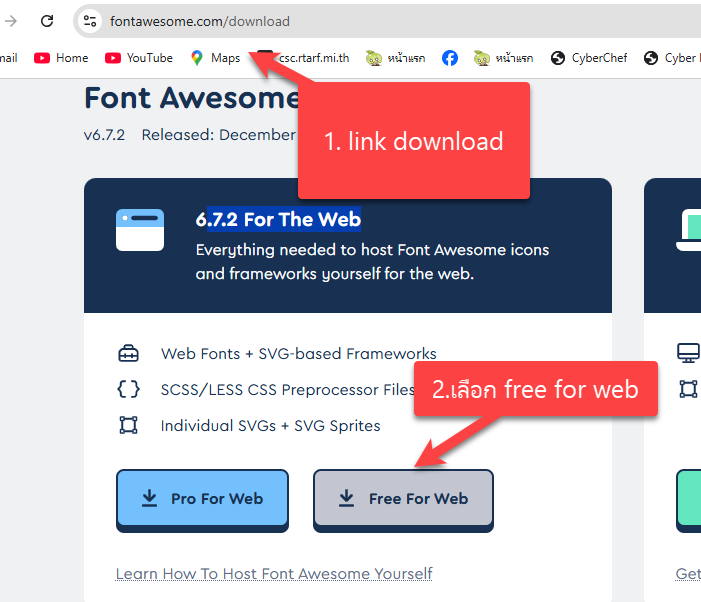
- ทำการใช้ icon จาก fontawaresome https://fontawesome.com/

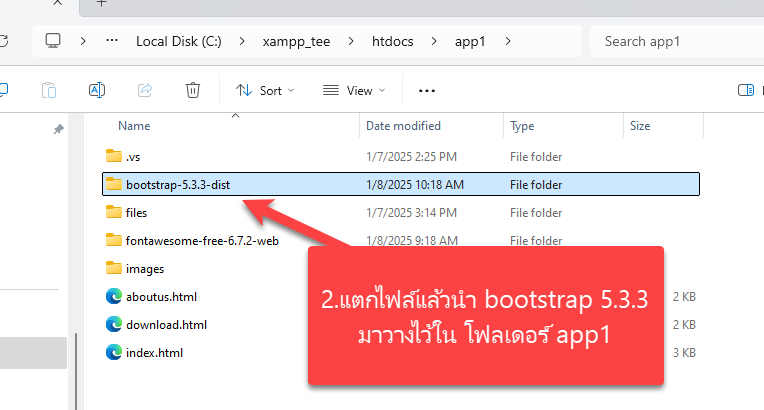
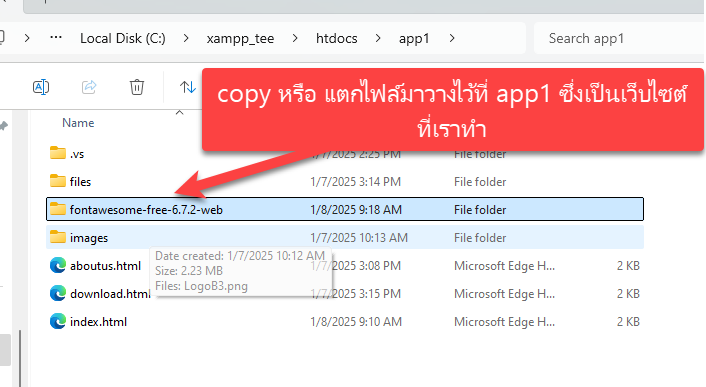
- เมื่อโหลดมาแล้วแตกไฟล์วางไว้ในเว็บไซต์เรา

- ไปหน้า index.html ส่วนของ <head></head> ใส่โค้ด link reference เพื่อเรียกใช้ fontawaresome
<html> <head> <title>sompoch</title> <link href="fontawesome-free-6.7.2-web/css/fontawesome.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/brands.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/solid.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/duotone-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-duotone-thin.css" rel="stylesheet" /> </head> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ��ҵ�ͧ�����������ä����� --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--��˹��������ҧ����٧�� % �� �� style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ��ҵ�ͧ�����������ä����� --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> <a href="index.html"> <i class="fa-solid fa-house"></i> Home </a>| <a href="aboutus.html"> about us </a>| <a href="download.html"> download </a></td> <td><!--right blank--></td> </tr> </table> </div> </body> </html> - ทำการ copy มา
