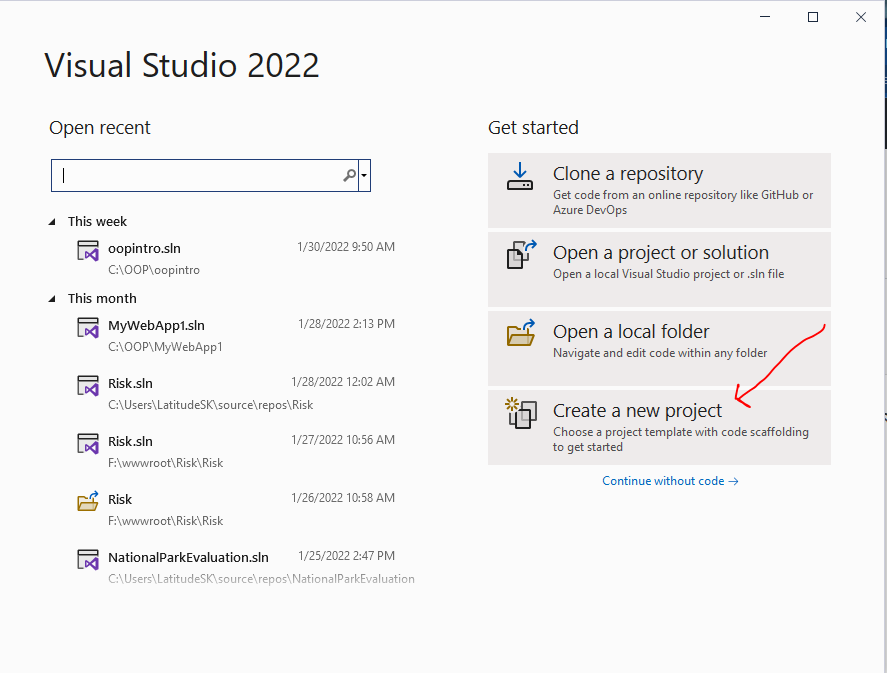
- VS (Visual Studio 2022) ขึ้นมา หลังจากนั้นก็เลือก Create a new Project


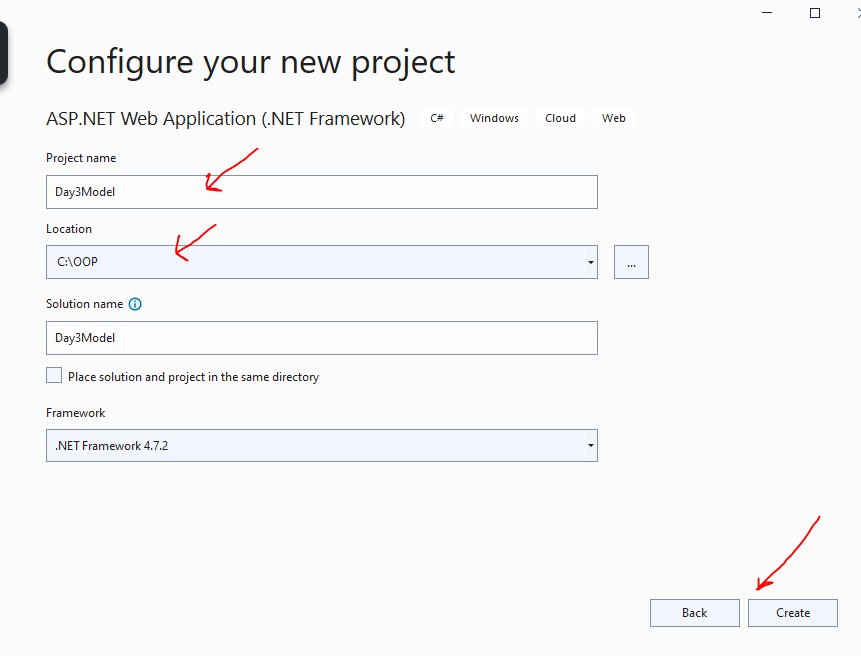
- หลังจากนั้นตรง Project Name ตั้งชื่อวืา Day3Model ตรง Location ให้เลือกบันทึกโปรเจ็คไว้ที่ C:\OOP

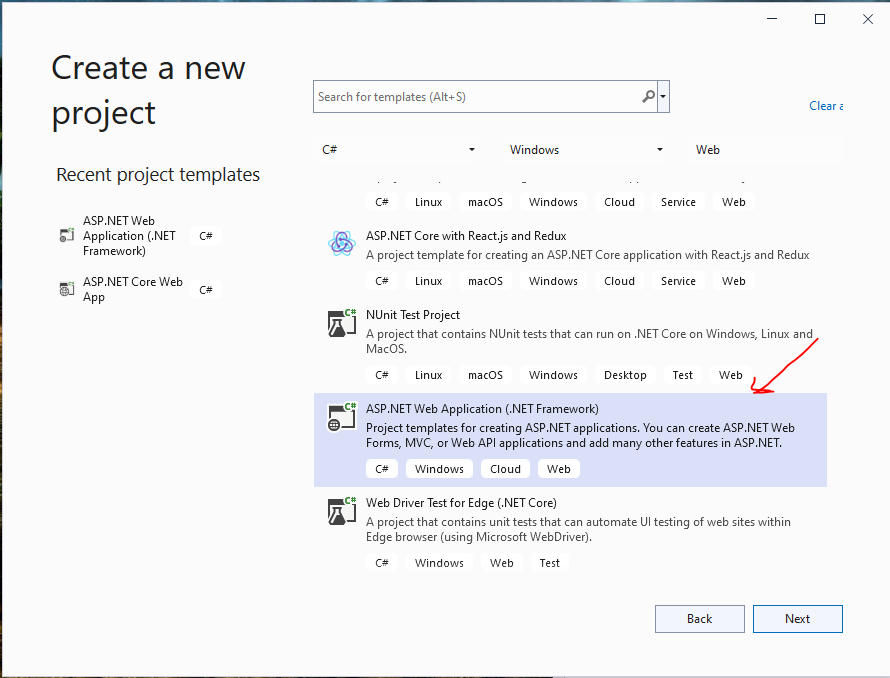
- เลือก Web Forms แล้วเลือก Create Project
- กดไปที่ solution explorer กดเลือกหน้า default.aspx แล้วลองกด run (หรือกดปุ่ม f5)
