- เปิด cmd ขึ้นมา
เราต้องอัพเดท ionic ก่อนถ้ามันเป็น version เก่า (จะทำเฉพาะที่เราต้องการ) - npm i -g @ionic/cli
- ionic -v
- เริ่มสร้างแอพ ด้วยคำสั่ง ionic start bmi blank
- กด enter เรื่อยๆ จนเสร็จ
- cd bmi
- ionic serve
- เปิด VS Code แล้วเปิด file open folder -> BMI
- เข้าไปที่ src->app->home แก้ไขไฟล์ home.page.html
- home.page.html
<ion-header [translucent]="true"> <ion-toolbar> <ion-title> BMI </ion-title> </ion-toolbar> </ion-header> <ion-content [fullscreen]="true"> <ion-header collapse="condense"> <ion-toolbar> <ion-title size="large">BMI</ion-title> </ion-toolbar> </ion-header> <!--------CODE BMI----------> <form novalidate> <ion-item> <ion-label> ส่วนสูง </ion-label> <ion-input name="txtH" [(ngModel)]="txtH"> </ion-input> </ion-item> <ion-item> <ion-label> น้ำหนัก </ion-label> <ion-input name="txtW" [(ngModel)]="txtW"> </ion-input> </ion-item> <ion-button expand="block" (click)="CalBMI()" >คำนวน</ion-button> </form> <!------------------> </ion-content> - home.page.ts
import { Component } from '@angular/core'; import { AlertController, IonicSafeString } from '@ionic/angular'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { txtH:any; txtW:any; constructor(public