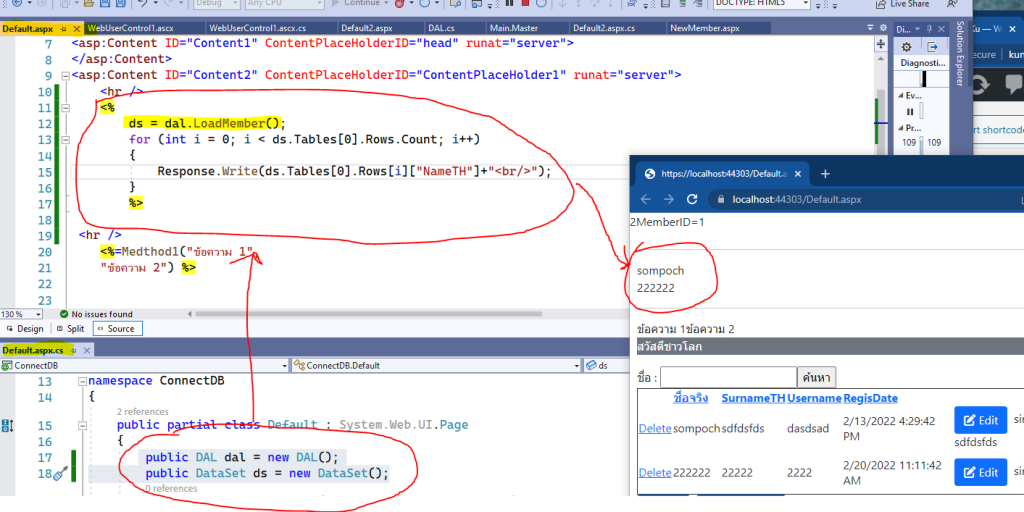
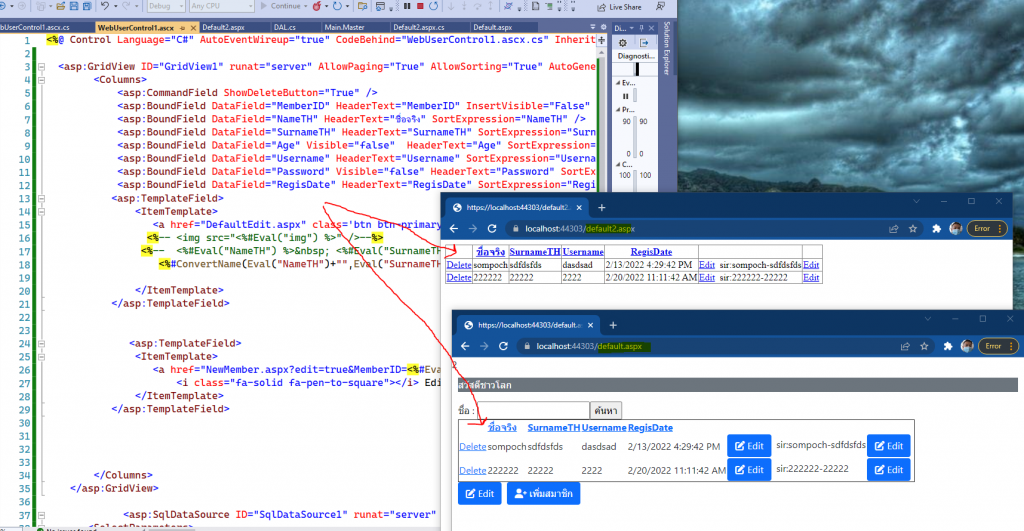
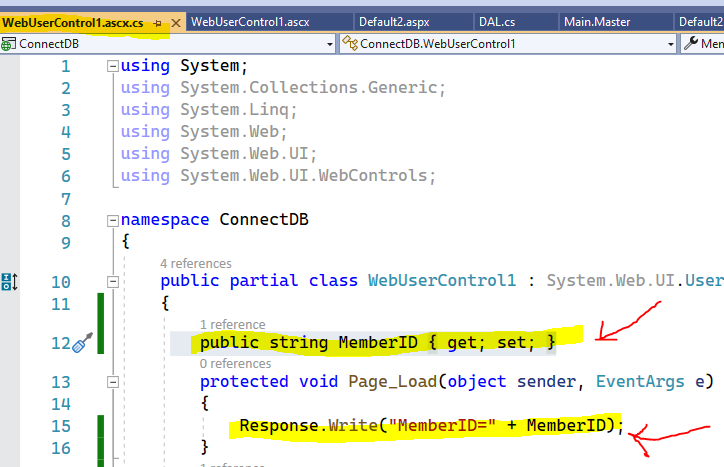
2. ทดสอบพิมพ์โค้ดลงในหน้า WebUserControl1.ascx ดังภาพ หลังจากนั้นก็ Save
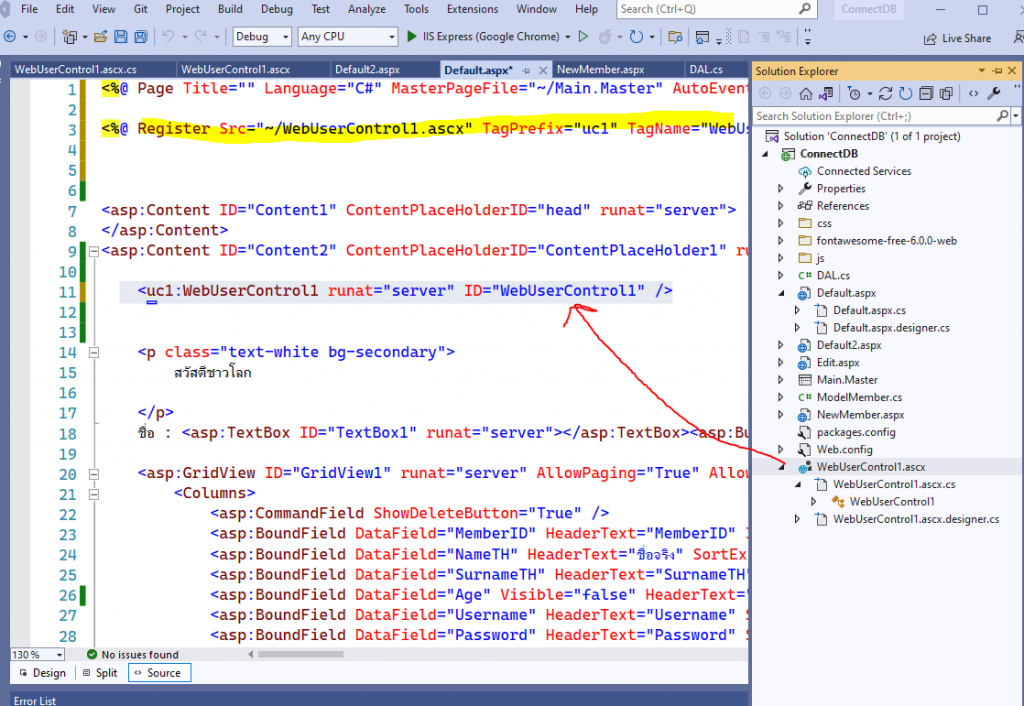
3. ไปที่หน้าที่ต้องการเรียกใช้งาน เช่นหน้า Default.aspx เรียกใช้ดังนี้
ให้กาง Solution Explorer ออกมาแล้วลาก WebUserControl ไปวางตรงส่วน content ที่ต้องการ
ตัว VS จะ Register Tag WebUserControl ให้