- เราจะสังเกตุว่าเจ้า asp.net ที่เราเลือกมาจะมีการใช้งาน class ของ bootstrap ในการแสดงผล เราสามารถเข้าไปศึกษาระบบ grid ของ bootstrap และนำมาใช้งานได้ https://getbootstrap.com/docs/4.0/layout/grid/
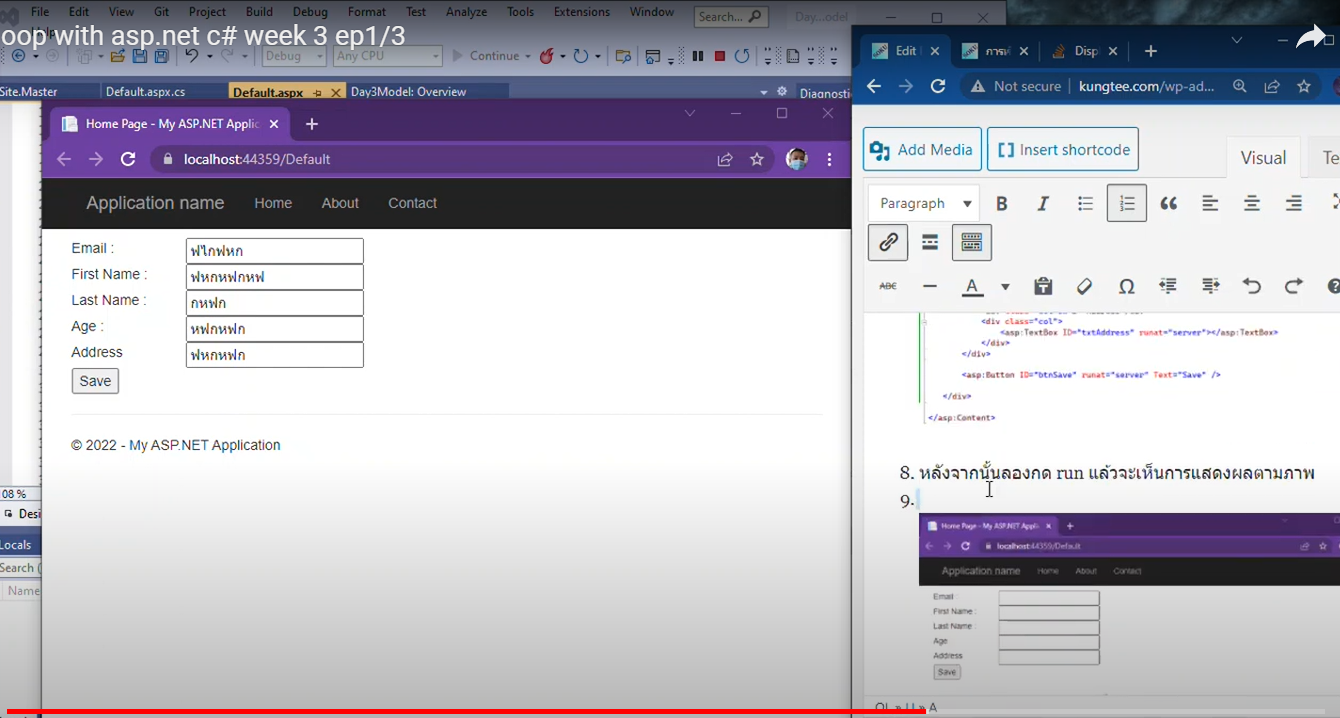
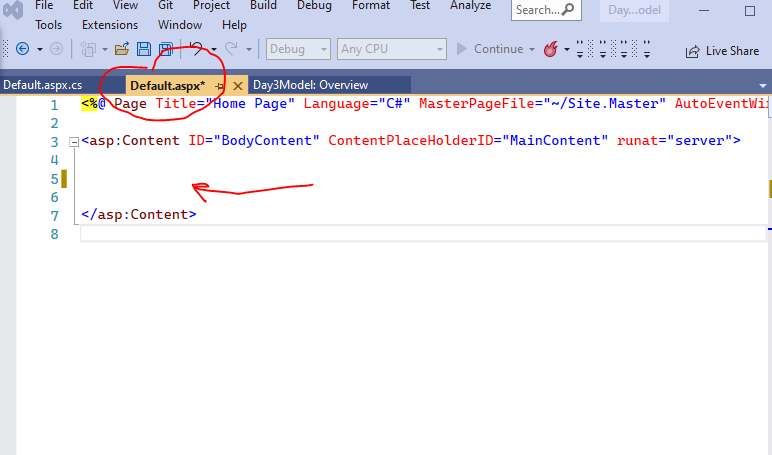
- ให้กลับมาที่หน้า default.aspx ใน VS ให้ลบโค้ดในส่วนของ <asp:Content ID=”BodyContent” ด้านในเพื่อสร้างเนื้อหาใหม่ขึ้นมาแทนที่เดิมดังภาพ

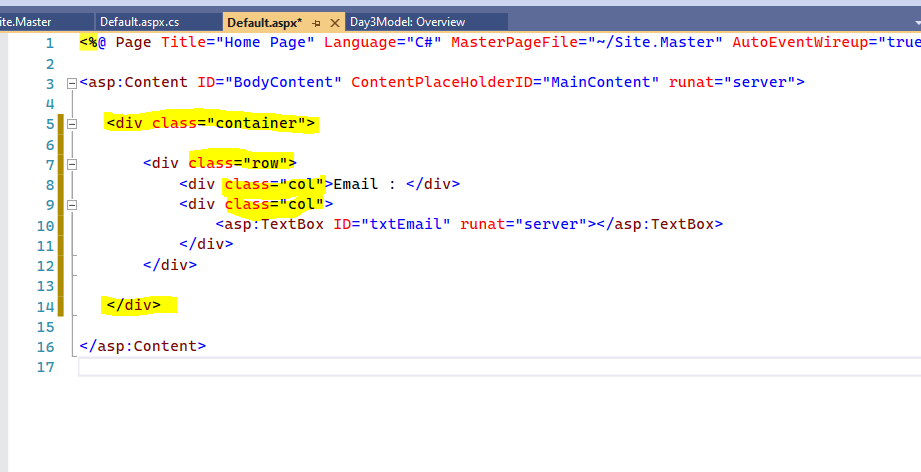