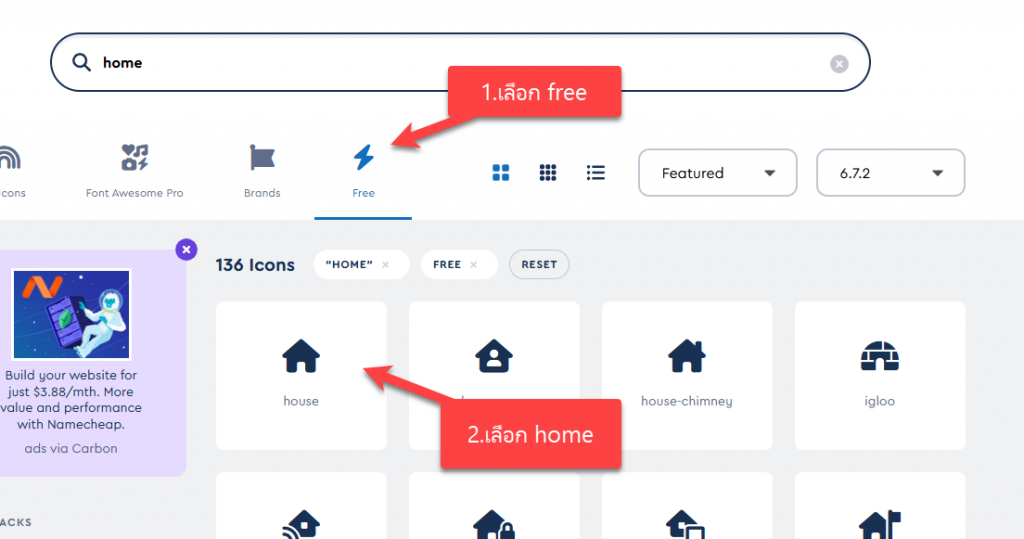
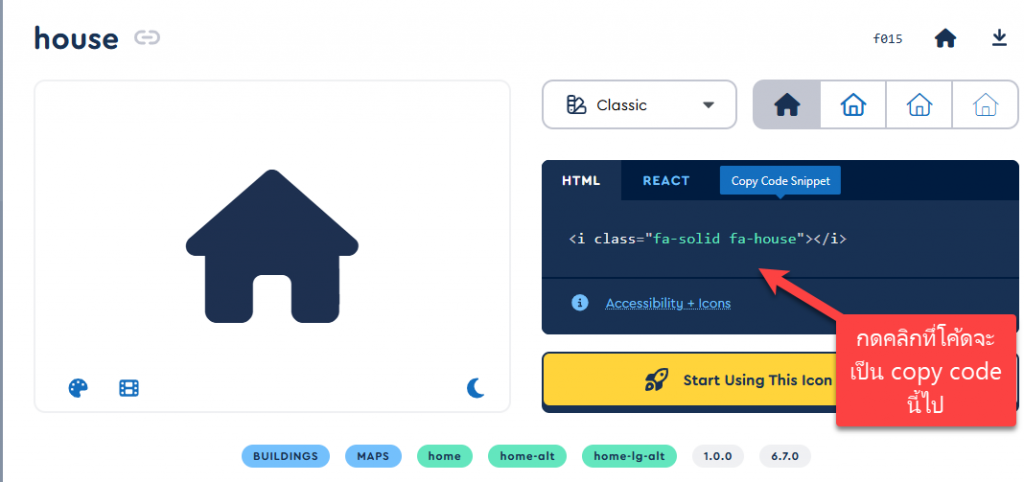
 วิธีเรียกใช้งานให้เอา tag icon เราสามารถไปค้นหาได้จากเว็บ https://fontawesome.com/v6/search?q=edit&o=r&m=free
วิธีเรียกใช้งานให้เอา tag icon เราสามารถไปค้นหาได้จากเว็บ https://fontawesome.com/v6/search?q=edit&o=r&m=free
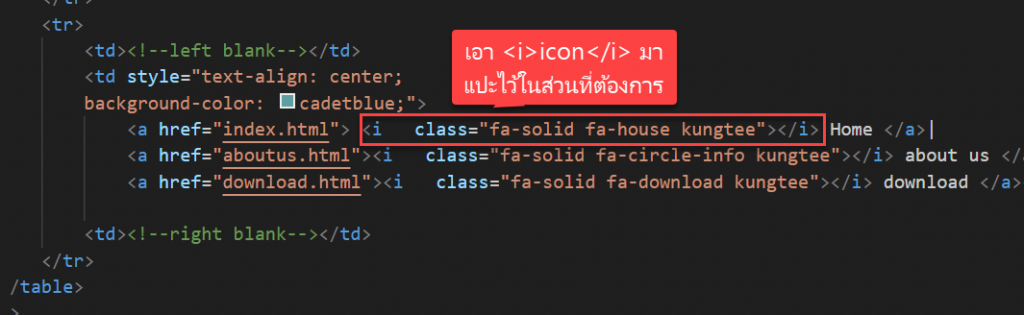
- เอาโค้ดที่ได้ไปแปะในหน้าเว็บในส่วนต้องการให้แสดง icon

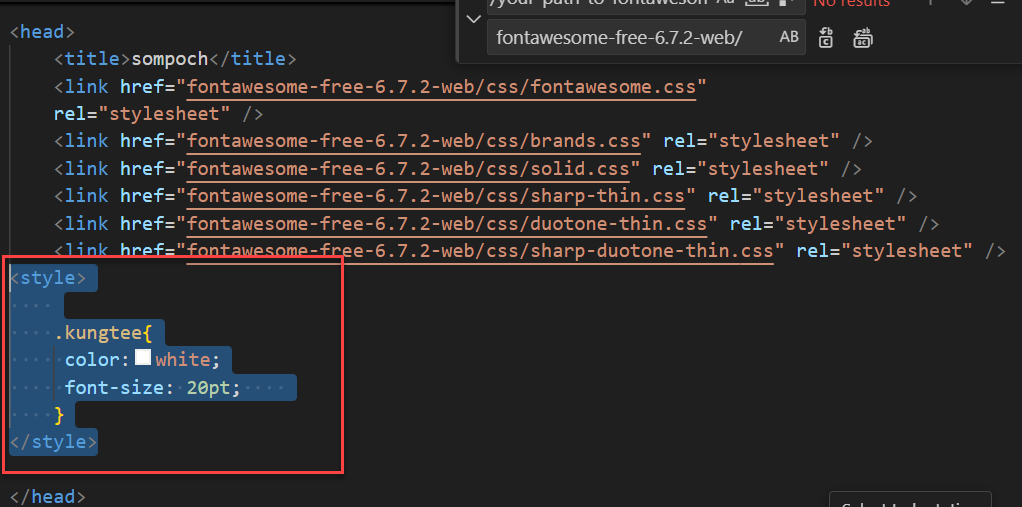
- การสร้าง style ไว้บน head เพื่อ custom style เพื่อตกแต่งตัวข้อความ หรือ style ของ element ได้ง่าย
ไปที่ head แล้วประกาศ style

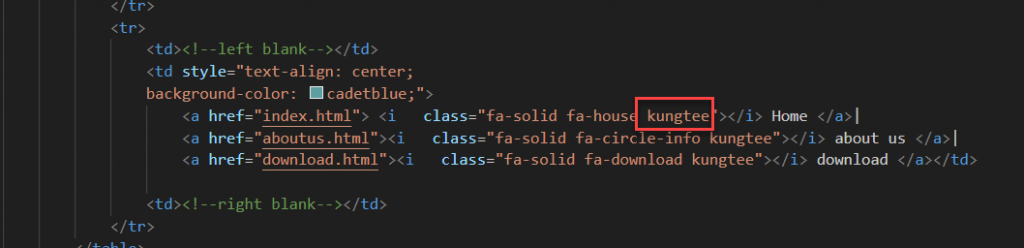
- เวลาใช้งานให้เอา kungtee (ตัวอย่าง) ไปแปะไว้ที่ class ของ element ที่เราต้องการให้แสดงผล

- โค้ดทั้งหมดที่แก้ไข
<html> <head> <title>sompoch</title> <link href="fontawesome-free-6.7.2-web/css/fontawesome.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/brands.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/solid.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/duotone-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-duotone-thin.css" rel="stylesheet" /> <style> .kungtee{ color:white; font-size: 