จะสังเกตุว่าเมื่อแสดงผลจะแสดง WebUserControl ในส่วนที่เราเรียกใช้

หน้า WebUserControl เหมาะกับการทำเป็นพวกเมนู หรือหน้าที่มีเรียกใช้งานบ่อยๆ แล้วเหมือนกัน หรือ Tag ที่ต้องแจ้งเตือนเช่น ส่วนของการแสดงผลการเข้าระบบ เช่นแสดง username ของผู้ใช้งานระบบ
ตัว WebUserControl สามารถส่งค่าได้ โดยการกำหนดใน Code Behind ให้ SET กับ GET ค่าเช่นดังตัวอย่าง (ทำในไฟล์ WebUserControl)

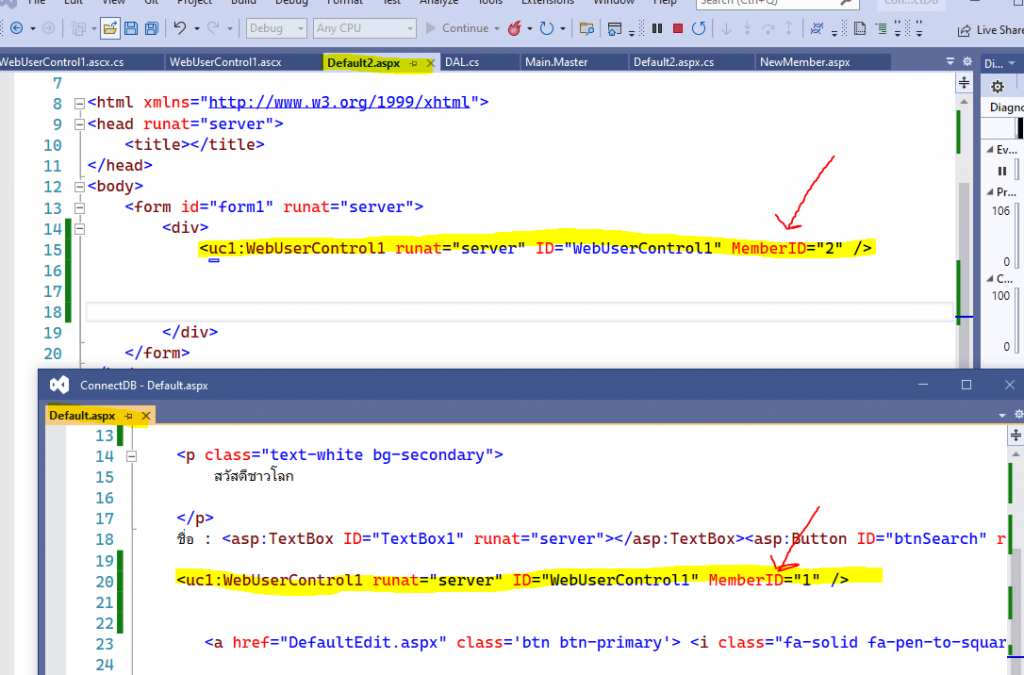
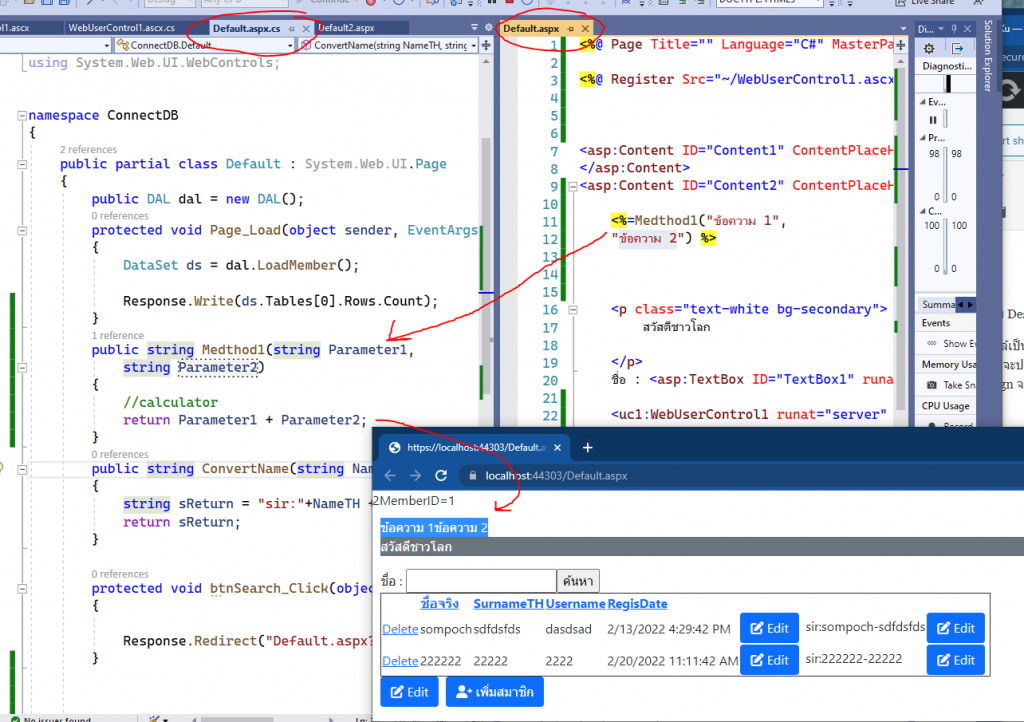
หลังจากนั้นหน้าที่ต้องการใช้ก็ส่ง MemberID ที่แตกต่างกันผ่านการเรียกใช้ดังภาพ
