- เปิด Visual Studio 2022
- เข้าหน้า get start ให้เลือก create new project
- เลือก ASP.NET Web Application (.NET Framework)
- ตั้งชื่อ Project oopintro
- เลือก location เก็บไว้ที่ drive c:\oop (ให้สร้าง Folder ชื่อ oop ขึ้นมาใน drive c:)
- กด create
- จะเข้าหน้าให้เลือก รูปแบบเว็บแอพ ให้เลือก web forms กด create อีกครั้ง
- กดไปที่ Solution Explorer ขวาบนเพื่อไปคลิกไฟล์ Default.aspx แล้วหลังจากนั้นกดปุ่ม run ตรงกลางบน (กด f5) ตัว VS (Visual Studio) จะทำการสร้าง Server จำลองแล้วเปิดหน้า Defualt.aspx ขึ้นมา ถ้าต้องการหยุด Server ก็กดปิดหน้าจอ Browser นั้นไป
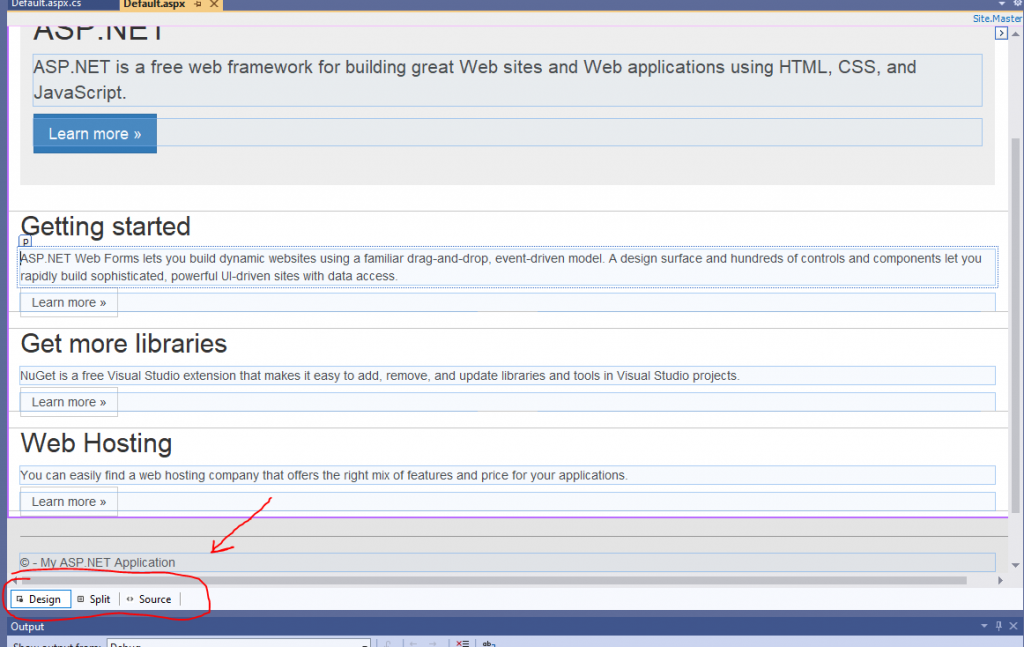
- หน้า default.aspx คือหน้า design จะแสดงโค้ด HTML ของหน้าเว็บ ด้านซ้ายล่างจะมีเมนู Design เปิดหน้าที่เห็นรูปหน้าเว็บ (โปรแกรมจะแสดงผลจาก html code เป็นหน้าเว็บเห็นปกติ) Split คือหน้าที่เห็นทั้งโค้ดและ design