- (กด stop server ก่อนถ้ายังไม่ได้ stop โดย shift+f5 ก่อนแก้ไขโค้ด) หลังจากนั้นให้ใช้ระบบ grid system ของ bootstrap โดยพิมพ์

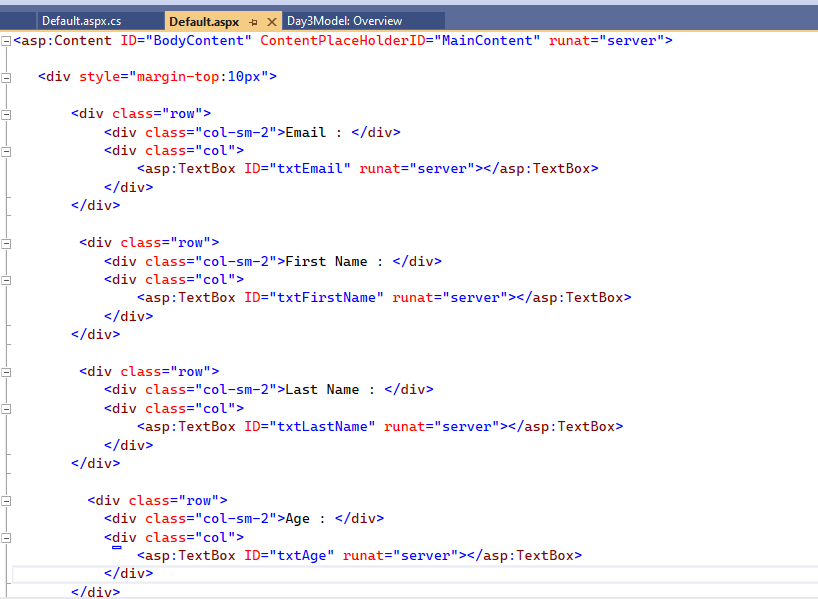
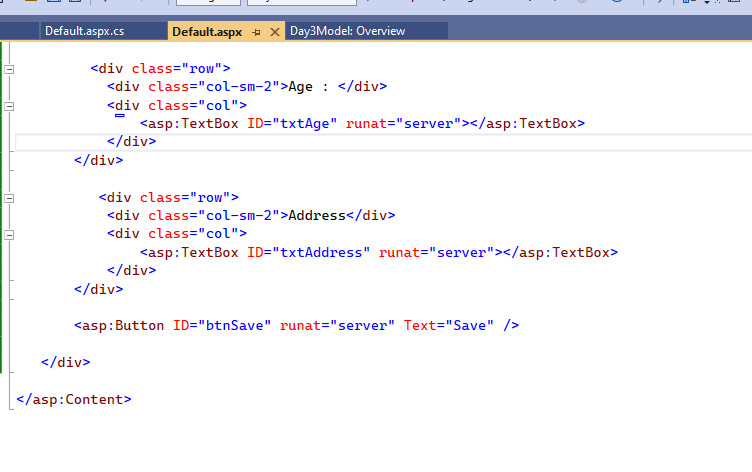
ให้พิมพ์โค้ดลงไปตามด้านล่างทั้งหมด


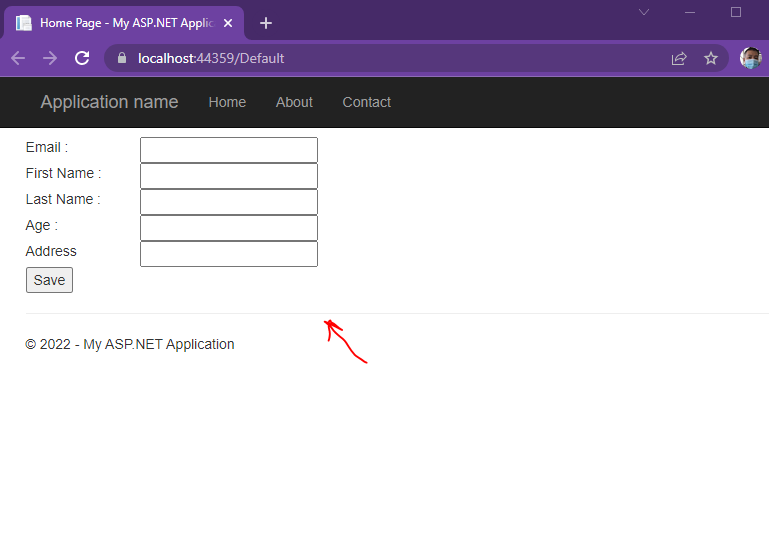
- หลังจากนั้นลองกด run แล้วจะเห็นการแสดงผลตามภาพ

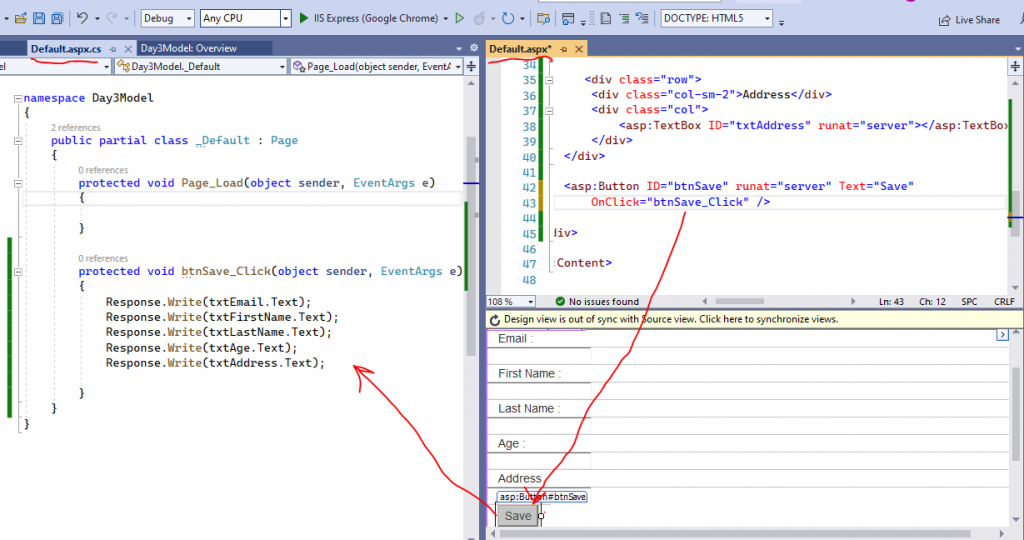
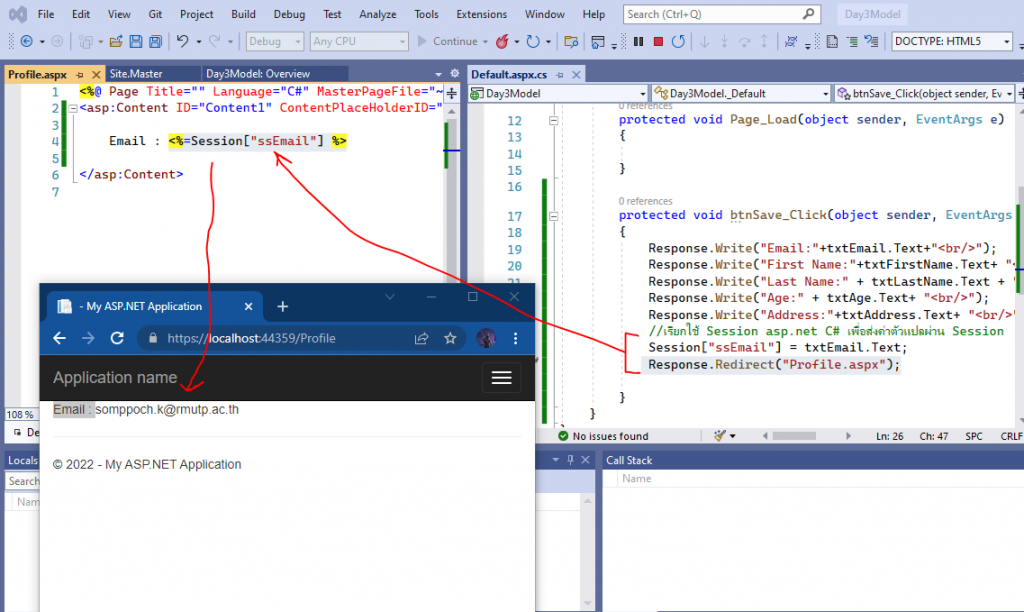