(ตัวอย่างหน้า Default.aspx และหน้า Default2.aspx)
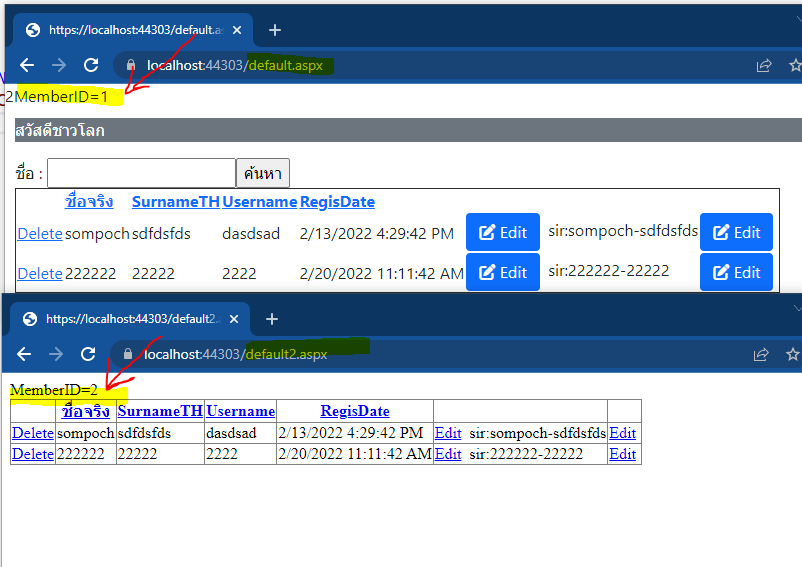
จะได้ผลลัพธ์ตามด้านล่าง
การส่งค่าระหว่างหน้าเว็บ Design กับ Code Behind
Design จะมีนามสกุลไฟล์เป็น
.aspx —> หน้า Design จะประกอบไปด้วย code html javascript css โดย tag asp จะถูกแปลงเป็น html
.Master —> หน้า Design จะประกอบไปด้วย code html javascript css โดย tag asp จะถูกแปลงเป็น html
.ascx
Code Behind จะมีนามสกุลดังนี้
.aspx.cs
.Master.cs