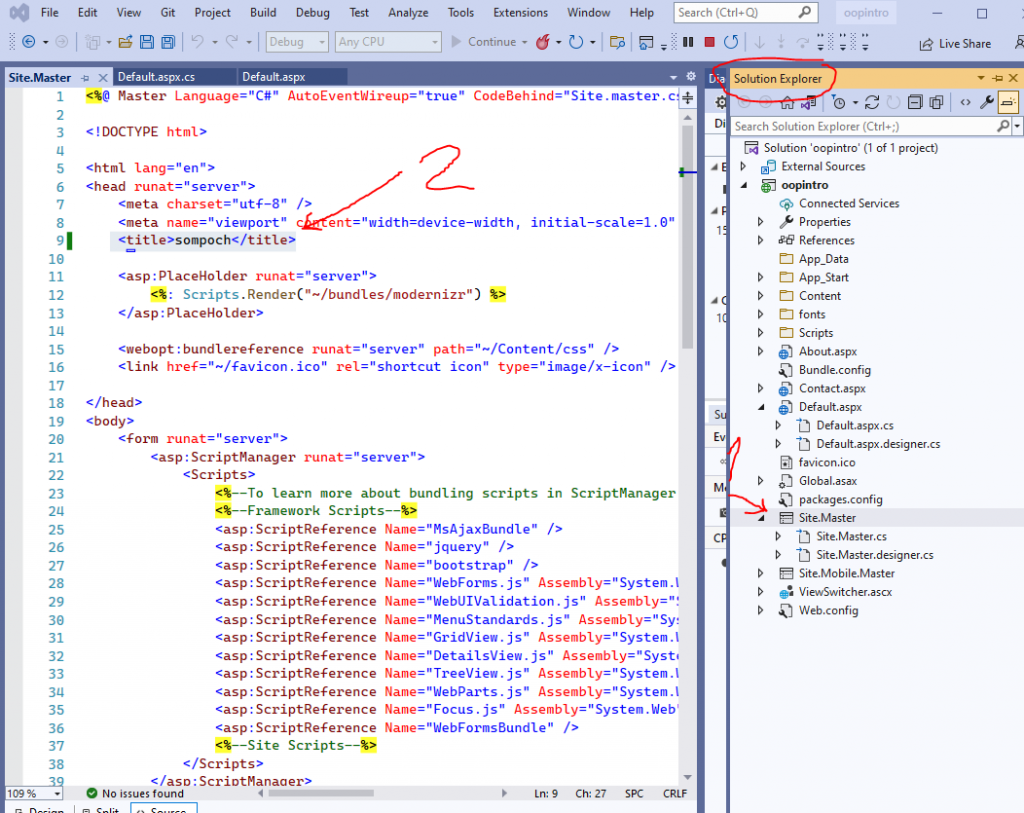
- คลิกที่ขวาบนตรง Solution Explorer ไปเปิดไฟล์ Site.Master แล้วลองแก้ไขโค้ด Title เป็นชื่อเรา แล้วลอง refresh browser ที่แสดงผล

- สร้างหน้า MasterPage ใหม่ขึ้นมาโดยการกดคลิกขวาที่ Solution Explorer (ขวาบน) แล้วคลิกขวาที่โปรเจ็คของเราคือ oopintro
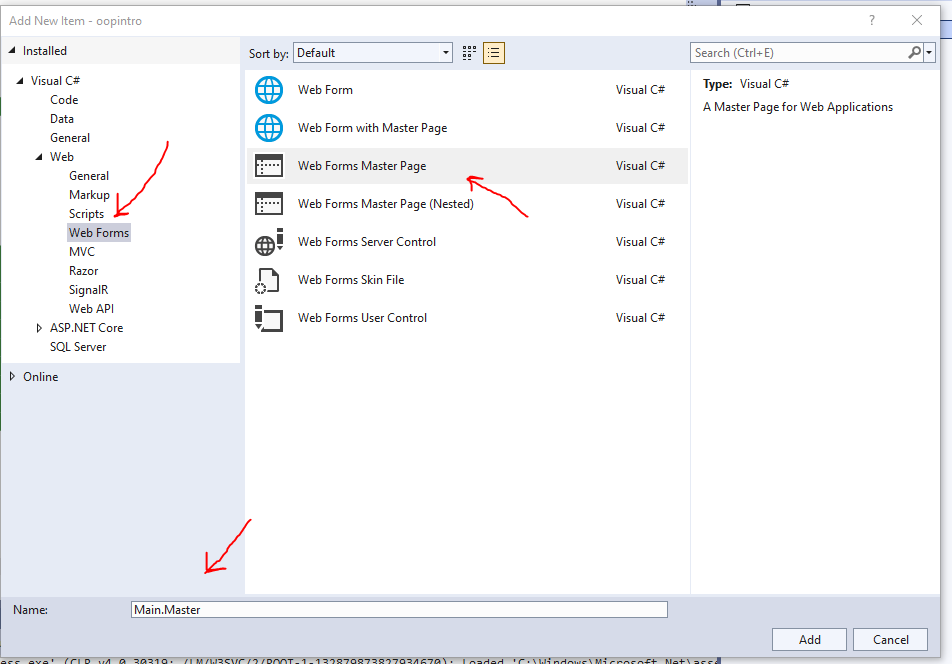
- เลือก Add->New Item->Web Forms Master Page (กรณีหาไม่เจอให้เลือกเมนูด้านซ้าย Web->Web Forms) แล้วตั้งชื่อ Main.Master แล้วก็กดปุ่ม Add

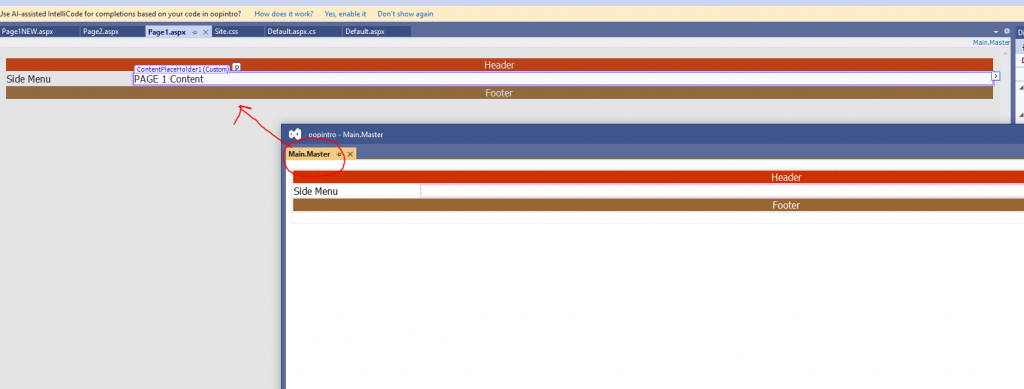
- เลือก Mode Design ด้านซ้ายล่าง แล้วเคาะ Header แล้ว Insert Table แล้วทำการย้าย Conten place holder มาไว้ใน table ดังโค้ดด้านล่าง<%@ Master Language=”C#” AutoEventWireup=”true” CodeBehind=”Main.master.cs” Inherits=”oopintro.Main” %><!DOCTYPE html><html>