- เมื่อกรอกข้อมูลลงไปแล้วกดปุ่ม Save ให้แสดงผลว่าเรากรอกอะไรไปบ้างโดยจะต้อง double click ที่ปุ่ม Save เพื่อสร้าง Event Click ขึ้นมา (จะต้อง Stop Server ก่อนเพื่อทำงาน) เมื่อเรา double click ที่ปุ่ม Save ตัว VS จะสร้าง Event ให้ก็ให้พิมพ์ คำสั่ง เพื่อแสดงผลการกรอกดังนี้
 เรากดปุ่ม Save หน้า Browser จะแสดงผลลัพธ์ตามที่เราพิมพ์แล้วให้ Response.Write จะเห็นสิ่งที่เรากรอก ในขึ้นตอนถัดไป เราต้องการส่งค่าที่เรากรอกยังหน้า Profile.aspx
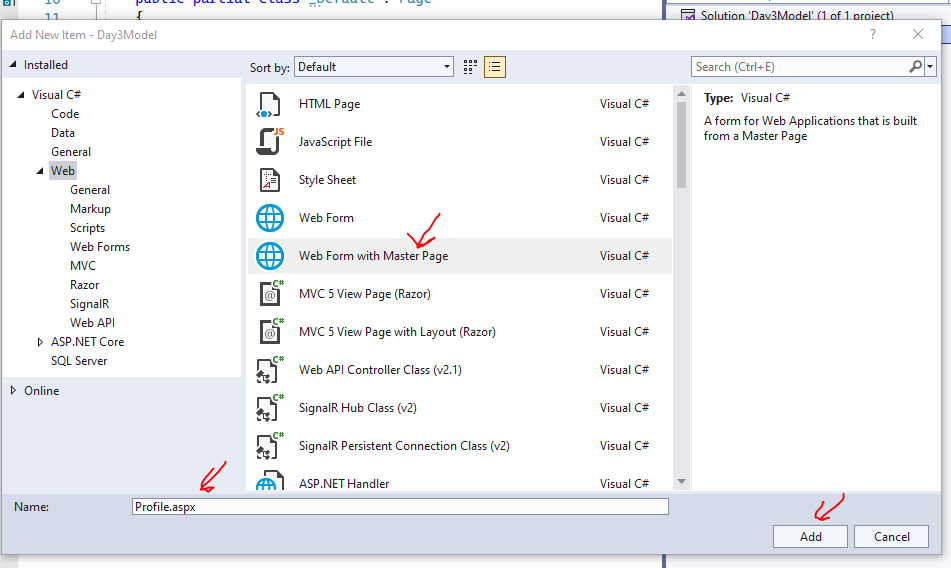
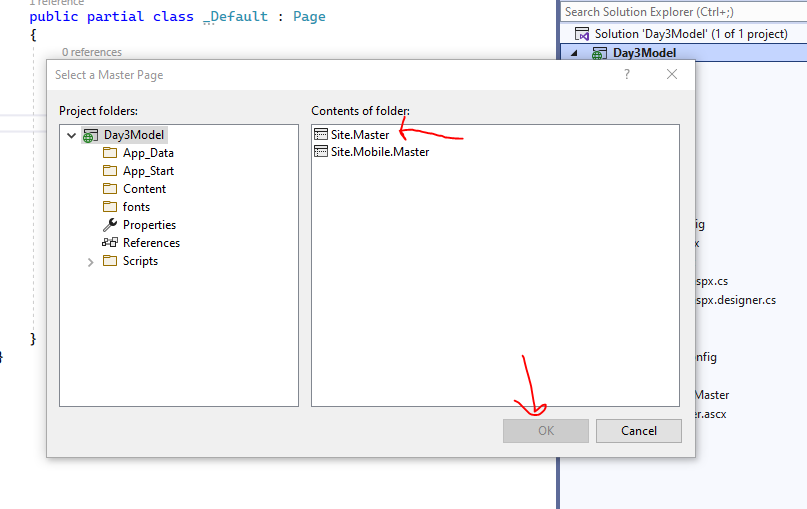