.cs ต่าง
ซึ่งทั้งสามไฟล์ด้านบน จะเป็นหน้าที่สำหรับเขียนโค้ด C# ลงไป และเมื่อ publish Web site จะกลายเป็น .dll จะไม่เห็นโค้ดนั้น
การส่ง parameter ระัหว่าง Design กับ Code Behind

เราสามารถเขียน Tag Code เหมือนกับหน้า Code Behind ในหน้า Design ได้โดยใช้ Tag <%…..%>
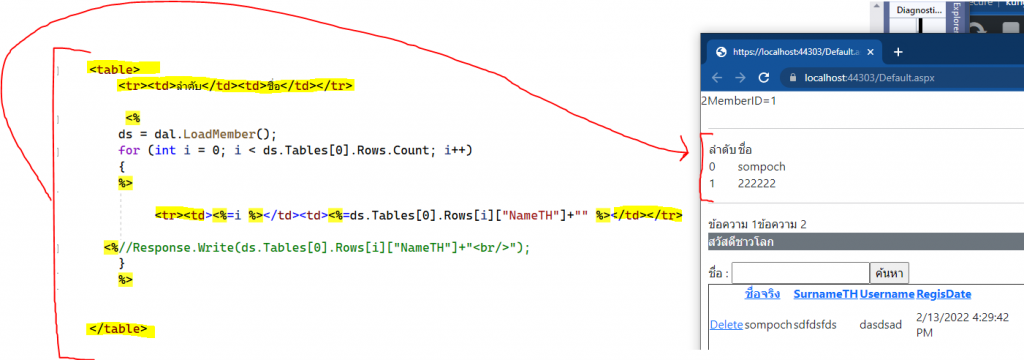
เราสามารถเขียน C# ในหน้า Design โดยแสดงผลควบคู่กับ Tag HTML ได้ และสามารถใช้ใน Loop For ได้ด้วยเช่นไปแสดงผลบน Table
ดังภาพ

