- เปิด xampp ทำการ start apache
- ให้ไปที่ htdoc แล้วสร้างโฟลเดอร์ app1
- เข้าไปใน app1 แล้ว new file ตั้งชื่อว่า index.html
- คลิกขวาที่ file index.html แล้วเปิดด้วย VS Code
- ประกาศโค้ด <html></html>
- สร้าง tag title เพื่อแสดงบน tab ของ browser
<html> <head> <title>sompoch</title> </head> </html> - สร้าง body
<html> <head> <title>sompoch</title> <body> content เนื้อหา </body> </head> </html> - สร้าง table layout ออกแบบหน้าจอแบบตาราง
<html> <head> <title>sompoch</title> <body> <table> <tr> <td> <!-- Header Banner --> </td> </tr> </table> </body> </head> </html> - หาภาพ header มาเซฟในโหลเดอร์ images

- ใช้ tag img เพื่อเอาภาพขึ้นหน้าเว็บ
<html> <head> <title>sompoch</title> <body> <table> <tr> <td> <!-- Header Banner --> <img src="images/LogoB3.png" /> </td> </tr> </table> </body> </head> </html> - ปรับขนาดภาพให้เหมาะสม โดยใช้ style เข้าช่วย
<html> <head> <title>sompoch</title> <body> <table> <tr> <td> <!-- Header Banner --> <img style="width:300px;height: 100px;" src="images/LogoB3.png"/> <!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td> </tr> </table> </body> </head> </html> - เพิ่ม div เพื่อขยายหน้าจอเป็น 100% แล้วให้ table ไปอยู่ตรงกลาง
<html> <head> <title>sompoch</title> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: aquamarine;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> <td style="width:auto;text-align: center; background-color: burlywood;"> <!-- Header Banner --> <img style="width:1076px;height:374" src="images/LogoB3.png"/> <!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> </tr> </table> </div> </body> </head> </html> - การใช้ tag <h1-6> <span> <hr> <br>
<html> <head> <title>sompoch</title> </head> <body> <div style="text-align: center;width: 100%; background-color: chartreuse;"> 0<br/><!--tag สำหรับเว้นบรรทัด br-->1 <hr/>2 <!--hr เว้นบรรทัดแบบมี เส้นกั้นให้--> <hr/> <p> <!-- p คือ paragraph เอาไว้แสดงผลข้อความแบบพารากาฟ--> ความคืบหน้ากรณี ซิงซิง หรือ หวังซิง นักแสดงหนุ่มชาวจีน ซึ่งแฟนสาวโพสต์ขอความช่วยเหลือ หลังซิงซิงขาดการติดต่อไป โดยชี้ว่าถูกพาตัวขึ้นรถจากสนามบินในไทย มาถึงชายแดนแม่สอด ก่อนที่เธอจะเดินทางมาติดตามความช่วยเหลือซิงซิงถึงที่ประเทศไทย ตามที่มีรายงานไปแล้ว </p> <p> ล่าสุด (7 มกราคม 2567) รายการ กรรมกรข่าวคุยนอกจอ รายงานข้อมูลจาก พล.ต.ต. สัมฤทธิ์ เอมกมล ผู้บังคับการตำรวจภูธรจังหวัดตาก (ผบก.ภ.จว.ตาก) เปิดเผยว่า เมื่อมีกระแสข่าวปรากฏผ่านโซเซียล ทางการไทยไม่ได้นิ่งนอนใจ มีการนำข้อมูลทั้งหมดมาตรวจสอบ ว่าเขาเข้ามาเมืองไทยจริงไหม ทางไหน เดินทางยังไง ไปที่ไหน พบว่ามาลงที่สนามบินและขึ้นรถไป </p> <h1>หัวข้อที่ 1 <!--h คือ tag แสดงหัวข้อ--></h1> <h2>หัวข้อที่ 2 <!--h คือ tag แสดงหัวข้อ--></h2> <h3>หัวข้อที่ 3 <!--h คือ tag แสดงหัวข้อ--></h3> <h4>หัวข้อที่ 4 <!--h คือ tag แสดงหัวข้อ--></h4> <h5>หัวข้อที่ 5 <!--h คือ tag แสดงหัวข้อ--></h5> <h6>หัวข้อที่ 6 <!--h คือ tag แสดงหัวข้อ--></h6> <span style="font-size: 72pt;font-weight: bold; color:brown ">ข้อความแบบฟรีดอม</span> </div> </body> </html> - สร้างเมนู home about us downlod