เรากดปุ่ม Save หน้า Browser จะแสดงผลลัพธ์ตามที่เราพิมพ์แล้วให้ Response.Write จะเห็นสิ่งที่เรากรอก ในขึ้นตอนถัดไป เราต้องการส่งค่าที่เรากรอกยังหน้า Profile.aspx - สร้างหน้า Profile.aspx ขึ้นมาโดยไปที่ Solution Explorer (ต้อง Stop Server ก่อน) กดคลิกขวาที่ Project Day3Model แล้วเลือก Add->New Item แล้วเลือก Web Form with Master Page แล้วตั้งชื่อ Profile.aspxc แล้วกด Add แล้วเลือก Site.Master แล้วกด OK

 จะได้หน้า Profile มา 1 หน้า
จะได้หน้า Profile มา 1 หน้า - หลังจากนั้นเราจะเขียนโด้ดส่งค่า Value ผ่านไปหน้า Profile.aspx ได้หลายวิธี แต่นิที่ผู้สอนนิยมใช้ 2 วิธีใหญ่ๆ
วิธีแรกคือส่งผ่าน Session

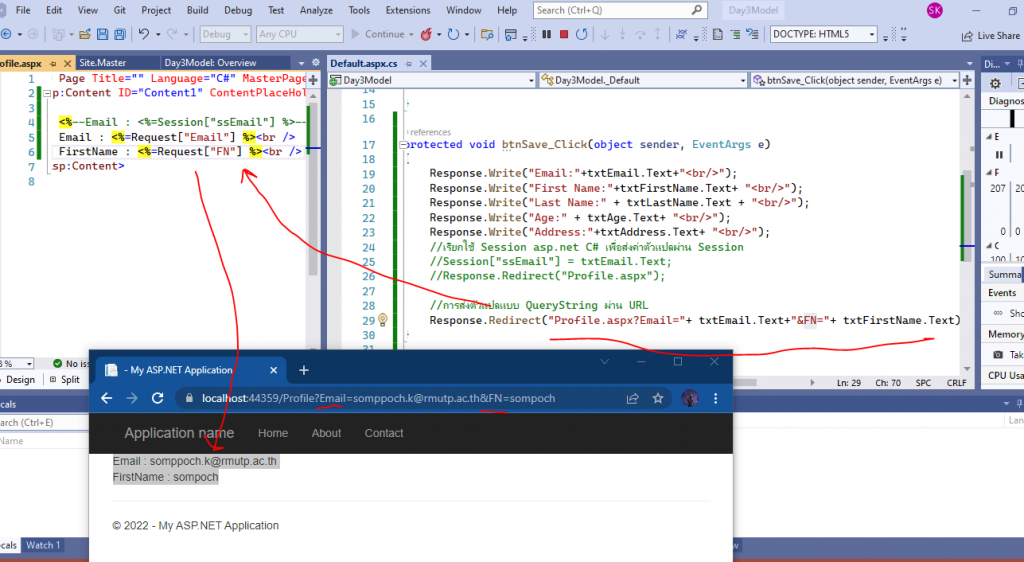
วิธีที่สองส่งผ่าน Query String

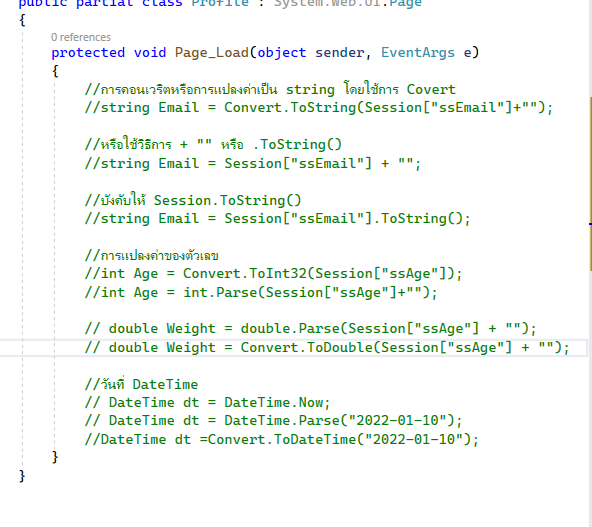
- อธิบายเพิ่มเติมการ แปลงค่าตัวแปร เพื่อ convert ค่ากลับมาเป็น string เป็น ตัวเลข หรือวันที่สามารถทำได้หลายวิธีเช่นดังภาพ (โค้ดด้านล่างจะ comment ไว้เมื่อต้องการแสดงผลให้เอา Comment ออก //)