การติดตั้ง Web Server บน Windows เราจะใช้ IIS (Internet Information Service) มีทั้งบน
Windows Client (พวกเวอรชั่น Pro หรือ Education)
บน Windows Server ตั้งแต่ 2008 ขึ้นมาจะมีมา โดยวิธีการใช้งานจะเริ่มจาก
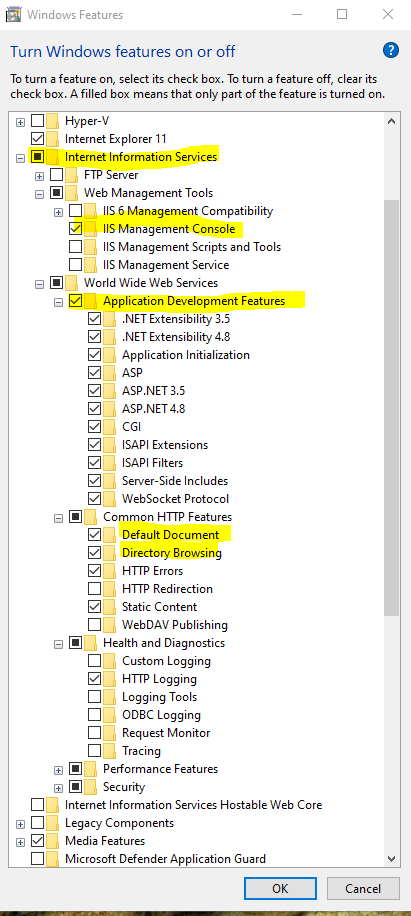
1. ไปเปิดใช้งานใน Windows Feature โดยไปที่ปุ่ม start แล้วพิมพ์ Windows Feature แล้วเลือก Turn Windows Feature on or off
2. จะมีหน้าสำหรับเพิ่มลด Feature ให้เลือกหา Internet Information Service แล้วติกเลือกตามภาพ

3. หลังจากเลือกแล้วกด OK แล้วให้กลับมาที่ปุ่ม Start พิมพ์ค้นหาคำว่า IIS