<head runat=”server”>
<title></title>
<asp:ContentPlaceHolder ID=”head” runat=”server”>
</asp:ContentPlaceHolder>
<style type=”text/css”>
.auto-style1 {
width: 100%;
}
.auto-style2 {
width: 124px;
}
</style>
</head>
<body>
<form id=”form1″ runat=”server”><table class=”auto-style1″>
<tr>
<td colspan=”2″>Header</td>
</tr>
<tr>
<td class=”auto-style2″>Side menu</td>
<td><asp:ContentPlaceHolder ID=”ContentPlaceHolder1″ runat=”server”>
</asp:ContentPlaceHolder></td>
</tr>
<tr>
<td colspan=”2″>Footer</td>
</tr>
</table>
<h1> </h1>
<div></div>
<h1> </h1>
</form>
</body>
</html> - วิธีการใช้งาน Master Page => Main.Master ที่เราสร้าง ก็คือเมื่อไหรที่เราสร้างหน้าเว็บเพื่อแสดงผล (เพจลูก) เช่นสร้างหน้าที่ชื่อว่า Home.aspx เราจะให้เขาเลือกใช้ Main.Master โดยทำดังนี้
กดคลิกขวาที่ Solution Explorer แล้วเลือก Add->New Item แล้วเลือก Web Form with Master Page หลังจากนั้นตั้งชื่อด้านล่างเป็น Page1.aspx แล้วกด Add
 พอกด Add แล้วให้เลือก Main.Master เป็น Master Page ของเขา
พอกด Add แล้วให้เลือก Main.Master เป็น Master Page ของเขา - ลองรันหน้า Page1.aspx (โดยกดไปที่ Page1.aspx ก่อนแล้วกด f5 หรือกด run ด้านบน เพื่อแสดงผล) จะสังเกตุว่าหน้า Page1.aspx จะแสดงผลหน้าตาโดยดึงข้อมูลของ Main.Master มาแสดงด้วยเช่น Hader Side Menu หรือ Footer

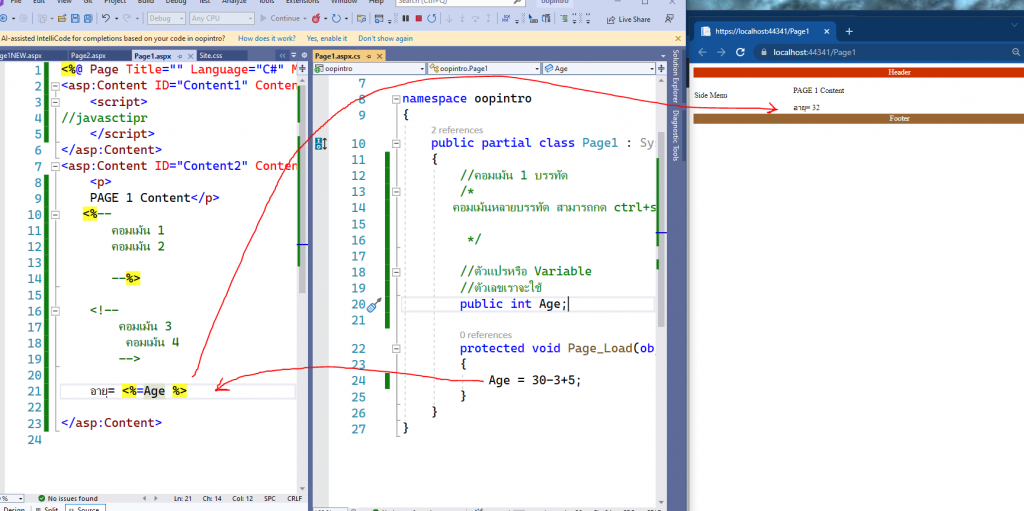
- เปิดไฟล์ Page1.aspx.cs (Code Behide)
การใส่คอมเม้นในโค้ดสามารถทำสองวิธี
วิธีแรกใส่ // เพื่อคอมเม้น 1 บรรทัด
วิธีที่สองใส่ /* ตามด้วยข้อความจะเคาะกี่บรรทัดก็ได้
บรรทัดที่ 2
บรรทัดที่ 3
เมื่อสิ้นสุดคอมเม้นปิดด้วย */ หรือกด ctrl+shift /