- เมื่อเราต้องการส่งค่า Value ที่หลากหลายแล้วต้องการที่จะทำให้ง่านต่อการทำงานโค้ดดิ้งเป็นทีมและแก้ไขสะดวก เราจึงนิยมทำในรูปแบบ OOP โดยการสร้าง Model (Class) ขึ้นมา เช่นการสร้าง Model Member ขึ้นมา วิธีการสร้างคือ
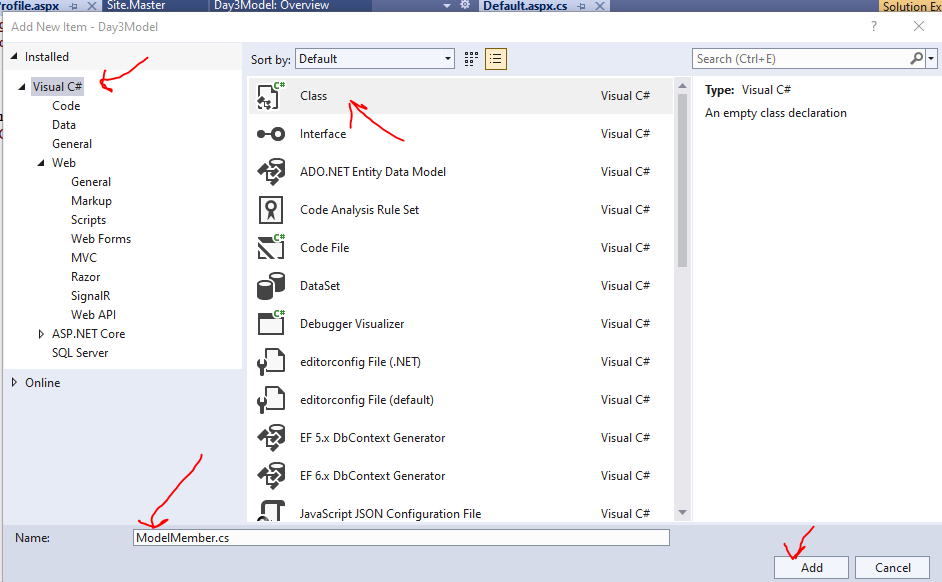
ไปที่โปรเจ็ค Day3Model แล้วคลิกขวาเลือก Add->New Item แล้วเลือก Visual C# แล้วเลือก Class ตั้งชื่อ MedelMember.cs แล้วกด Add

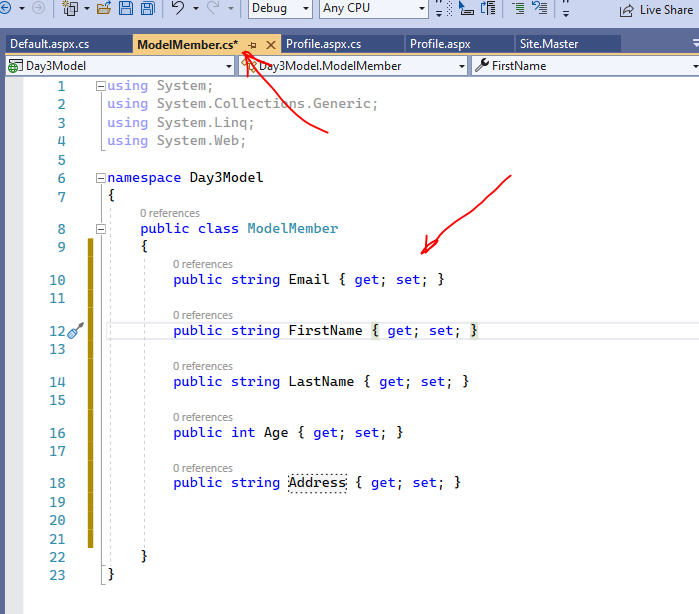