จะพบโปรแกรม Internet Information Service
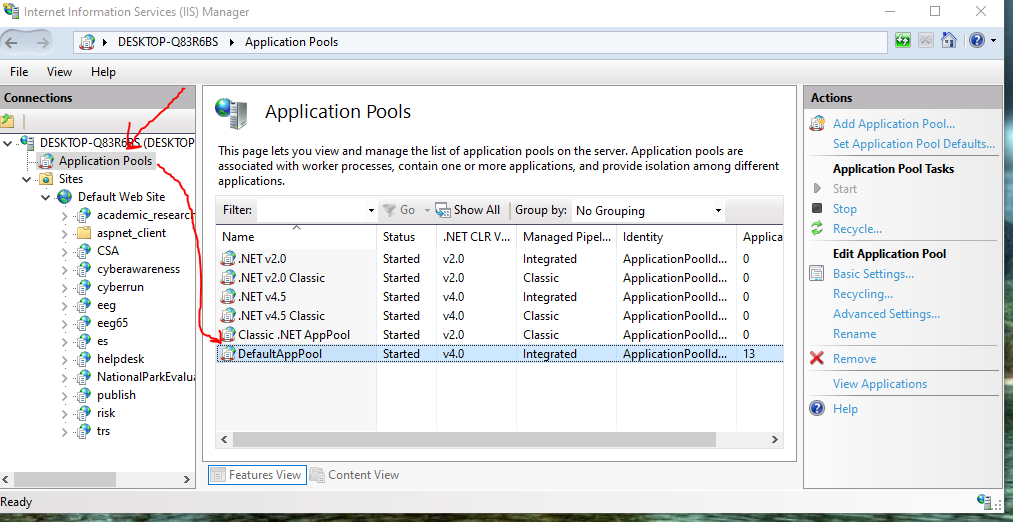
เมื่อเปิดขึ้นมาก็กางตัว Application Pools ออกมาเพื่อดูว่ามี .NET V.4… run อยู่หรือไม่
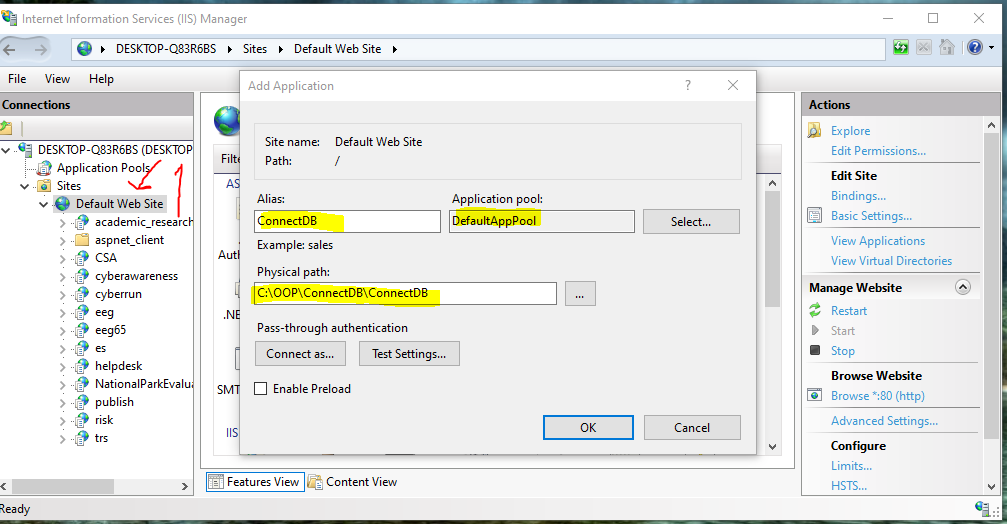
 4. ทดสอบสร้างเว็บไซต์ โดยเลือกไปที่ Default Web Site คลิกขวาแล้วเลือก Add Application แล้วตั้งชื่อ กำหนด path
4. ทดสอบสร้างเว็บไซต์ โดยเลือกไปที่ Default Web Site คลิกขวาแล้วเลือก Add Application แล้วตั้งชื่อ กำหนด path

