วิธี Upload File ด้วย ASPxUploadControl จาก DevExpress ให้ลาก ASPxUploadControl มาวางไว้ตามโค้ดด้านล่าง และตรงปุ่มกดต้องเพิ่มการเช็คไฟล์ว่ามีการเลือกไฟล์เพื่ออัพโหลดหรือไม่ โดยใช้ ClientSideEvents Click ดังภาพ
<dx:ASPxUploadControl ID="ASPxUploadControl1" ClientInstanceName="uploadControl"
runat="server" FileUploadMode="OnPageLoad" Width="280px">
<ValidationSettings MaxFileSize="41943040" AllowedFileExtensions=".pdf"
ErrorStyle-CssClass="validationMessage" />
</dx:ASPxUploadControl>
<br/>
<dx:ASPxButton ID="btnAdd" runat="server" OnClick="btnAdd_Click" Text="เพิ่มข้อมูล">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
ในส่วน Code Behine ตรงปุ่มกด ให้ใช้โค้ดอัพโหลดดังนี้
protected void btnAdd_Click(object sender, EventArgs e)
{
if (ASPxUploadControl1.UploadedFiles.Length > 0)
{
foreach (var file in ASPxUploadControl1.UploadedFiles)
{
// file.SaveAs(MapPath(string.Format("~/upload/{0}", file.FileName)));
file.SaveAs(MapPath(string.Format("~/upload/{0}", file.FileName)));
Response.Write("success:" + file.FileName);
}
// Response.Write("uploaded:" + ASPxUploadControl1.UploadedFiles.Length.ToString());
}
}
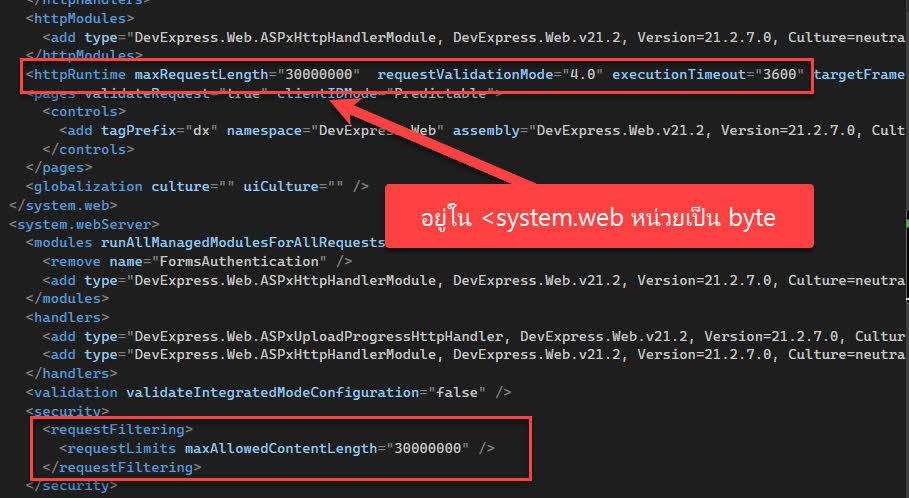
หลังจากนั้นต้องไปแก้ไขในหน้า Web.Config กำหนดให้อัพโหลดไฟล์ได้ขนาดเท่าไหร (ตรงนี้จะต้องปรับ IIS ให้รองรับด้วยว่าให้อัพโหลดไฟล์ได้ขนาดเท่าไหร ถ้ากรณีที่เซิฟเวอร์ตั้งค่าไว้น้อย)
..............................
<httpRuntime maxRequestLength="30000000" requestValidationMode="4.0" executionTimeout="3600" targetFramework="4.7.2" />
<pages validateRequest="true" clientIDMode="Predictable">
<controls>
<add tagPrefix="dx" namespace="DevExpress.Web" assembly="DevExpress.Web.v21.2, Version=21.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" />
</controls>
</pages>
<globalization culture="" uiCulture="" />
</system.web>
<system.webServer>
..............................
<validation validateIntegratedModeConfiguration="false" />
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="30000000" />
</requestFiltering>
</security>
</system.webServer>
....................................
</configuration>