- ในไฟล์ ModelMember.cs ให้พิมพ์โค้ดดังภาพด้านล่าง

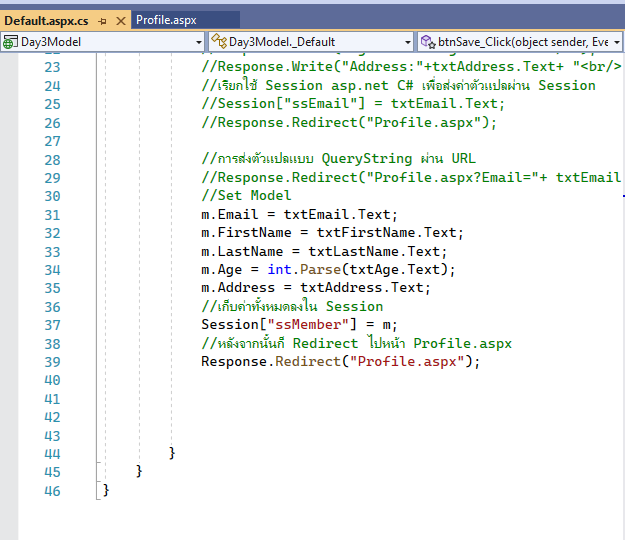
- หลังจากนั้นกลับมาที่หน้า Defult.apsx.cs ทำการแก้ไขโค้ดให้เรียก Model แล้วเก็บค่า Model ลง Session แล้ว Redirect ไปยังหน้า Profile.aspx ดังภาพ

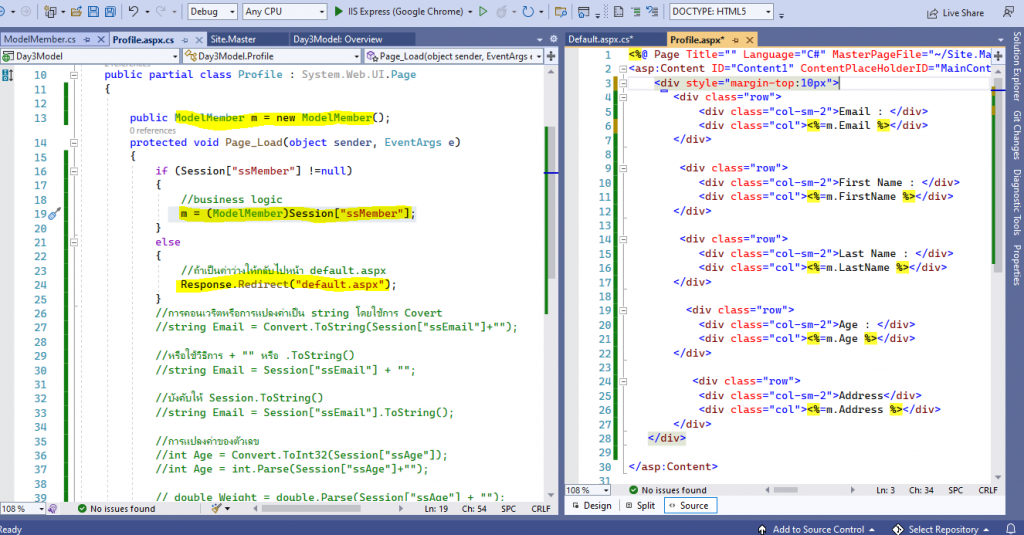
- การแสดงผลในหน้า Profile.aspx เราใช้หน้า CodeBehide ในการรับค่า Model ที่ส่งมาในรูปแบบ Session แล้วทำกลับมาอยู่ในในรูปแบบ Model ที่ส่งมา
 VDO ประกอบการสอน
VDO ประกอบการสอน