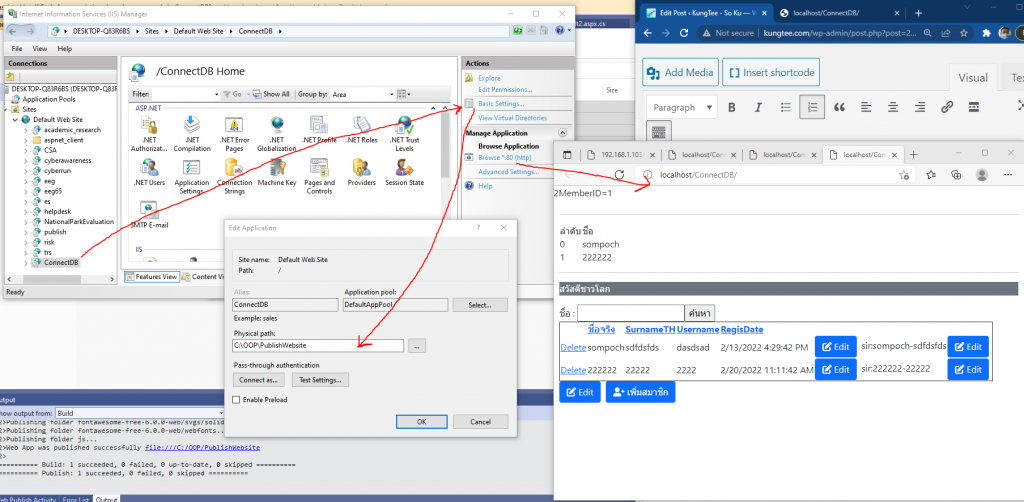
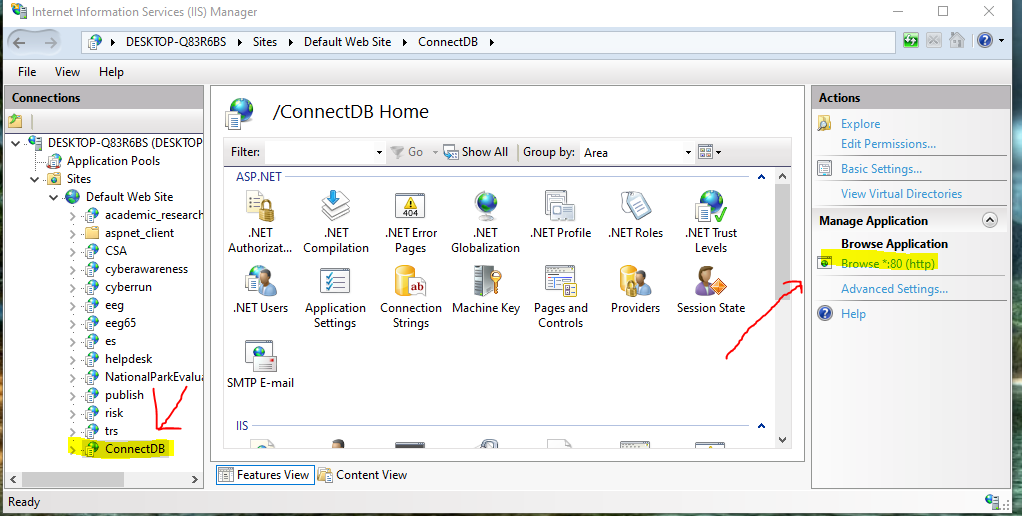
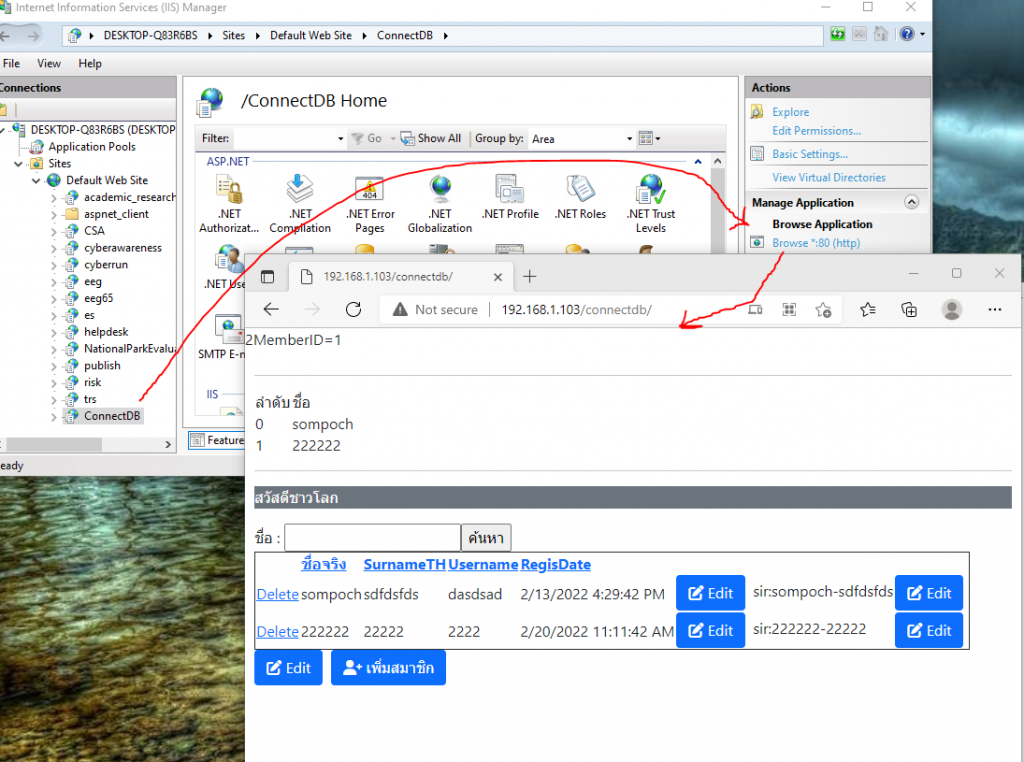
5. การรันเว็บ พอเรากด OK จากขั้นตอนที่ 4 เราจะเห็น ConnectDB โผล่มา ให้กดคลิกหนึ่งครั้ง แล้วด้านขวาจะมี Browse *.80


จะสังเกตุว่าจะรันเว็บขึ้นมา แต่วิธีต่อไปจะเป็นการ build publish website เพื่อไม่เปิดเผยโค้ดในส่วนของ Code Behind
- จะต้องเปิดโปรเจ็คมาแล้วกดเมนู build แล้ว build solution ให้ผ่าน
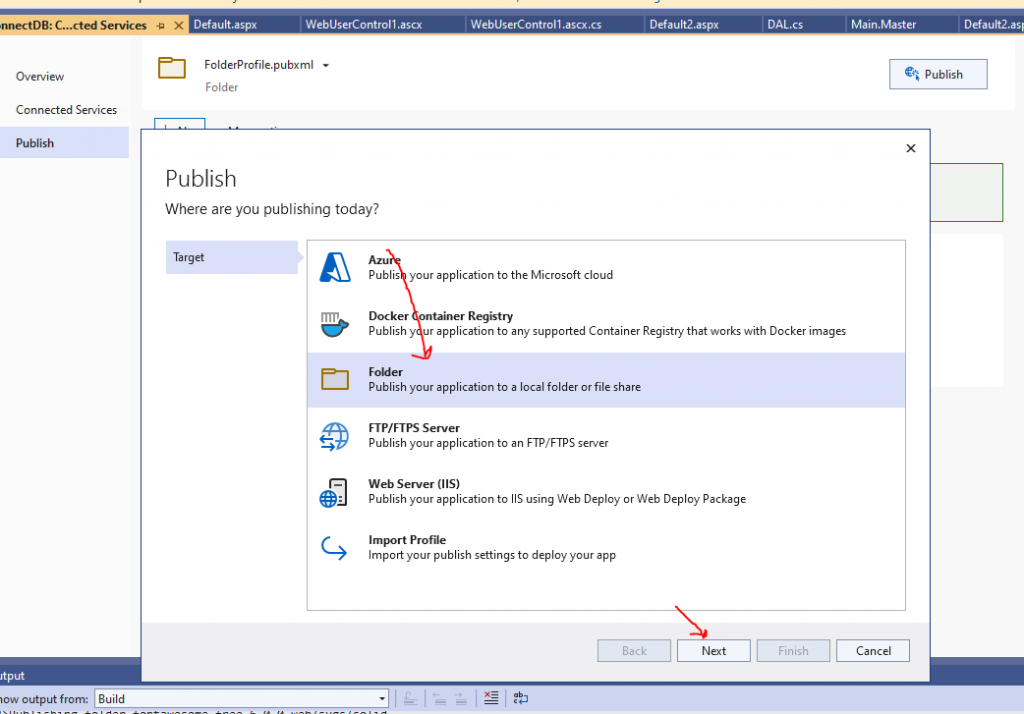