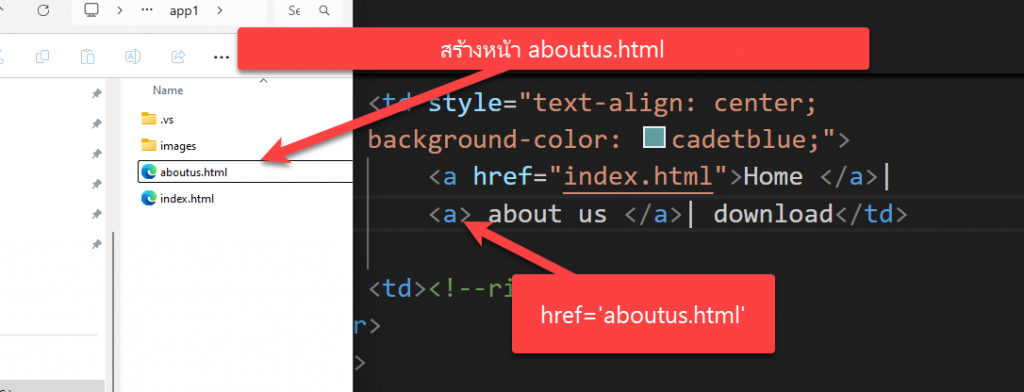
<html> <head> <title>sompoch</title> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> Home | about us | download</td> <td><!--right blank--></td> </tr> </table> </div> </body> </head> </html> - สร้าง link ให้กับเมนู และสร้าง page html (new file แล้วตั้งชื่อ aboutus.html)

- Code หน้า index.html
<html> <head> <title>sompoch</title> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> <a href="index.html">Home </a>| <a href="aboutus.html"> about us </a>| <a href="download.html"> download </a></td> <td><!--right blank--></td> </tr> </table> </div> </body> </head> </html> - หน้า about us
<html> <head> <title>sompoch</title> <body> <div style="text-align: center;width: 100%;background-color: chartreuse;"> <table style="margin: 0 auto;"> <tr> <td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> <td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner --> <img style="width:100%" src="images/LogoB3.png" /> <!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td> <td style="width:5%;background-color: cadetblue;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ --> </td> </tr> <tr> <td><!--left blank--></td> <td style="text-align: center; background-color: cadetblue;"> <a href="index.html">Home </a>| <a href="aboutus.html"> about us </a>| <a href="download.html"> download </a></td> <td><!--right blank--></td> </tr> <tr> <td></td> <td>about us</td> <td></td> </tr> </table> </div> </body> </head> </html>
18. download.html
<html>
<head>
<title>sompoch</title>
<body>
<div style="text-align: center;width: 100%;background-color: chartreuse;">
<table style="margin: 0 auto;">
<tr>
<td style="width:5%;background-color: rgb(254, 86, 2);"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ -->
</td>
<td style="width:auto;text-align: center; background-color: rgb(252, 252, 250);"> <!-- Header Banner -->
<img style="width:100%" src="images/LogoB3.png" />
<!--กำหนดความกว้างและสูงเป็น % ได้ เช่น style="width:50%;" --> </td>
<td style="width:5%;background-color: cadetblue;"> <!-- ถ้าต้องการเคาะเว้นวรรคให้ใช้ -->
</td>
</tr>
<tr>
<td><!--left blank--></td>
<td style="text-align: center;
background-color: cadetblue;">
<a href="index.html">Home </a>|
<a href="aboutus.html"> about us </a>|
<a href="download.html"> download </a></td>
<td><!--right blank--></td>
</tr>
<tr>
<td></td>
<td>download
<hr>
download file 1 <a href="files/1.zip">click here</a>
</td>
<td></td>
</tr>
</table>
</div>
</body>
</head>
</html>
download file app1 ทั้งหมดด้านล่าง