20pt; } </style> </head> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ��ҵ�ͧ�����������ä����� --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--��˹��������ҧ����٧�� % �� �� style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ��ҵ�ͧ�����������ä����� --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> <a href="index.html"> <i class="fa-solid fa-house kungtee"></i> Home </a>| <a href="aboutus.html"><i class="fa-solid fa-circle-info kungtee"></i> about us </a>| <a href="download.html"><i class="fa-solid fa-download kungtee"></i> download </a></td> <td><!--right blank--></td> </tr> </table> </div> </body> </html>ต่อจากนี้จะเป็นการทำเนื้อหาของเว็บไซต์ เราจะใช้ bootstrap
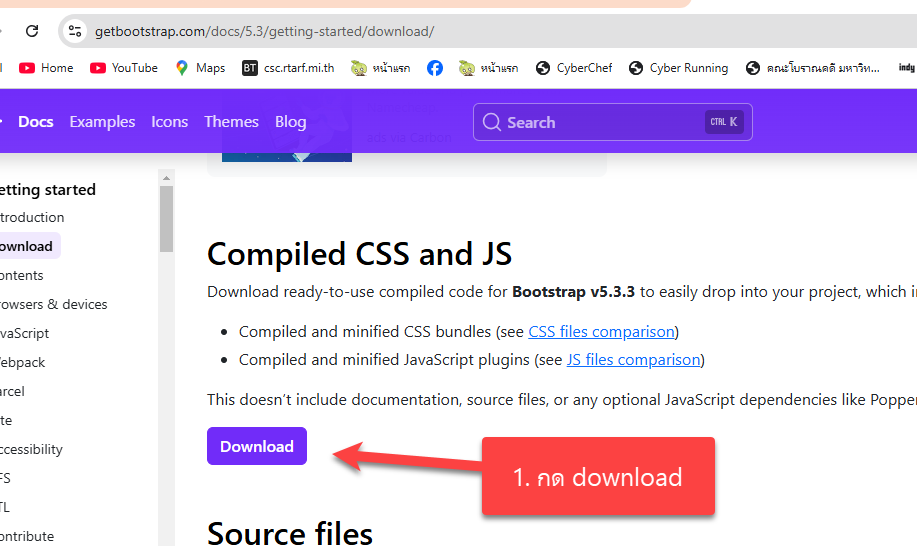
download bootstrap https://getbootstrap.com/
เรียกใช้งานโดยเอา
1. เรียกใช้ไฟล์ bootstrap.min.css <link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH” crossorigin=”anonymous”> ไปวางไว้ในส่วนของ head
2.และเพิ่ม meta ไว้ในส่วนของ head<meta charset=”utf-8″><meta name=”viewport” content=”width=device-width, initial-scale=1″>3. ก่อน tag ปิด </html> ให้เอา java script เรียก library ของ bootstrap ไปวางไว้ 2 ตัว