- กาง Solution Explorer ออกมาแล้วคลิกขวาที่โปรเจ็คคือ ConnectDB แล้วเลือก Publish แล้วเลือก Folder

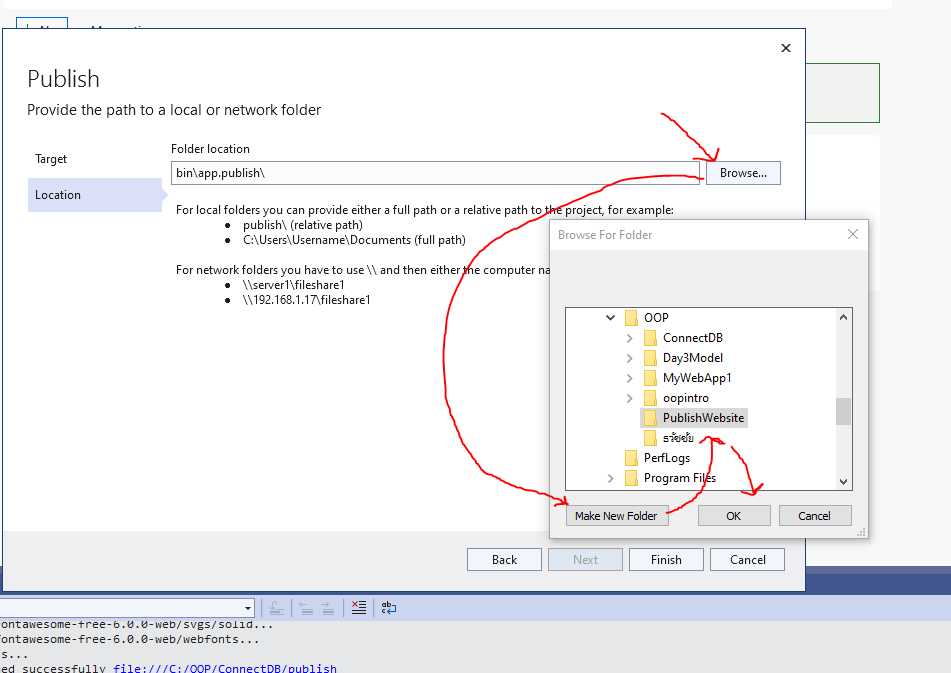
- หลังจากนั้น ก็กด Browser->สร้าง Folder แล้วตั้งชื่อ แล้วกด OK แบบภาพ
 แล้วกด OK กด Finish หลังจากนั้นกด Publish รอจนเสร็จ ให้เปิดดู folder ที่ publish
แล้วกด OK กด Finish หลังจากนั้นกด Publish รอจนเสร็จ ให้เปิดดู folder ที่ publish - ใน IIS ก็แก้ไขโดยกดที่ Application ที่สร้างแล้วกด Basic Setting แล้วแก้ไข Path ให้มายังโฟลเดอร์ที่ publish