alertController:AlertController) {} async CalBMI(){ //alert("ส่วนสูง:"+this.txtH+" น้ำหนัก:"+this.txtW); /* comment multiline */ //แปลงค่าส่วนสูงจาก CM เป็น M //this.txtH=this.txtH/100; let h=this.txtH/100; let x=this.txtW/(h*h);//bmi น้ำหนัก/ส่วนสูงยกกำลังสอง //alert("bmi="+x); let y;//แปลผล if(x>=30){ y='อ้วนมาก'; } else if(x>=25){ y='อ้วน'; } else if(x>=23){ y='น้ำหนักเกิน'; } else if(x>=18.6){ y='น้ำหนักปกติ เหมาะสม'; } else{ y="ผอม"; } const alert=await this.alertController.create({ header:'ผลลัพธ์', subHeader:'', message:y, buttons:['ปิด'] }); await alert.present(); } }12. กลับมาที่CMD กด ctrl+c ย้ำๆ เพื่อ stop ionic serve
13. npm install @capacitor/android14. npx cap add android (แทนคำสั่งเดิม ionic platform add android)
15. ionic build
16. npx cap sync
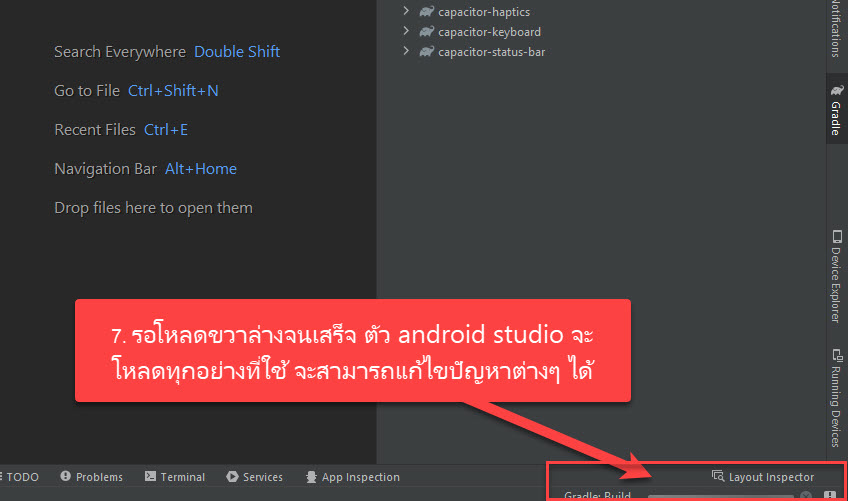
17.npx cap open android
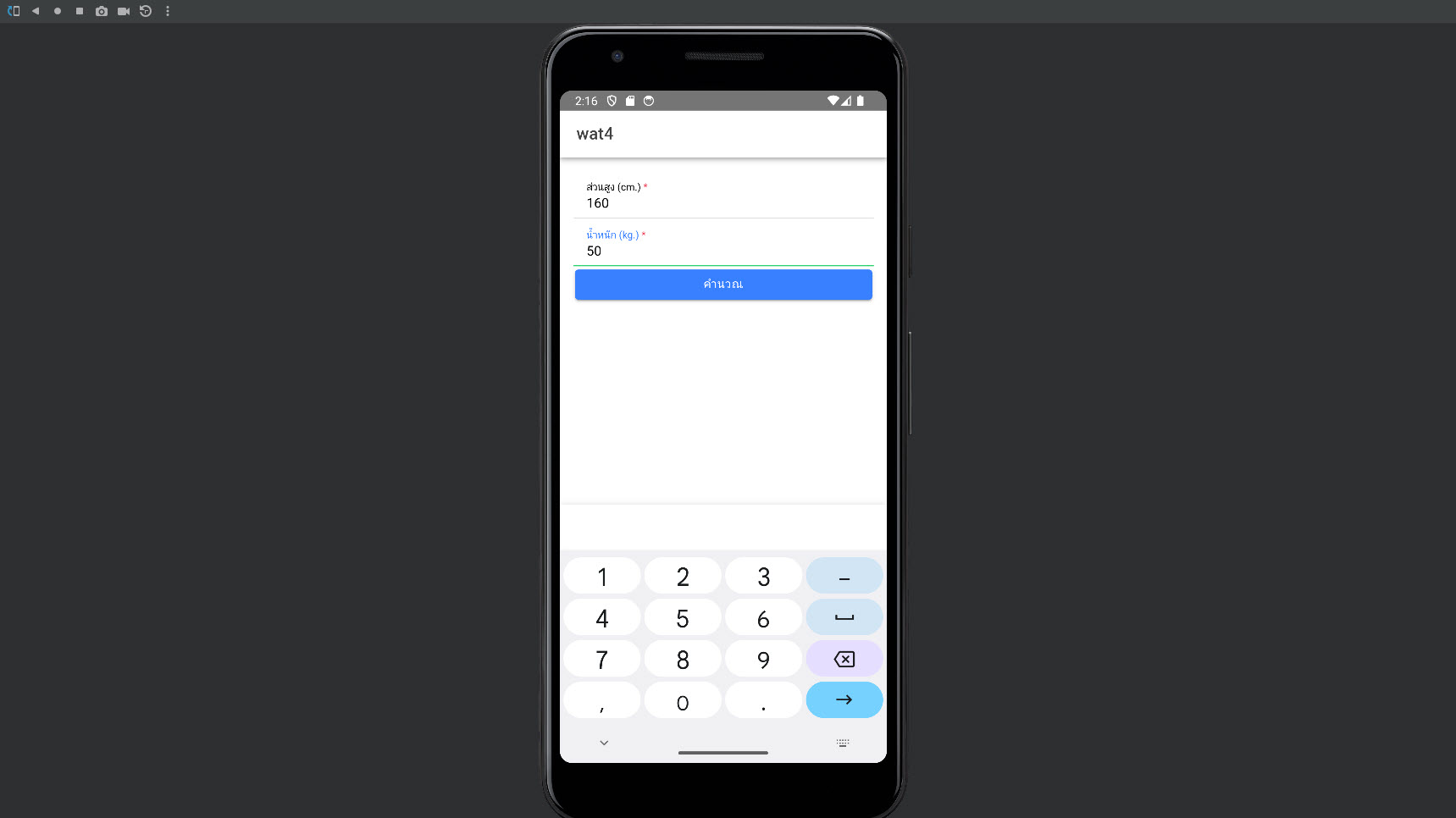
18. กดเครื่องหมาย play เพื่อรัน emulator
19. สมมุติว่าแก้ไขไฟล์ home.page.html ให้กด stop แล้วกลับไปแก้ไข
20. พอแก้เสร็จกลับมาที่ cmd ให้พิมพ์ ionic build
21. พิมพ์ npx cap sync แล้ว ลอง play อีกครั้ง
กรณี android studio แสดง Error สีแดงเต็มไปหมดให้ลองแก้ตามนี้ดู ใน android studio
-