หมายเหตุกรณีที่ต้องคอมเม้นในหน้า Design หน้า .aspx เช่นหน้า Page1.aspx ธรรมดาไม่มี .cs
วิธีที่ 1 <%–
คอมเม้น 1
คอมเม้น 2
–%>
วิธีที่ 2 เป็นการคอมเม้นด้วย HTML
<!–
คอมเม้น 3
คอมเม้น 4
–>

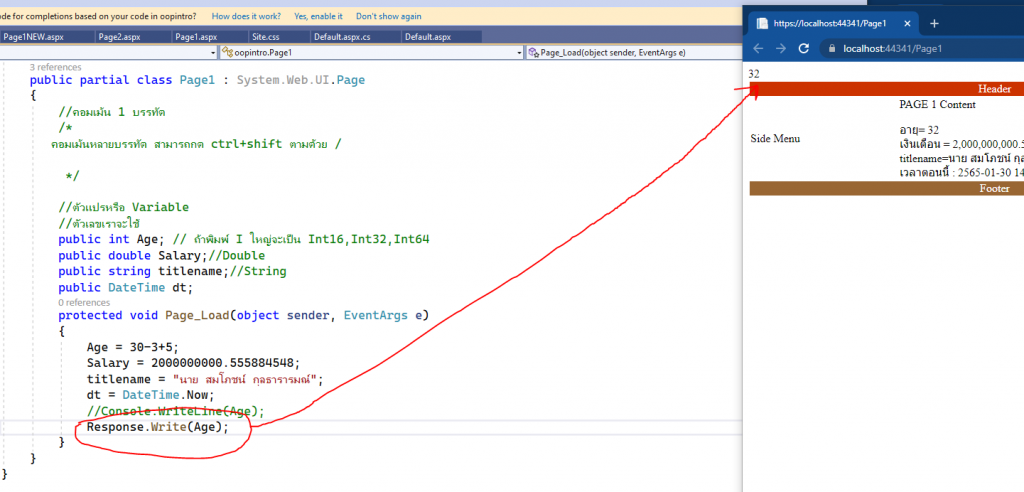
- ในหน้า Page1.aspx.cs สร้างตัวแปร public int Age ขึ้นมาแล้ว ใน PageLoad กำหนดให้ตัวแปร Age มีค่าเท่ากับตัวเลขที่กำหนด หลังจากนั้นให้ไปเปิดไฟล์ Page1.aspx แล้วให้เอาตัวแปร Age ไปแสดงจะได้ตัวอย่างตามภาพด้านล่าง

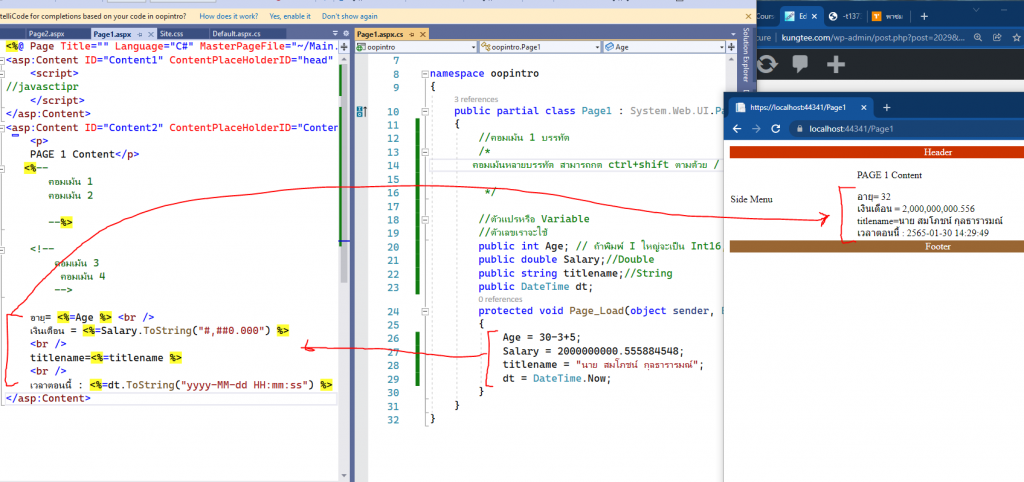
- เราสามารถใส่ตัวแปร double เป็นตัวแปรเก็บตัวเลขจุดทศนิยมได้
- ตัวแปรต่างๆ

- ในหน้า CodeBehide เราสามารถใช้ Response.Write(Age) คือตามด้วยตัวแปรในวงเล็บเช่นตัวแปรตัวอย่าง Age เจ้า aspx.net ก็จะพ่นค่าของ Age มาแสดงด้านบนสุดของเว็บ ก่อน Tag HTML เพื่อไว้ใช้ debug code ได้ดังตัวอย่าง