<script src=”https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js” integrity=”sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r” crossorigin=”anonymous”></script> <script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js” integrity=”sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy” crossorigin=”anonymous”></script>4. เริ่มใช้งานสามารถดูวิธีการใช้งานได้จากเว็บ bootstarp ในส่วนของ componentตัวอย่างทั้งหมดพร้อมการใช้งาน code
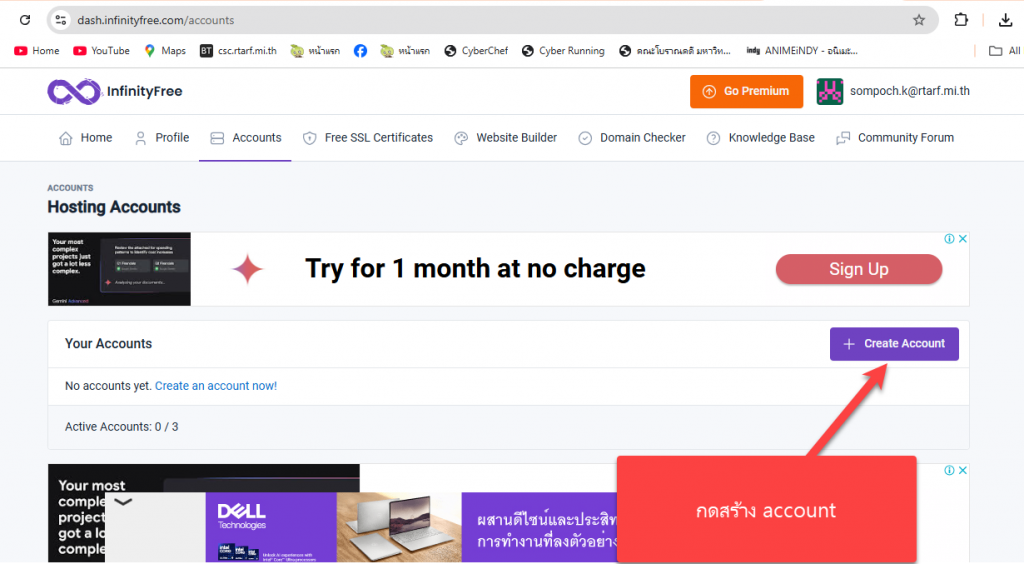
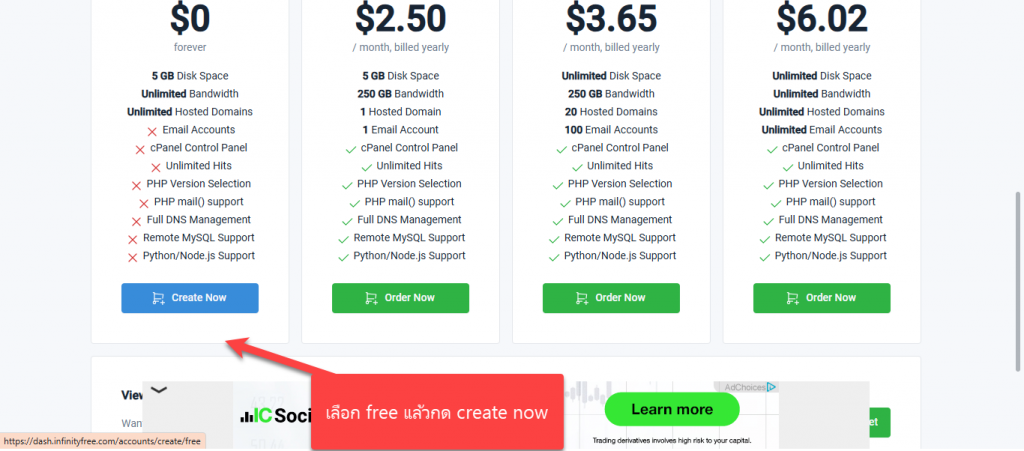
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>sompoch</title> <link href="fontawesome-free-6.7.2-web/css/fontawesome.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/brands.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/solid.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/duotone-thin.css" rel="stylesheet" /> <link href="fontawesome-free-6.7.2-web/css/sharp-duotone-thin.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <style> .kungtee{ color:white; font-size: 20pt; } </style> </head> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ��ҵ�ͧ�����������ä����� --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--��˹��������ҧ����٧�� % �� �� style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ��ҵ�ͧ�����������ä����� --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> <a href="index.html"> <i class="fa-solid fa-house kungtee"></i> Home </a>| <a href="aboutus.html"><i class="fa-solid fa-circle-info kungtee"></i> about us </a>| <a href="download.html"><i class="fa-solid fa-download kungtee"></i> download </a></td> <td><!--right blank--></td> </tr> <!--สร้าง tr ขึ้นมาเพื่อ เอาไว้แสดง content เนื้อหาเว็บไซต์--> <tr> <td></td> <td> <!--content--> <div class="content"> <div class="row"> <div class="col"> <div class="card" > <img src="images/LogoB3.png" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div> <div class="col"> <div class="card" > <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div> <div class="col"> <div class="card" > <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div> </div> </div> </td> <td></td> </tr> </table> </div> </body> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script> </html>สมัครเว็บโฮสติ้งฟรี https://dash.infinityfree.com/register
กรอก email และ password หลังจากนั้นระบบจะให้ไปเข้า email เพื่อ verify ก็กด verify หลังจากนั้นจะเด้งเข้าไปหน้า create account